ปัจจุบันในการทำงานด้าน IT นั้น ผู้ทำงานต้องมีความสามารถหลายๆด้านเพื่อให้รองรับกับงานที่ได้รับ โดยงานส่วนใหญ่ก็คือการพัฒนาเว็บไซต์เป็นหลัก ซึ่งทำตั้งแต่เก็บ Requirement จนถึงส่งมอบลูกค้า ปัญหาใหญ่ของคนที่เป็นโปรแกรมเมอร์ เวลาทำเว็บไซต์ / แอพ คือจะขาดเซ้นส์ด้านดีไซน์ ไม่ว่าจะลองออกแบบยังไงก็เลือกสีได้ไม่โดน เลือกฟ้อนต์ได้ไม่สวยสักที หน้าจอผสมกันออกมาดูเละเทะ
วันนี้ผู้เขียนจึงเขียนบทความนี้ซึ่งอาจมีประโยชน์กับผู้ที่สนใจและกำลังศึกษาเกี่ยวกับการออกแบบ UI โดยเฉพาะกับคนที่ประสบปัญหาเดียวกับผู้เขียน เลยนำบทความเทคนิคต่างๆมาเรียบเรียงเป็นภาษาไทยให้อ่านกัน ไม่ว่าคุณจะไม่ได้เป็นดีไซเนอร์ หรือเป็นดีไซเนอร์ก็อยากแนะนำให้ลองอ่านดูครับ
ก่อนที่จะเข้าสู่รายละเอียดเรามาดูกันก่อนว่าภาพรวมทั้งหมดแล้วเกี่ยวกับอะไรบ้าง
________• การจัดวางเครื่องมือและองค์ประกอบต่างๆ
________• ส่วนตอบสนองกับผู้ใช้
________• การนำเสนอและอำนวยความสะดวกกับผู้ใช้
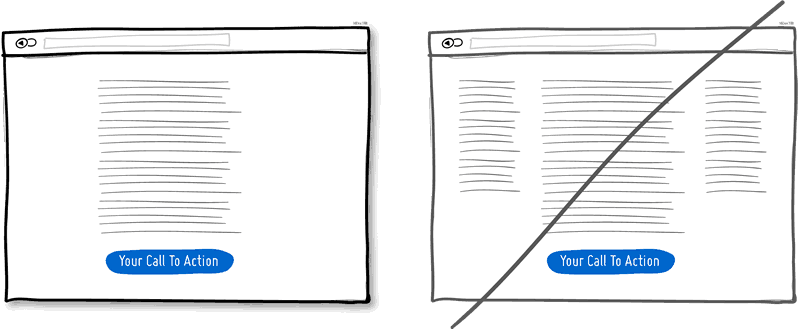
แนวคิดที่ 1 : Try A One Column Layout instead of multicolumns.
