สวัสดีเพื่อนๆชาว IT/Graphic ทุกท่าน วันนี้เราเคล็ดลับง่ายๆในการสร้าง Prototype ระบบด้วยการนำรูปภาพ User Interface(UI) ที่มีอยู่หรือออกแบบไว้แล้วด้วยเครื่องมือฟรีและดีนั้นคือ Adobe XD
Prototype คืออะไร

Prototype คือ การทำ Interactive User Interface หรือหน้าตาของระบบที่สามารถตอบสนองต่อผู้ใช้ โดยไม่ต้องเขียน code เลย เช่น การคลิกปุ่มใดปุ่มหนึ่งในหน้า UI ทำให้มีการเปลี่ยนหน้าหรือเปลี่ยนสถานะของ object ในหน้านั้นๆ
การทำ Prototype นั้นจะทำให้ Developer สามารถทำงานได้ง่ายขึ้น รู้ Flow การทำงานของระบบ อีกทั้งยังสามารถทำเพื่อใช้ในการนำเสนอระบบงานกับลูกค้าได้โดยไม่ต้อง coding
ถึงเวลาลงมือทำกัน ลุยยย!!
ขั้นตอนแรกเราจะต้องเตรียมไฟล์รูป UI ที่ออกแบบไว้แล้วไม่ว่าจะทำด้วย Microsoft Powerpoint, Adobe Photoshop, Adobe Illustrator หรือโปรแกรมอื่นๆ
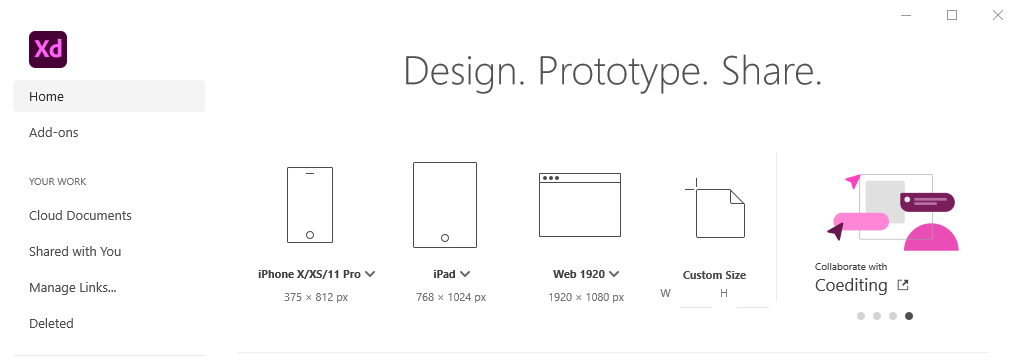
