Forms + Power Automate (Flow) + Excel with Pivot Table + SharePoint Site Page
ความเดิมตอนที่แล้ว แสดงขั้นตอนที่ 1 ถึง ขั้นตอนที่ 4 จัดทำรายงาน Dashboard ด้วย Microsoft Tools(1-4)
แสดงขั้นตอนที่ 5 ถึง ขั้นตอนที่ 9
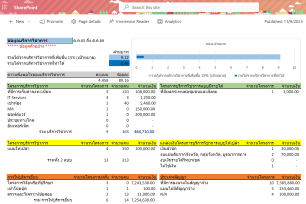
ขั้นตอนที่ 5 สร้าง หน้า Dashboard จัดรูปแบบและดึงข้อมูลจาก Pivot Table ในชี้ต Sheet2 โดยเทคนิคอ้างอิงชื่อเซล
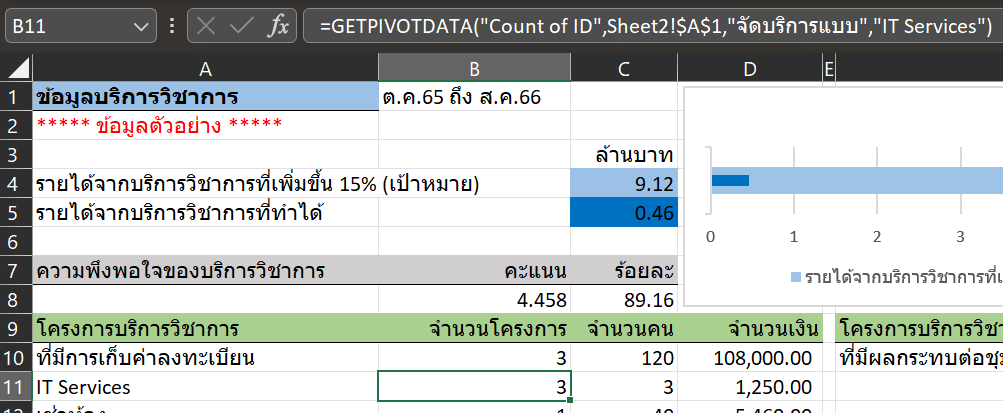
5.1 ใช้ชี้ต ชื่อ Main สร้างข้อความตามต้องการ
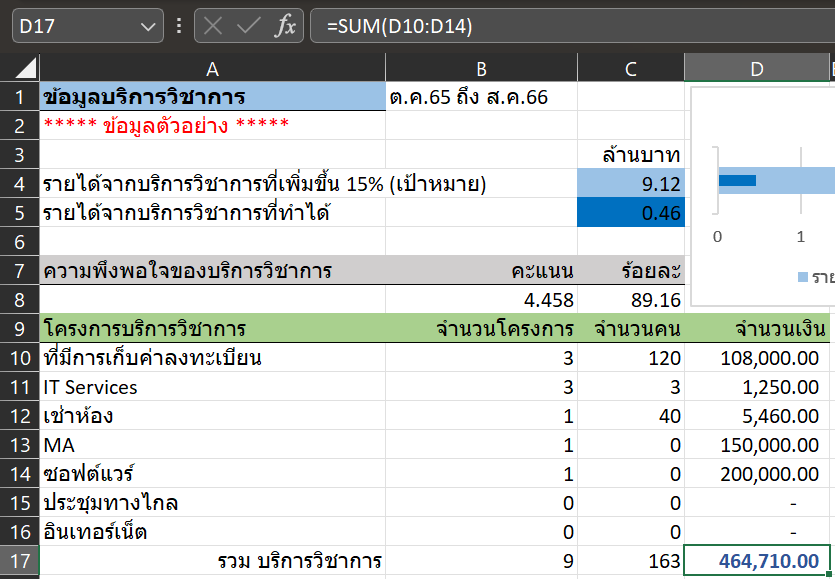
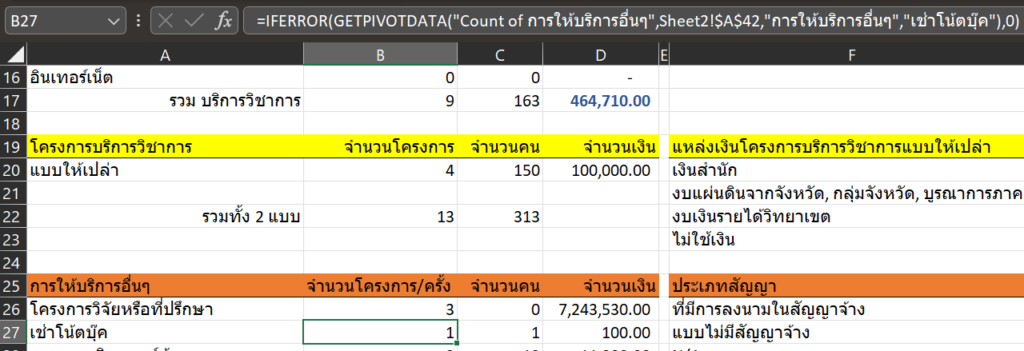
5.2 ต่อไปเราจะดึงข้อมูลมาไว้ใน เซล ต่าง ๆ แล้วจะ รวมบริการวิชาการในเซล D17 ได้

