Chrome
Byeๆ TLS1.0 TLS1.1
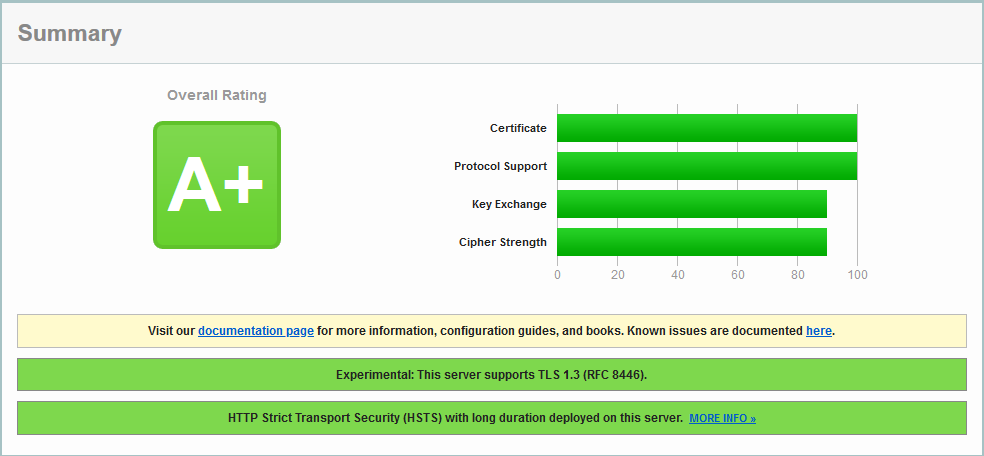
ใช้ Firefox beta อยู่เลยจะได้รับ Feature อะไรใหม่ๆ อยู่เรื่อยๆ จนเมื่อ beta 73 กว่าๆ เริ่มเข้าเว็บบางเว็บในมหาวิทยาลัยไม่ได้ จะปรากฏหน้าดังนี้ อ่านดูถึงได้รู้ว่าออ เค้าจะเลิก TLS1.0 และ TLS1.1 แล้วจริงประกาศไว้นานละว่าจะเลิกปีนี้!! สำหรับ Firefox จะเลิกในรุ่น 74 และ Chrome น่าจะรุ่น 81 ส่วน Microsoft และ Safari ก็จะปิดในครึ่งปีแรก ในปีนี้เช่นกัน เอ้าเลยเช็คเว็บตัวเองสักหน่อยเริ่มจาก ทดสอบกับเว็บที่เคยได้ A+ ผลเป็นดังรูป อัยย่ะละก๊ะ…. เหลือ B เพราะเปิด TLS1.0 และ TLS1.1 เอาไว้ ปิดให้ไว วิธีการคือ (สำหรับ Apache2) แก้ไขแฟ้ม /etc/apache/mod-enabled/ssl.conf หาข้อความว่า (บางคนอาจจะมี -SSLv2 ด้วยแต่ … Read more
เช็คฟอนต์สวย ด้วย WhatFont ~ Extension
อะ แฮ่ม และแล้วก็เดินมาถึง Blog สุดท้ายในรอบ TOR ของปีนี้จนได้ แต่กว่าจะได้ฤกษ์เขียนได้ก็ปาเข้าไปกลางปีกันเลยทีเดียว (55+) มาๆๆ เรามาเข้าเรื่องกันเลยดีกว่า ต้องบอกว่าหลายครั้งที่เราได้เข้าเว็บไซต์นู้นนั่นนี่ แล้วเห็น font สวยๆ แต่ไม่รู้ว่านั่นน่ะมันคือ font อะไร ชนิดไหน … วันนี้ทางผู้เขียนขอนำเสนอ Chrome Extension (อีกแล้วเหรอ !) ที่เรียบง่ายแต่ใช้งานได้จริง นั่นคือ * WhatFont * WhatFont คืออะไร ??? WhatFont เป็นหนึ่งในส่วนขยายของ Google Chrome ซึ่งเป็นเครื่องมือที่ใช้ในการดูได้ว่า Font ที่ใช้หรือแสดงอยู่ในหน้าเว็บไซต์ต่างๆ นั้น คือ Font ชนิดอะไร ขนาดเท่าไหร่ และมีค่าสี เป็นอะไร อ๊ะๆ ยังไม่หมดนะ มันสามารถระบุได้แม้กระทั่งความหนา ความบาง ของ Font นั้นๆ กันเลยทีเดียว … Read more
วิธีการทดสอบเว็บไซต์ Responsive บน Smart phone ด้วย Chrome