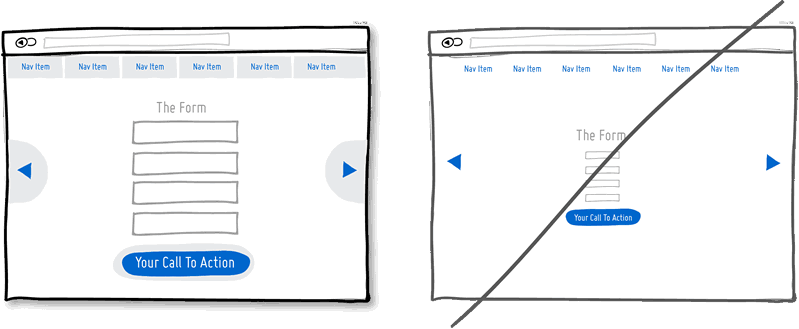
_____การจัดรูปแบบบทความให้มีเพียงคอลัมน์เดียวจะช่วยทำให้เราสามารถควบคุมความต่อเนื่องของบทความได้ดี ช่วยอำนวยความสะดวกและสามารถกำหนดทิศทางการอ่านบทความของผู้อ่านได้อย่างแม่นยำ เนื่องจากมีเพียงการเลื่อนขึ้นและลงเท่านั้น ในขณะที่การจัดบทความแบบหลายคอลัมน์จะทำให้ผู้อ่านเกิดความสับสน ส่งผลให้ผู้อ่านเสียสมาธิหรือหมดความสนใจในบทความดังกล่าวได้
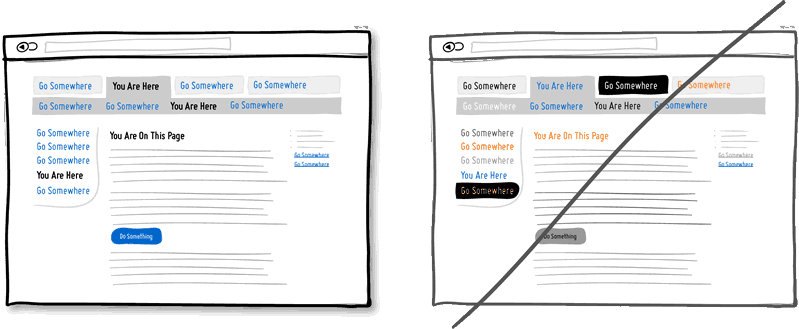
แนวคิดที่ 2 : Try Distinct Clickable/Selected Styles instead of blurring them.
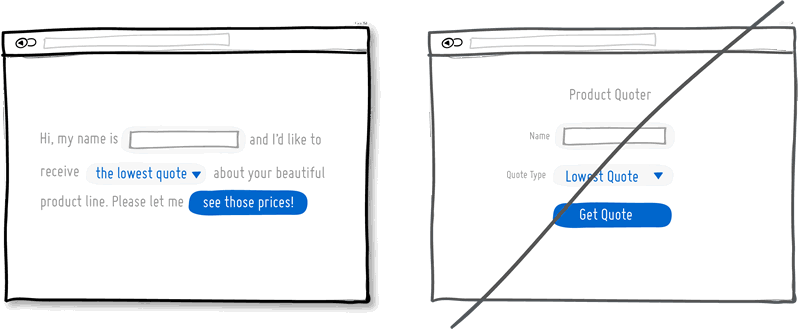
_____ในการออกแบบหน้าจอโดยเฉพาะส่วนของ links, buttons สิ่งที่กำลังถูกเลือก(chosen items) และข้อความ(text)หรือบทความ(content) ควรออกแบบให้ไปในรูปแบบเดียวกันหมดทุกๆหน้าจอ เพื่อช่วยให้ผู้ใช้งานไม่สับสนหรือต้องทำความเข้าใจเพิ่มเติมในรูปแบบพื้นฐานที่ได้ออกแบบไว้ ดังตัวอย่างภาพทางด้านซ้าย โดยผู้ออกแบบเลือกสีฟ้าแทนในส่วนของ links, buttonsและสีดำแทนส่วนที่กำลังถูกเลือก(chosen items) และสีเทาแทนข้อความโดยในแต่ละองค์ประกอบใช้รูปแบบเดียวกันภายในองค์ประกอบนั้น ส่วนในภาพทางด้านขวา เป็นการเลือกสีและรูปแบบที่หลากหลายในองค์ประกอบเดียวกันซึ่งจะส่งผลให้ผู้ใช้สับสนกับหน้าจอดังกล่าวได้
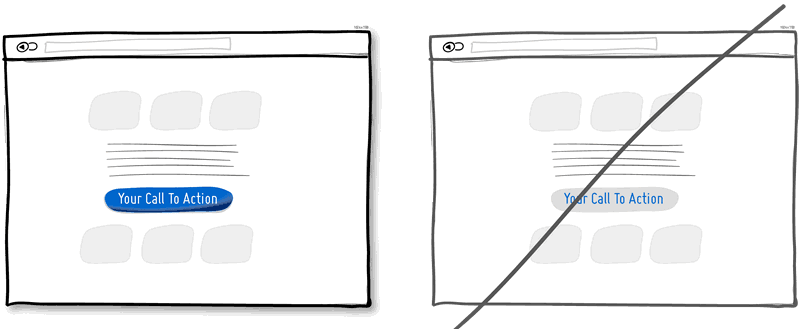
แนวคิดที่ 3 : Try More Contrast instead of similarity.