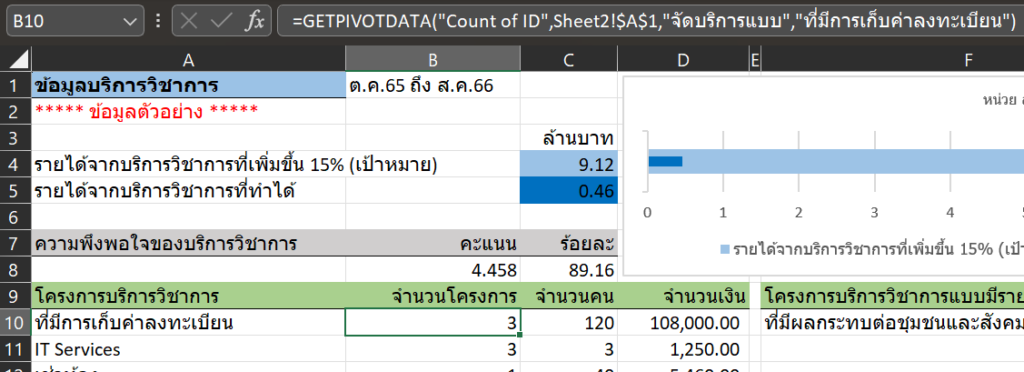
ตัวอย่างที่ 1 เช่น จำนวนโครงการที่มีการเก็บค่าลงทะเบียน ตำแหน่ง B10 จะดึงข้อมูลด้วยวิธีเขียนอ้างอิง ดังนี้
=IFERROR(GETPIVOTDATA("Count of ID",Sheet2!$A$1,"จัดบริการแบบ","ที่มีการเก็บค่าลงทะเบียน"),0)

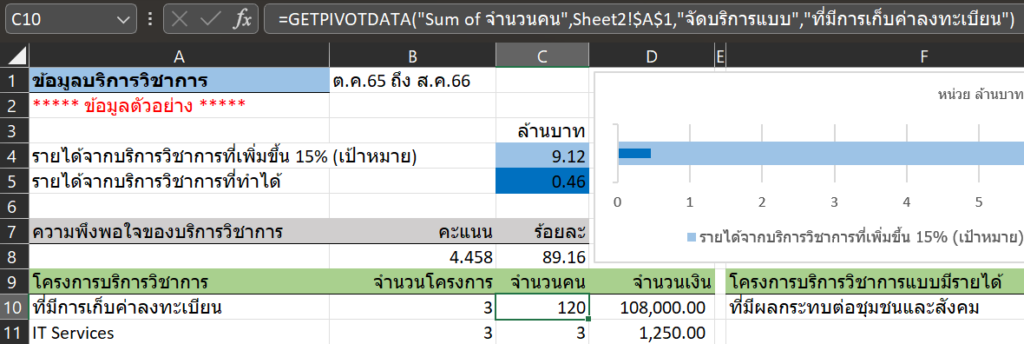
ตัวอย่างที่ 2 เช่น จำนวนคนที่มีการเก็บค่าลงทะเบียน ตำแหน่ง C10 จะดึงข้อมูลด้วยวิธีเขียนอ้างอิง ดังนี้
=IFERROR(GETPIVOTDATA("Sum of จำนวนคน",Sheet2!$A$1,"จัดบริการแบบ","ที่มีการเก็บค่าลงทะเบียน"),0)

ตัวอย่างที่ 3 เช่น จำนวนโครงการ IT Services ตำแหน่ง B11 จะดึงข้อมูลด้วยวิธีเขียนอ้างอิง ดังนี้
=IFERROR(GETPIVOTDATA("Count of ID",Sheet2!$A$1,"จัดบริการแบบ","IT Services"),0)

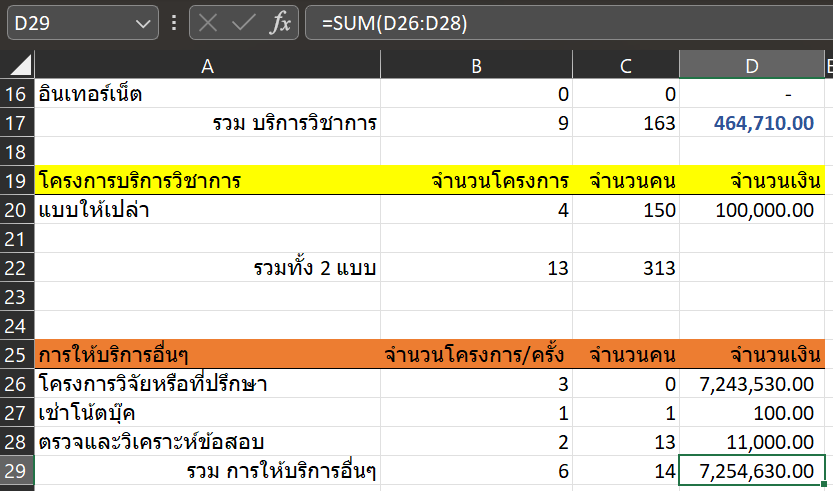
มาดูอีกชุด เราจะดึงข้อมูลมาไว้ใน เซล ต่าง ๆ แล้วจะ รวมบริการวิชาการในเซล D29 ได้