ขั้นตอนต่อไป เปิดโปรแกรม Adobe XD ขึ้นมาและสร้างหน้าว่างๆขึ้นมา โดย Adobe XD จะมี template ให้เลือกหลักๆเป็น mobile, tablet และ หน้า website ซึ่งขึ้นอยู่กับผู้ใช้ว่าต้องการสร้าง Prototype สำหรับ Device ประเภทไหนหรืออิงจากขนาดจาก UI ที่ออกแบบไว้เดิมก็สามารถเลือกในส่วนของ Custom Size ได้เช่นกัน

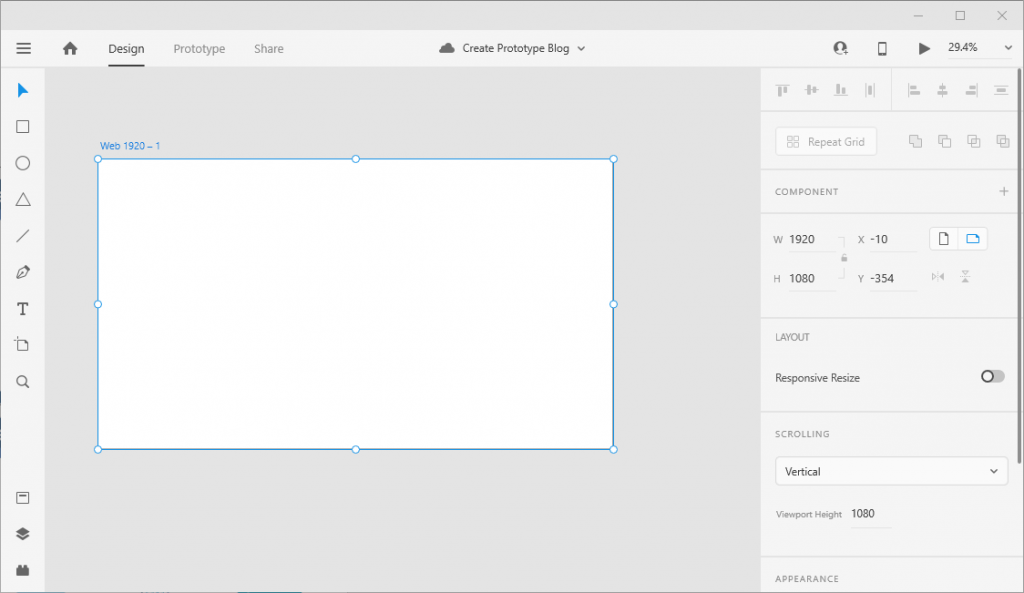
หลังจากเลือก blank template มาแล้ว ณ ที่นี้ได้เลือก Web 1920 นั้นคือหน้าจอ website ขนาด 1920×1080 ก็จะได้หน้าต่างมาหน้าตาแบบนี้

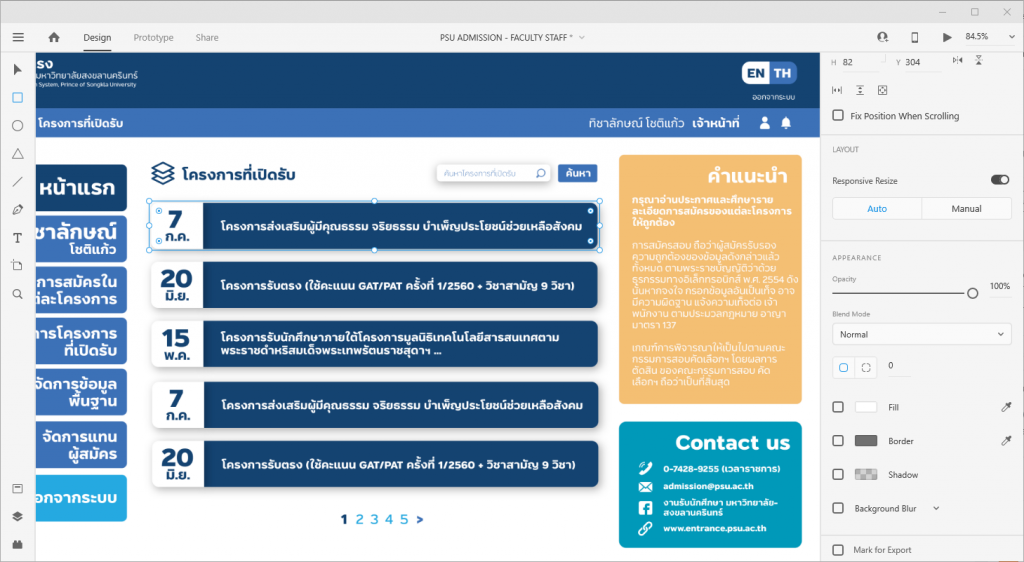
เราจะเริ่มจากการทำงานใน Tab แรกกันก่อนนั้นคือ Tab ของ Design เลือกได้จาก Menu Bar ข้างบน
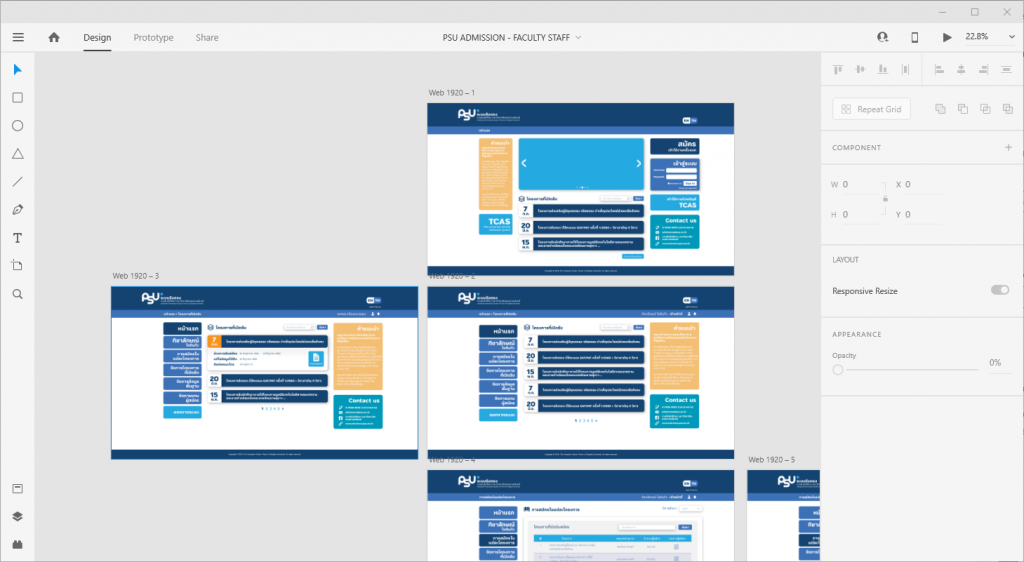
หลักการของขั้นตอนนี้ คือการนำรูป UI ที่ทำไว้แล้วมาวางลงในตัว Artboard สีขาว 1 หน้า UI จะถูกวางใน Artboard เพียง 1อันและขยายให้เต็ม
หลังจากนำรูปมาวางแล้ว เราเพิ่มหน้า Artboard ยังไงหละ?? เราจะใช้เครื่องมือที่ชื่อว่า Artboard Tool จากแถบเครื่องมือด้านซ้าย เมื่อคลิกใช้เครื่องมือแล้วตัว Curser