_____การเพิ่มความน่าสนใจหรือการยกระดับความคมชัดในส่วนขององค์ประกอบสำคัญๆส่งผลให้เกิดความแตกต่างจากองค์ประกอบรวมอื่นๆในหน้าจอจะเป็นการยกระดับ UI ของคุณให้มีประสิทธ์ภาพมากขึ้น ไม่ว่าจะเป็นการใช้โทนสีที่เข้มขึ้น การไล่เฉดสีหรือการใส่เงาให้กับองค์ประกอบนั้นๆทำให้ผู้ใช้งานรับรู้ถึงองค์ประกอบสำคัญนั้นได้ทันทีจากการเข้าใช้งาน ช่วยให้ผู้ใช้งานสะดวกและเข้าใจการทำงานของหน้าจอได้ง่ายยิ่งขึ้น
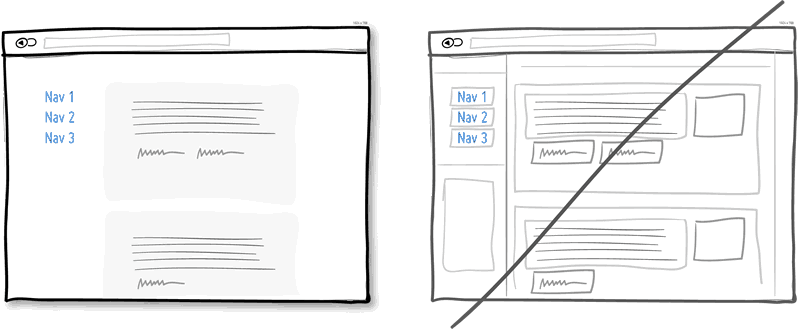
แนวคิดที่ 4 : Try Fewer Borders instead of wasting attention.
_____การจัดรูปแบบองค์ประกอบโดยใช้เส้นเป็นอีกสิ่งหนึ่งที่มีการนำมาใช้เพื่อเพิ่มจุดน่าสนใจให้กับตัวUI ทั้งยังสามารถนำมาจัดหรือแบ่งขอบเขตของกลุ่มองค์ประกอบในหน้าจอได้อย่างชัดเจน จนบางครั้งนักออกแบบก็ใช้งานการจัดองค์ประกอบแบบนี้มากจนเกินจำเป็นไปในแต่ละส่วนของหน้าจอส่งผลให้กลุ่มองค์ประกอบนั้นถูกตัดขาดออกจากกันอย่างสิ้นเชิงและทำให้การควบคุมทิศทางของหน้าจอผิดจากที่ได้ตั้งเอาไว้ ดังนั้นการเลือกใช้เส้น ควรใช้แค่พอจำเป็นจนไม่ทำให้หน้าจอดูรกจนเกินไป เราอาจจะใช้วิธีอื่นๆมาช่วยในการจัดกลุ่มองค์ประกอบได้ ไม่ว่าจะใช้ช่องว่างระหว่างกลุ่มองค์ประกอบ การเน้นตัวอักษรหรือสีเป็นต้น
แนวคิดที่ 5 : Try Designing For Zero Data instead of just data heavy cases.