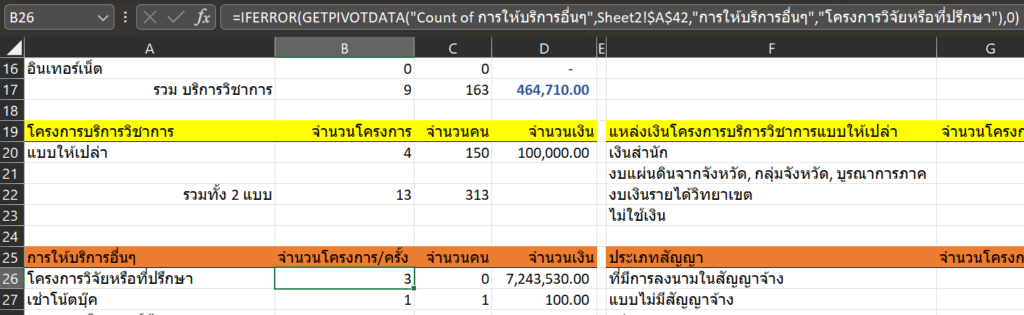
ตัวอย่างที่ 4 การให้บริการอื่นๆ จำนวนโครงการ โครงการวิจัยหรือที่ปรึกษา ตำแหน่ง B26 จะดึงข้อมูลด้วยวิธีเขียนอ้างอิง ดังนี้
=IFERROR(GETPIVOTDATA("Count of การให้บริการอื่นๆ",Sheet2!$A$42,"การให้บริการอื่นๆ","โครงการวิจัยหรือที่ปรึกษา"),0)

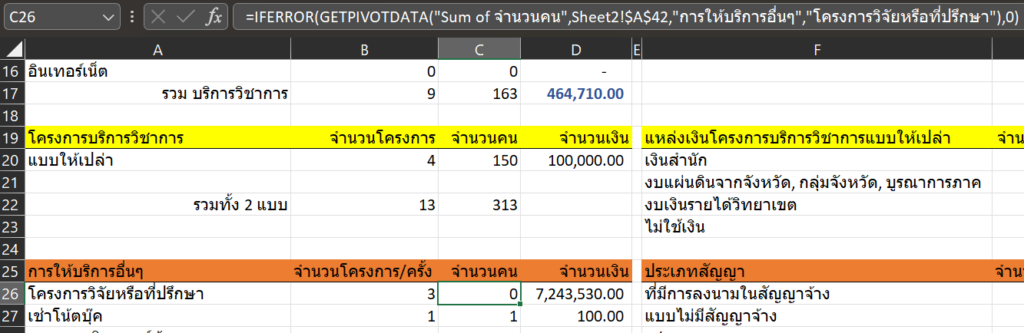
ตัวอย่างที่ 5 การให้บริการอื่นๆ จำนวนคน โครงการวิจัยหรือที่ปรึกษา ตำแหน่ง C26 จะดึงข้อมูลด้วยวิธีเขียนอ้างอิง ดังนี้
=IFERROR(GETPIVOTDATA("Sum of จำนวนคน",Sheet2!$A$42,"การให้บริการอื่นๆ","โครงการวิจัยหรือที่ปรึกษา"),0)

ตัวอย่างที่ 6 การให้บริการอื่นๆ จำนวนครั้ง เช่าโน้ตบุ๊ค ตำแหน่ง B27 จะดึงข้อมูลด้วยวิธีเขียนอ้างอิง ดังนี้
=IFERROR(GETPIVOTDATA("Count of การให้บริการอื่นๆ",Sheet2!$A$42,"การให้บริการอื่นๆ","เช่าโน้ตบุ๊ค"),0)

ส่วนอื่น ๆ ก็ทำเช่นเดียวกับ ตัวอย่างที่ 1 ถึง ตัวอย่างที่ 6
ขั้นตอนที่ 6 สร้าง กราฟ แสดงสถานะผลสำเร็จในปัจจุบันจนถึงเป้าหมาย ด้วยกราฟแท่งจำนวน 2 แท่ง แบบแท่งกราฟไม่เว้นระยะห่างเพื่อให้ซ้อนกัน
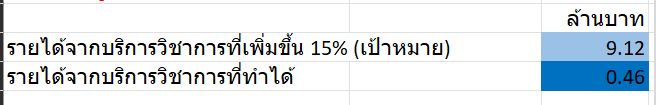
6.1 ข้อมูลที่เราเตรียมไว้ เป้าหมาย คือ ที่เราคีย์เข้าไป ส่วนรายได้จากบริการวิชาการที่ทำได้ จะเกิดจากรวมอัตโนมัติมาจากเซลต่าง ๆ