“ปัจจุบันกระแสการออกแบบเว็บเชิงตอบสนอง (Responsive design) ถูกนำมาใช้ในการออกแบบเว็บสมัยใหม่ เนืองจากสามารถดูได้ทั้งแบบผ่านเครื่องคอม แท็บเล็ต และมือถือ ได้โดยทันที” แต่ในระว่างการออกแบบ ถ้าผู้ออกแบบจะต้องมีการทดสอบบนอุปกรณ์แท็บเล็ต หรือมือถือ ต่างๆ ซึ่งมีความละเอียดของหน้าจอแตกต่างกันออกไป ซึ่งในส่วนที่ Chrome มีเครื่องมือที่ช่วยในการแสดงผลเว็บไซต์บนอุปกรณ์ Smart phone ได้ โดยไม่ต้องโหลดเพิ่ม แต่ประการใด !!! แถมวิธีการก็ง่ายแสนง่าย ขั้นตอนที่ 1 ให้ไปที่ More tools > Developer tools ดังภาพ ขั้นตอนที่ 2 เลือกที่รูปโทรศัพท์ ดังภาพ ขั้นตอนที่ 3 สังเกต ด้านซ้ายจะปรากฏหน้าจอมือถือขึ้นมา ให้ระบุ URL ที่เราต้องการดังภาพ จากภาพ จะเห็นว่าหากเป็นเว็บที่ออกแบบด้วยหลักการออกแบบเว็บเชิงตอบสนอง (Responsive design) จะมีการจัดหน้าจอให้เหมาะสมกับอุปกรณ์ ขั้นตอนที่ 4 สังเกต ด้านบน เราสามารถเลือกรุ่นของ Smart Phone … Read more
ชีวิตสะดวกและปลอดภัยด้วยการ Sign In บน Google Chrome
เคยเจอปัญหาเหล่านี้เมื่อต้องไปใช้งานเครื่องอื่นที่ไม่ใช่เครื่องตนเองหรือไม่ ? จะเข้าเว็บไซต์ที่เคย Bookmark เอาไว้ในเครื่องตนเอง ก็ทำไม่ได้ ทำไงดีรหัสผ่านมากมาย เคยให้เว็บจำไว้ให้ แล้วตอนนี้จะใช้งานยังไงหล่ะ สภาพแวดล้อมไม่คุ้นชินเมื่อไปใช้เครื่องอื่น ปัญหาเหล่านี้จะหมดไป เมื่อใช้ Google Chrome และ ทำการ Sign In เอาไว้ คำเตือน: ผู้ที่จะใช้วิธีการนี้ ควรทำระบบ 2-Step Verification ไว้ก่อน เพื่อป้องกันรหัสผ่านรั่วไหล และป้องกัน กรณีมี Keyboard Logger ฝังตัวเพื่อดักการพิมพ์รหัสผ่านจาก Keyboard ซึ่งแม้จะมีผู้ร้ายดักรหัสผ่านไปได้ ก็จะติดขั้นตอนการยืนยันตัวตนอีกชั้นของ 2-Step Verification กรณีผู้ใช้ Google Apps ขององค์กร (ทั้ง For Education และ For Business) ระบบจะทำการสร้าง Profile แยกให้ แต่ถ้าเป็น Google Account ของ Gmail นั้น … Read more