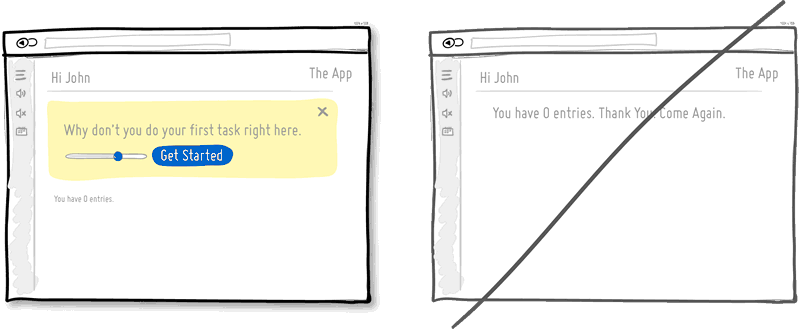
_____โดยทั่วไปแล้วเรามักจะออกแบบหน้าจอให้รองรับกับการแสดงข้อมูล ไม่ว่าเป็น 1, 10, 100 หรือเป็น 1000 ข้อมูลโดยบางทีเราอาจลืมออกแบบสำหรับกรณีที่ข้อมูลเป็น 0 ส่งผลให้เวลาแสดงหน้าจอ อาจเป็นหน้าจอว่างๆหรือมีการแจ้งเตือนว่าไม่พบรายการหรือข้อมูล โดยสำหรับนักออกแบบแล้วอาจคิดว่าไม่ส่งผลกระทบใดๆกับหน้าจอมากนัก แต่สำหรับผู้ใช้งานระบบที่เจอหน้าจอที่ว่างเปล่าแล้วอาจเกิดข้อสงสัยได้ว่าเกิดอะไรขึ้นหรือเกิดความสับสนว่าจะทำอะไรในขั้นตอนต่อไป ดังนั้นการออกแบบในส่วนของกรณีที่ไม่พบข้อมูลหรือรายการ อาจใส่ข้อความอธิบายถึงสาเหตุที่ทำให้ไม่พบข้อมูลหรือแนะนำขั้นตอนที่จะทำให้เกิดข้อมูลต่างๆได้ ส่งผลให้ผู้ใช้ไม่สะดุดและสะดวกกับการใช้งานระบบได้มากยิ่งขึ้น
แนวคิดที่ 6 : Try Conventions instead of reinventing the wheel.
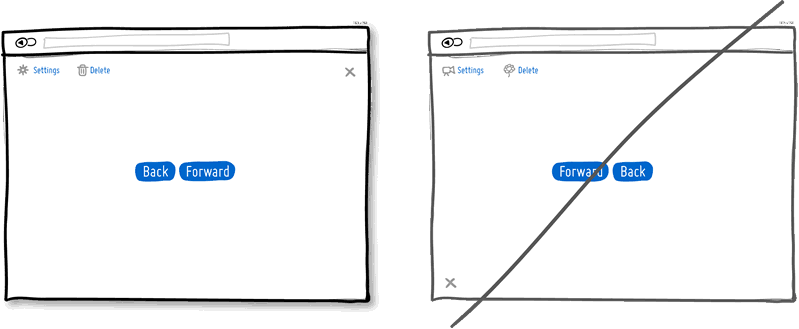
_____การสื่อสารกับผู้ใช้ถือเป็นอีกส่วนที่มีความสำคัญในการออกแบบหน้าจอ ซึ่งในการออกแบบนั้น เราควรออกแบบให้สอดคล้องกับการใช้งานของผู้ใช้ระบบหรือความเคยชินที่ผู้ใช้เคยได้ทำมาโดยตลอด ส่งผลให้หน้าจอที่ได้ออกแบบไว้ตอบสนองความต้องการและลดเวลาในการเรียนรู้หน้าจอเพิ่มเติม ซึ่งโดยทั่วไปแล้วจะมีรูปแบบหลักๆอยู่พอสมควร เช่นการให้มีปุ้มปิดหน้าจอมุมบนขวา ปุ่มกดถัดไปอยุ่ด้านขวาและย้อนกลับอยู่ด้านซ้าย สัญลักษณ์รูปเฟืองสื่อถึงการตั้งค่า เป็นต้น
แนวคิดที่ 7 : Try Bigger Click Areas instead of tiny ones.