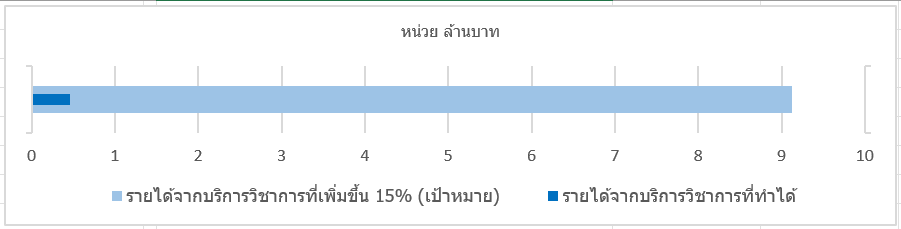
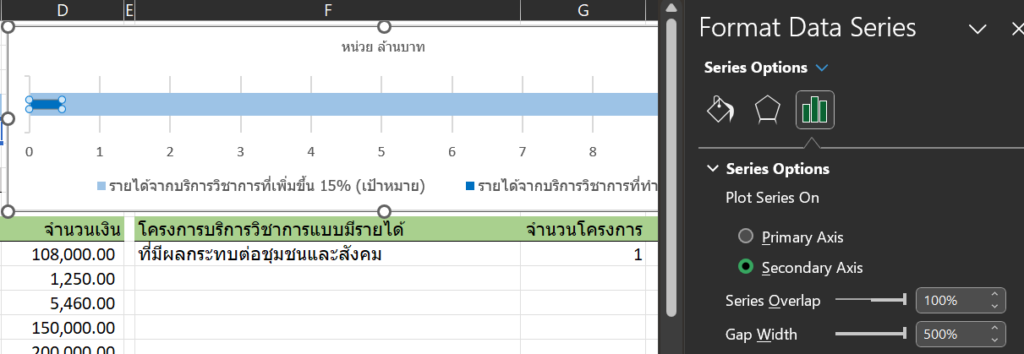
6.2 จากข้อมูลนี้ เราสร้างกราฟแท่ง 2 แท่ง แบบแท่งกราฟไม่เว้นระยะห่างเพื่อให้ซ้อนกัน ได้ดังรูป

หมายเหตุ วิธีทำแท่งที่สองให้ซ้อนทับกับแท่งที่หนึ่ง ค่อนข้างยาว ศึกษาเพิ่มเติมได้จาก google search ค้นว่า “excel กราฟ แท่ง ซ้อน กัน” มีคลิปสอนเยอะ (ความรู้การทำกราฟซ้อนทับ 2 แท่ง สอน Excel: การสร้างกราฟเปรียบเทียบการใช้งบประมาณกับที่เบิกจ่ายจริง https://www.youtube.com/watch?v=_JnX9kdS-Og)
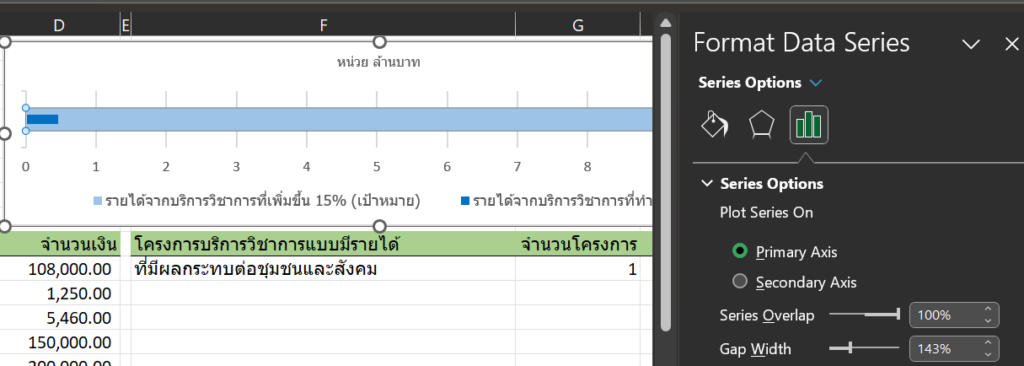
6.3 คลิกเมาส์ปุ่มขวาที่แท่งที่ 1 สีฟ้า แท่งเป้าหมาย และเลือก Format Data Series เลือกไอคอนที่ 3 Series Options กำหนดค่าให้กับ Primary Axis ด้วย Series Overlap 100% และ Gap Width 143%

6.4 คลิกเมาส์ปุ่มขวาที่แท่งที่ 2 สีน้ำเงิน แท่งผลงานที่ทำได้ และเลือก Format Data Series เลือกไอคอนที่ 3 Series Options กำหนดค่าให้กับ Secondary Axis ด้วย Series Overlap 100% และ Gap Width 500%

