สำหรับนักพัฒนาแอปพลิเคชัน เพื่อให้บริการบนระบบปฏิบัติการ iOS, iPadOS ฯลฯ ของ Apple นั้น ทราบกันดีอยู่แล้วว่าต้องอัพโหลดขึ้นไปยัง App Store เพื่อให้ผู้ใช้เข้าไปค้นหาและดาวส์โหลดไปใช้งาน ทั้งนี้ช่องทางการอัพโหลดแบบปกติ (Native App ที่พัฒนาด้วย Xcode อยู่แล้ว หรือ เฟรมเวิร์คที่ Export ออกมาเป็น Xcode โปรเจค) คือ การใช้ขั้นตอน Build Archive เมื่อสำเร็จก็จะสามารถเลือก Distribute App ไฟล์ Build ก็จะอัพโหลดขึ้นไปรอที่ appstoreconnect.apple.com ให้อัตโนมัติ เพื่อเข้ากระบวนการ Review App ต่อไป
ทั้งนี้ในปัจจุบันเฟรมเวิร์คที่ใช้พัฒนาครั้งเดียวสามารถให้บริการได้หลายระบบปฏิบัติการ (Cross Platform) เป็นที่นิยมอย่างมาก เช่น Flutter, React Native, Xamarin ซึ่งมักจะมีเครื่องมือที่ช่วย Build เป็นไฟล์ .ipa ที่ใช้สำหรับอัพโหลดมาเลย ซึ่งในปัจจุบันไม่สามารถใช้ Xcode อัพโหลดไฟล์นี้ได้โดยตรง (ยังใช้ Terminal รันคำสั่งเพื่ออัพโหลดได้ และจำเป็นต้องติดตั้ง Xcode) จึงมีแอปพลิเคชันที่ทำหน้าที่ตรงนี้ และใช้งานง่ายมาแนะนำครับ นั้นคือ Transpoter
ก่อนอัพโหลดไฟล์ด้วยแอปพลิเคชันนี้ ต้อง
- มี Apple ID ที่ลงทะเบียนเป็นนักพัฒนาเรียบร้อยแล้ว
- เข้าไปที่ developer.apple.com เลือก Account
- ทำการเพิ่ม Certificates, Identifiers & Profiles ให้เรียบร้อย
- ดาวส์โหลด และติดตั้ง Certificate และ Profile บนเครื่องที่จะใช้อัพโหลด (กรณีใช้ Expo จะต้องอัพโหลดตอนสั่ง Build)
- สร้าง App Record บน appstoreconnect.apple.com รอไว้ (แค่มีชื่อแอปไว้ก็เพียงพอแล้ว ยังไม่จำเป็นต้องมีรายละเอียดครบถ้วน)
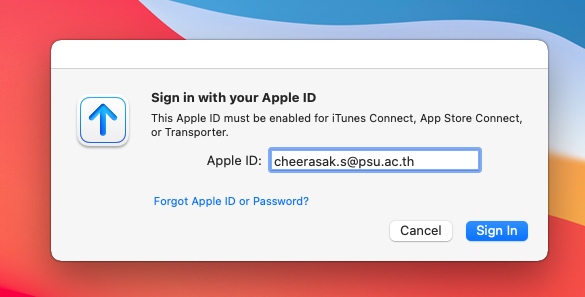
ขั้นตอนด้านบนจริงๆแล้วอัพโหลดด้วยวิธีไหนก็ต้องทำนะครับ และจะต้องมีการ Config ค่า Bundle ID, Team ID ให้ถูกต้องโดยขึ้นอยู่กับเครื่องมือที่ใช้พัฒนาว่าจะต้อง Config ค่าที่จุดไหน ไว้โอกาศหน้าผมจะมาลงรายละเอียดในส่วนนี้ครับ เมื่อทุกอย่างเรียบร้อยแล้ว ให้ทำการดาวส์โหลดแอปพลิเคชัน Transporter และติดตั้ง เมื่อเปิดแอปพลิเคชันขึ้นมาจะมีหน้าจอให้ Login ดังรูป

จากนั้น ลากไฟล์ .ipa ของเรามายังหน้าจอของแอป กระบวนการ Validate ไฟล์ และอัพโหลดไปยัง App Store จะทำอัตโนมัติทั้งหมด

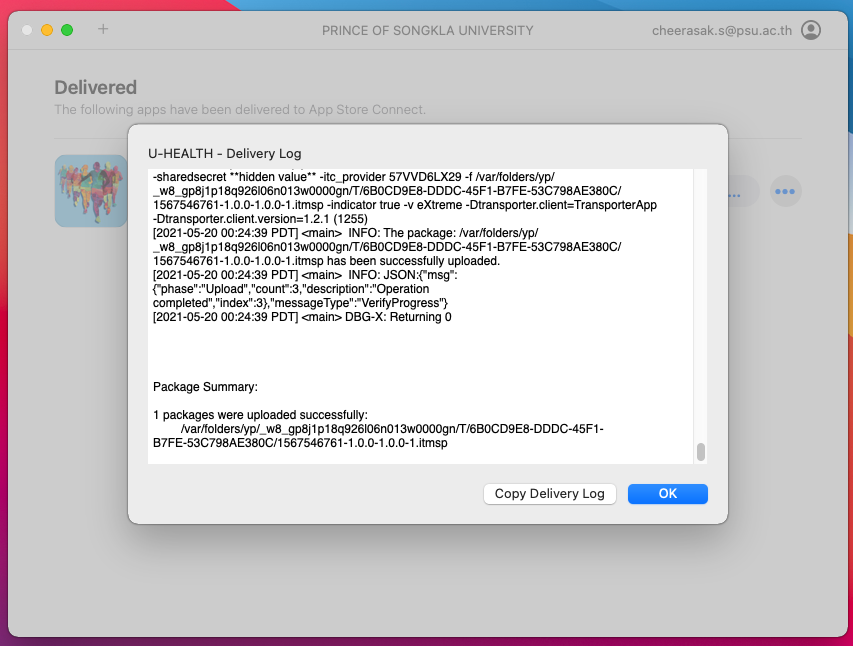
หากเกิดข้อผิดพลาด จะมีหน้าต่างแจ้งเตือน หรือหากต้องการดู Log ก็มีให้เรียกดูได้ ดังภาพครับ

เป็นอันเรียบร้อยครับ สามารถไปตรวจสอบว่า Build ของเราปรากฏอยู่บน appstoreconnect แล้วหรือยังโดยการกดปุ่ม … เลือก Open Appstoreconnect ได้เลย
จริงๆแล้วบทความนี้จะเห็นได้ว่า เพียงแค่แนะนำให้รู้จักกับแอปพลิเคชันตัวนี้เท่านั้นครับ วิธีการใช้งานนั้นแค่ลากวางเป็นอันเสร็จ (ถ้าขั้นตอนอื่นๆถูกต้อง) โดยเฉพาะท่านใดที่ใช้ React Native แล้วใช้ Expo Server ในการ build เมื่อได้ไฟล์ .ipa มา ท่านไม่จำเป็นต้องโหลด Xcode ที่ขนาดมโหฬาร (ตัวติดตั้งอย่างเดียว 18GB ต้องมีพื้นที่ว่างในเครื่อง 40GB ถึงจะยอมให้ติดตั้งผ่าน Appstore) มาเพื่ออัพโหลดไฟล์เพียงอย่างเดียว หวังว่าบทความนี้จะเป็นประโยชน์ครับ