_____จากหัวข้อที่ 3 นี้ก็เป็นอีกแนวคิดหนึ่งที่จะเพิ่มความน่าสนใจให้กับองค์ประกอบประเภท links, buttons ได้ คือการเพิ่มขยายหรือขอบเขตในการกดองค์ประกอบนั้นๆ เพราะในปัจจุบัน หน้าจอที่ได้ออกแบบไว้ถูกนำไปใช้งานในอุปกรณ์ที่หลากหลายมากขึ้นการออกแบบให้สิ่งเหล่านี้มีขนาดที่เหมาะสมในหน้าจอหนึ่ง อาจจะไม่สะดวกที่จะใช้งานในอีกหน้าจอหนึ่ง หรือการออกแบบให้ปุ่มกดหรือลิงค์เล็กจนเกินไป อาจส่งผลให้ผู้ใช้ไม่สะดวกกับการหาหรือกดสิ่งเหล่านั้นได้การขยายขนาดหรือขอบเขตของการกดจะช่วยให้ผู้ใช้สะดวกมากอีกขึ้น และยังมีวิธีการเพิ่มข้อความให้มีความยาวมากขึ้น หรือใช้ไอคอนร่วมกับข้อความ เป็นต้น
แนวคิดที่ 8 : Try Icon Labels instead of opening for interpretation.
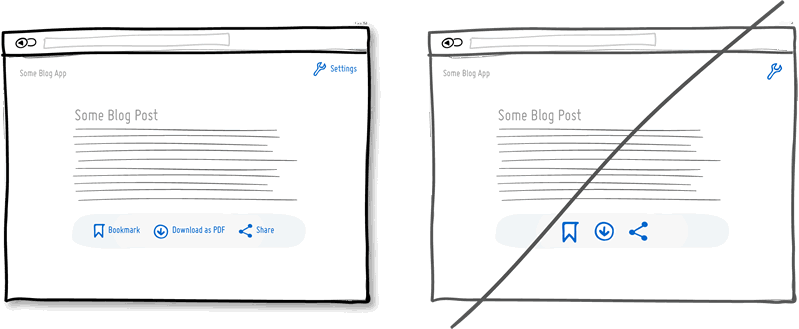
_____ถ้าพุดถึงเรื่องของไอคอนแล้ว ไอคอนมีส่วนช่วยให้หน้าจอของเราดูดีขึ้นได้และยังทำให้ผู้ใช้งานสามารถเข้าใจถึงการทำงานของไอคอนนั้นได้เกือบทันที แต่ในบางครั้งกลุ่มผู้ใช้งานบางกลุ่ม อาจจะไม่สามารถตีความหมายของไอคอนตามวัตถุประสงค์การใช้งานที่เราได้ออกแบบเอาไว้ หรือไอคอนที่เรานำมาใช้ อาจไม่แสดงความหมายได้คลุมเครือ ดังนั้นวิธีที่จะช่วยให้ไอคอนสามารถแสดงวัตถุได้อย่างชัดเจนคือการเพิ่มข้อความควบคู่ไปกับตัวไอคอนด้วย จะทำให้ผู้ใช้งานหน้าจอเข้าใจได้ทันทีและไม่สับสนกับความหมายที่จะสื่อถึง และบางกรณีไอคอนที่นำมาใช้อาจเล็กหรือสีที่ใช้ดูกลมกลืนไปกับองค์ประกอบอื่นๆ การใส่ข้อความจึงเป็นการช่วยให้ไอคอนดูคมชัดมากขึ้น
แนวคิดที่ 9 : Try Natural Language instead of dry text.