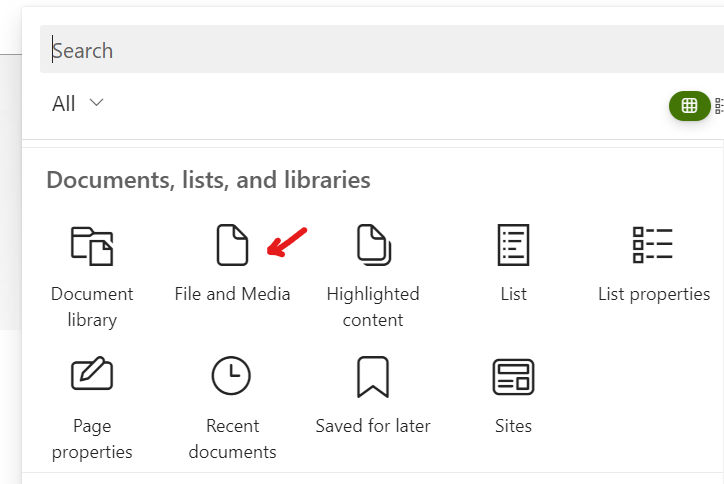
ขั้นตอนที่ 7 สร้าง Site Page ใน SharePoint site ของเรา โดยเลือกเครื่องมือ ชื่อ File and Media
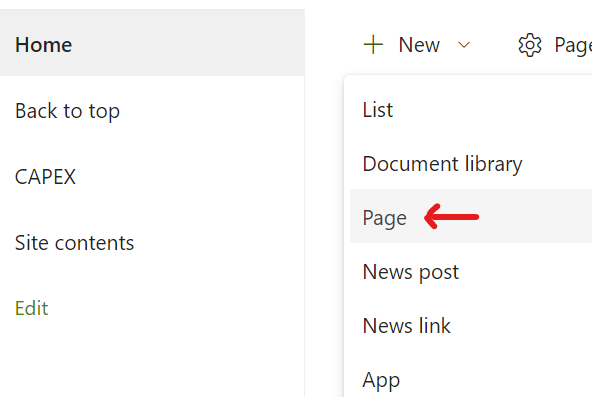
7.1 เมื่ออยู่หน้าต่าง SharePoint Site ให้คลิก New เลือก Page

จะได้หน้าตั้งค่าเริ่มต้น ให้เลือกว่า Create Page
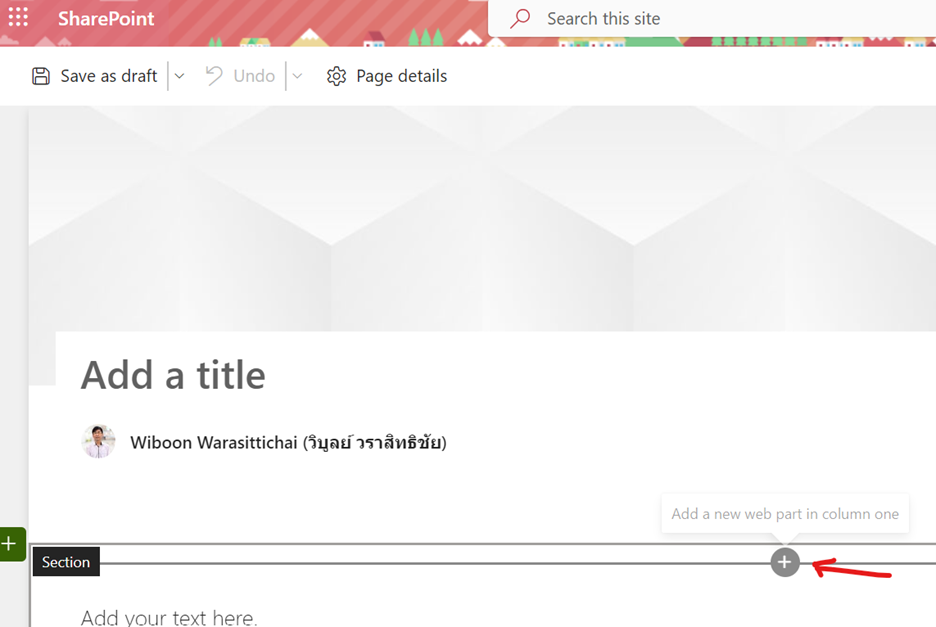
7.2 จะได้หน้าต่างแบบนี้

ควรเริ่มต้นตั้งชื่อ Title ให้คลิกตรงช่อง Add a title ควรเป็นชื่อย่อ ภาษาอังกฤษน่าจะดี เช่นในตัวอย่างนี้จะตั้งว่า OJT เป็นต้น เพราะจะถูกนำไปตั้งเป็นชื่อ Site Page ส่วนชื่อผู้ทำเพจ ก็อาจคลิกกากบาท ไม่ระบุ ก็ได้
7.3 ถัดไปเอาเมาส์ชี้บริเวณ ด้านล่าง จนขึ้นมาเห็นเครื่องหมาย + ให้คลิก และเลือก File and Media

จะได้หน้าคำถามว่า จะเอาไฟล์อะไรมาแสดง

เลือก OneDrive และเลือกหาตำแหน่ง พาธของไฟล์ ที่เราเก็บไฟล์ excel นั้น เช่น ตัวอย่างข้างล่างนี้ และคลิก Select