_____แนวคิดข้อนี้ออกจะแปลกตาสำหรับผู้เขียนสักหน่อย เพราะเป็นการนำภาษาธรรมชาติ (ภาษาพูด)มาใช้เป็นคำอธิบายแทนการใช้คำทางการหรือราชการที่ปัจจุบันเราใช้กันอย่างแพร่หลาย ซึ่งการนำภาษาธรรมชาติมาใช้ช่วยเขียนคำชี้แจ้ง จะทำให้ผู้ใช้เข้าใจถึงจุดหมายที่ผู้ใช้จะต้องกระทำกับหน้าจอ แต่ในเว็บไซต์ที่ใช้งานในเชิงราชการ อาจดูไม่ค่อยเหมาะสมหรือไม่เป็นที่ชอบใจของผู้ใช้งานได้ ข้อนี้จึงขึ้นอยู่กับว่าเราจะไปใช้ในลักษณะไหน มากน้อยเพียงไหนขึ้นอยุ่กับกลุ่มผู้ใช้งานระบบด้วย แต่อาจนำมาใช้ผสมกับคำที่เป็นทางการในบางจุดได้ เพื่อให้ผู้ใช้งานเข้าใจมากขึ้นและไม่ดูน่าเกลียดจนเกินไป แต่ในอนาคตอาจการเป็นที่นิยมแทนการใช้คำทางราชการก็เป็นได้
แนวคิดที่ 10 : Try Extra Padding instead of overcrowding elements.
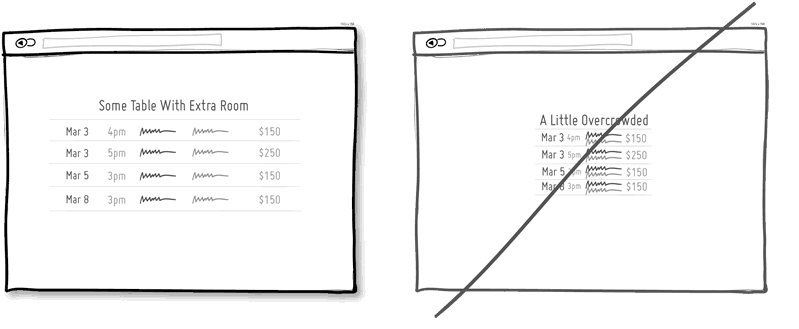
_____ช่องว่างสำคัญไฉน เมื่อพูดถึงช่องว่างนักออกแบบบางท่านอาจบอกว่าไม่ค่อยสำคัญมากนัก แต่จริงๆแล้วช่องว่างก็เป็นส่วนหนึ่งที่จะทำให้หน้าจอเราดูสะอาดตามากขึ้น และสามารถนำช่องว่างมาใช้สำหรับแยกกลุ่มองค์ประกอบได้ นอกจากการใช้เส้นแล้ว เราสามารถนำช่องว่างมาแยกข้อความในตารางให้รับรู้ได้ง่ายยิ่งขึ้นด้วย เพราะบางกรณีที่มีการแสดงผลแบบตาราง จะมีการนำข้อมูลจำนวนมากมาแสดงให้ผู้ใช้งานรับรู้ แต่กลับไม่ได้ออกแบบส่วนของการแบ่งแยกขอบเขตของcolumn หรือ row ไว้เลย ส่งผลให้ข้อมูลที่นำมาแสดงอาจติดกันยาวเหยียดจนผู้ใช้สับสนกับจุดสิ้นสุดของข้อมูลได้ การเพิ่มช่องว่างก็เป็นอีกวิธีที่สามารถนำมาใช้ได้ หรือเราอาจนำมาใช้ควบคู่กับเส้นก็เป็นอีกวิธีที่ดีเช่นกัน
สำหรับบทความชุด “รวมเทคนิคการออกแบบ UI ให้สวยงามสำหรับ Designer มือใหม่” ตอนที่ 1 ขอจบที่ 10 ข้อแรกติดตามตอนที่ 2 ได้ตามลิงค์ด้านล่างเลยครับ
รวมเทคนิคการออกแบบ UI ให้สวยงามสำหรับ Designer มือใหม่ (ตอนที่ 2)
ขอบคุณครับ
Comments are closed.