7.4 จะได้หน้าต่าง

ให้คลิกเลือกเครื่องมือ Edit web part

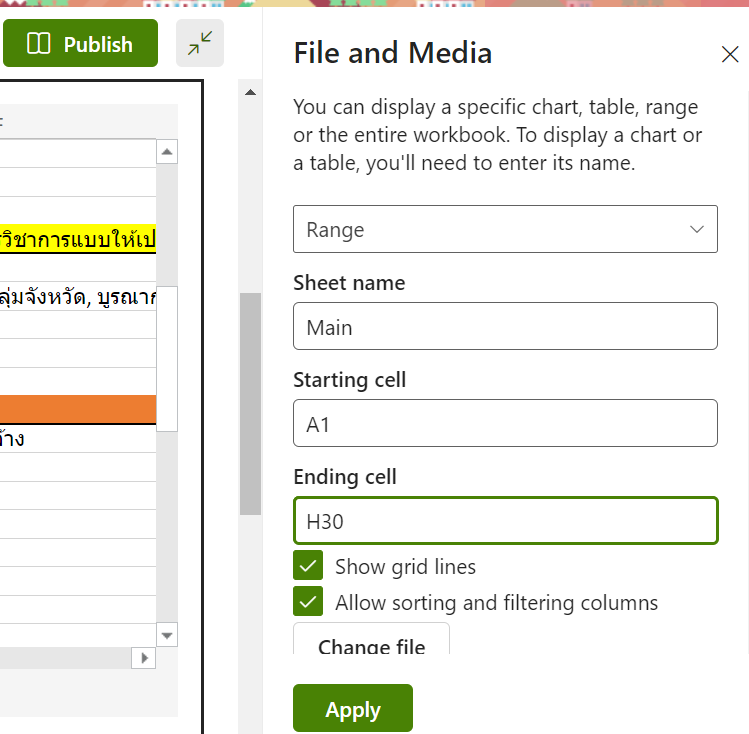
ช่องแรก เปลี่ยนจาก Entire workbook เป็น Range
ช่อง Sheet name เลือกชื่อแท็บซี้ต คือ Main
ช่อง Starting cell เป็น A1
ช่อง Ending cell เป็น H30 (ให้ดูข้อมูลในแท็บชี้ต Main ก่อนนะว่าจะครอบคลุมข้อมูลที่จะแสดง)
คลิก Apply
7.5 ถ้าตรวจสอบแล้วว่า ชอบ ก็คลิกปุ่ม Publish
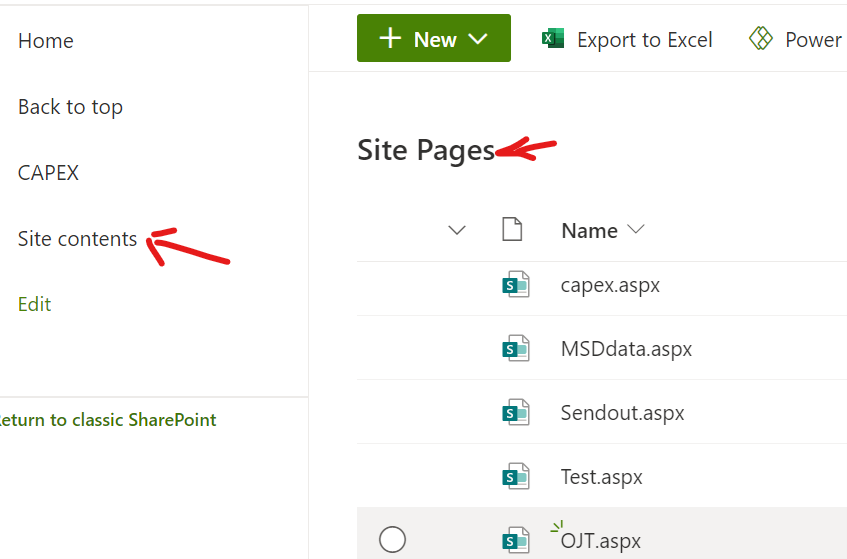
7.6 ต่อไปตรวจสอบว่า Site Page ใหม่ที่สร้างไว้ถูกเก็บอยู่ที่ใด จากตัวอย่างที่สร้าง New Site Page ชื่อ OJT

จะได้เป็นไฟล์ชื่อ OJT.aspx
ขั้นตอนที่ 8 สร้าง เมนู สำหรับ Site Page ที่ทำเสร็จ หรือจะนำ Site Page ไปกำหนดเป็น Default Home Page ก็ได้
8.1 ด้านซ้ายของหน้าจอ คลิก Edit

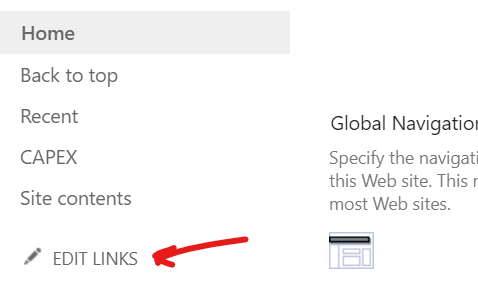
จะได้หน้าต่าง สำหรับตั้งค่า

ให้คลิกที่ EDIT LINKS
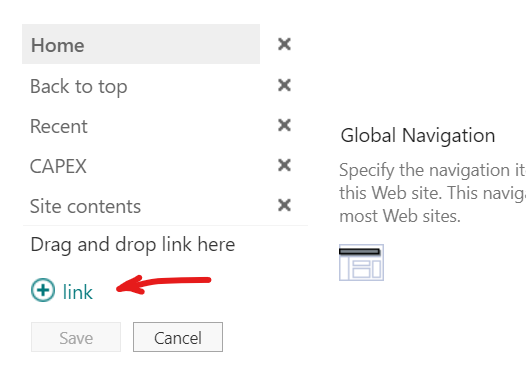
8.2 จะได้หน้าต่างใหม่ ที่มีคำว่า + link

คลิก + link
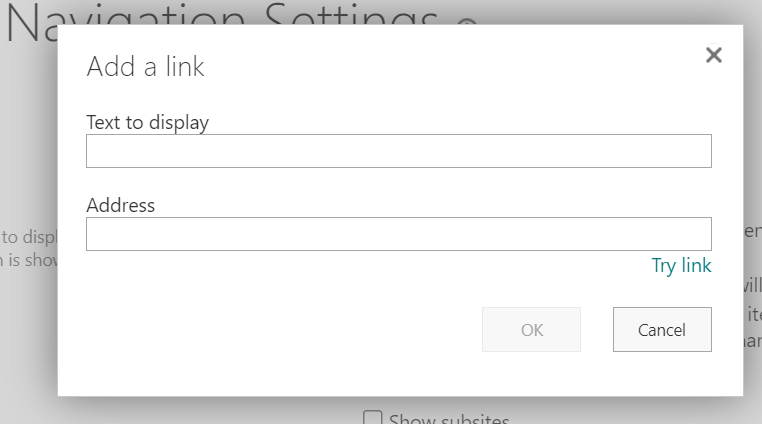
8.3 จะได้หน้าต่างย่อย

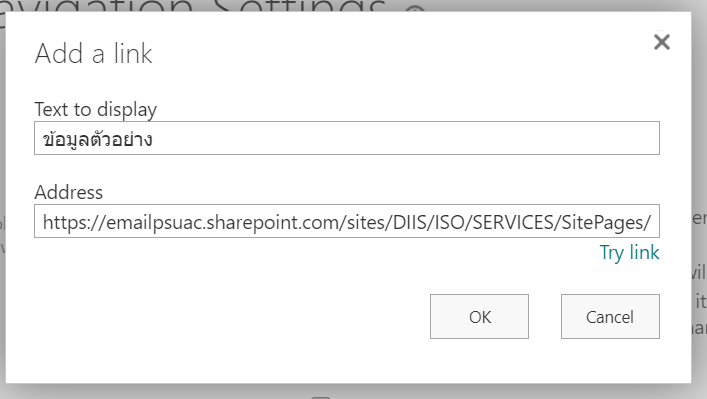
ช่อง Text to display ใส่ ข้อความ เช่น ในตัวอย่างนี้ ใส่ว่า ข้อมูลตัวอย่าง
ช่อง Address ใส่ https://emailpsuac.sharepoint.com/sites/DIIS/ISO/SERVICES/SitePages/OJT.aspx

คลิกปุ่ม OK
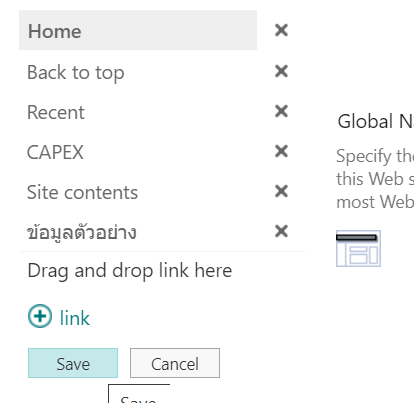
จะได้ปุ่ม Save

คลิกปุ่ม Save
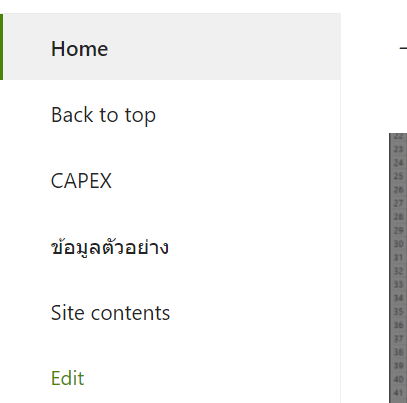
8.4 ผลลัพธ์ เมนูด้านซ้าย จะมีรายการ ข้อมูลตัวอย่าง

ขั้นตอนที่ 9 ส่ง Form นี้ให้กับผู้กรอกข้อมูล
เมื่อจะส่ง Form นี้ให้กับผู้กรอกข้อมูล (หรือเราอาจจะสร้างเป็น link ไว้ในหน้า Site Page ในขั้นตอนที่ 7 ได้ เพื่อช่วยจำ)
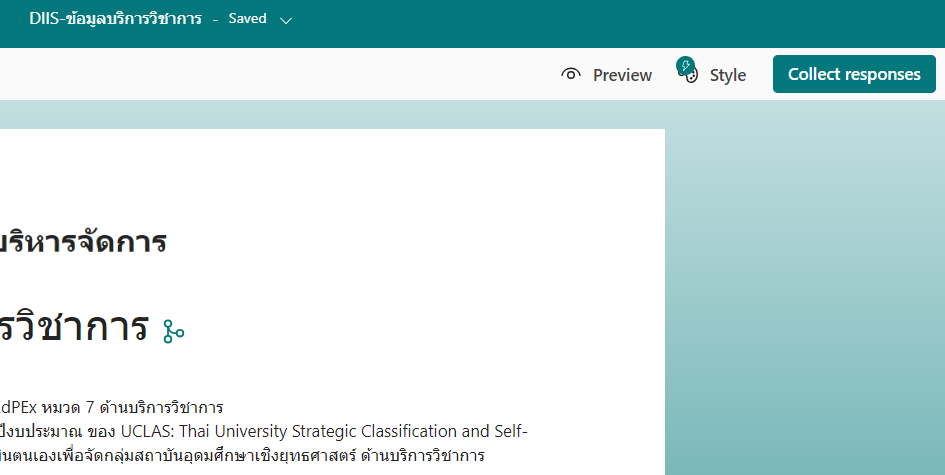
9.1 ขณะที่อยู่ที่หน้าออกแบบสร้างแบบฟอร์ม คลิกที่ Collect responses

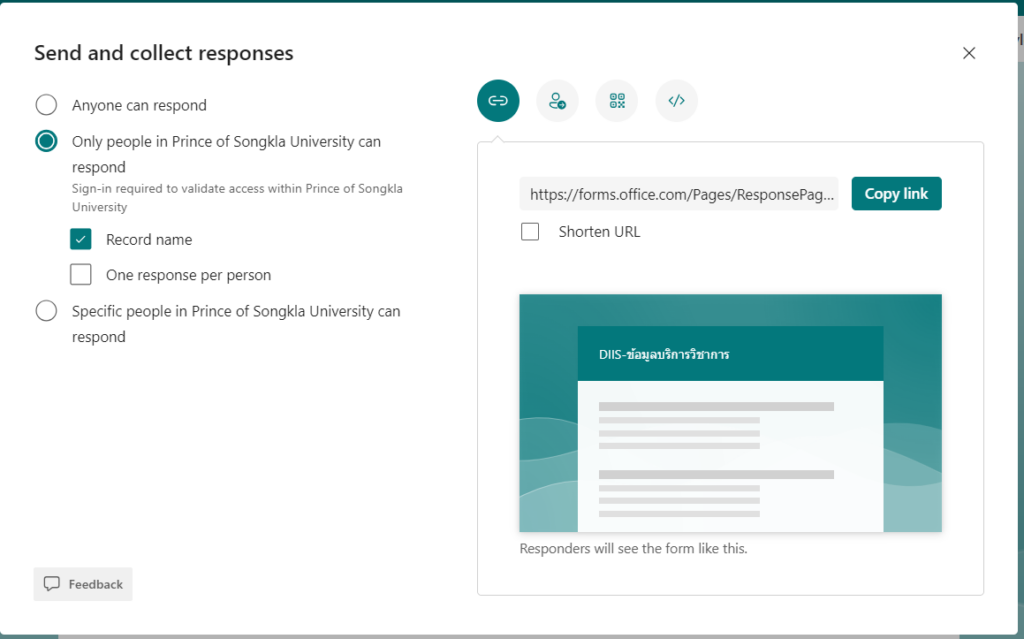
9.2 กำหนดค่าต่าง ๆ อนุญาตอย่างไรบ้าง แล้วคลิกที่ Copy Link

9.3 ส่ง link ให้กับผู้กรอกข้อมูล
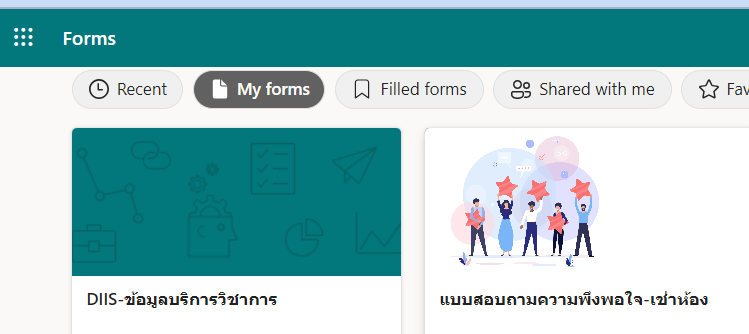
9.4. เมื่อต้องการกลับไปจัดการกับฟอร์ม ให้คลิกที่ 9 จุด ในหน้า SharePoint Site จะได้เปิดหน้า Forms ขึ้นมาให้ และเลือก My forms

หวังว่าจะเกิดไอเดียครับ