ของเราจะเปลี่ยนไปเป็นรูป + เราสามารถคลิกตรงพื้นที่สีเทาเพื่อสร้างหน้าใหม่ขึ้นมาได้เลย (แค่คลิกนะ ไม่ต้องลาก เพราะถ้าลากจะเป็นการสร้างแบบกำหนดขนาดเอง)
สร้างไปให้จำนวนหน้าว่างเท่ากับจำนวนไฟล์ภาพ UI ที่เรามี นำภาพ UI มาวางจนครบ

ขั้นตอนต่อไปสำคัญมากๆ นั้นคือ การสร้างการเชื่อมโยงระหว่าง Artboard ของเรา โดยปกติแล้วถ้าเราเริ่มออกแบบระบบด้วย Adobe XD ตั้งแต่เริ่ม เราสามารถเลือกได้ว่าวัตถุชิ้นไหนในหน้านี้ที่สามารถคลิกแล้วมีผลอะไรตามมาบ้างได้เลย แต่เราออกแบบมาแล้ว ได้วัตถุมาแค่ชิ้นเดียวนั้นก็คือรูป
” เราจะทำการสร้างสี่เหลี่ยมล่องหนขึ้นมาแทน แล้วปรับขนาดให้เท่ากับปุ่มในรูป UI และไม่ต้องใส่สีเข้าไป “ โดยใช้เครื่องมือ Rectangle จากแทบเครื่องมือด้านซ้าย
เมื่อเราสร้างสี่เหลี่ยมขึ้นมาจะมีแทบ Properties ด้านขวา ให้ทำการเอาติ๊กถูกหน้าช่องของ Fill และ Border ออก สี่เหลี่ยมสีขาวก็จะกลายเป็นสี่เหลี่ยมล่องหนไปทันใด เราจะทำแบบนี้กับปุ่มทุกปุ่มที่เราต้องการจะให้คลิกได้

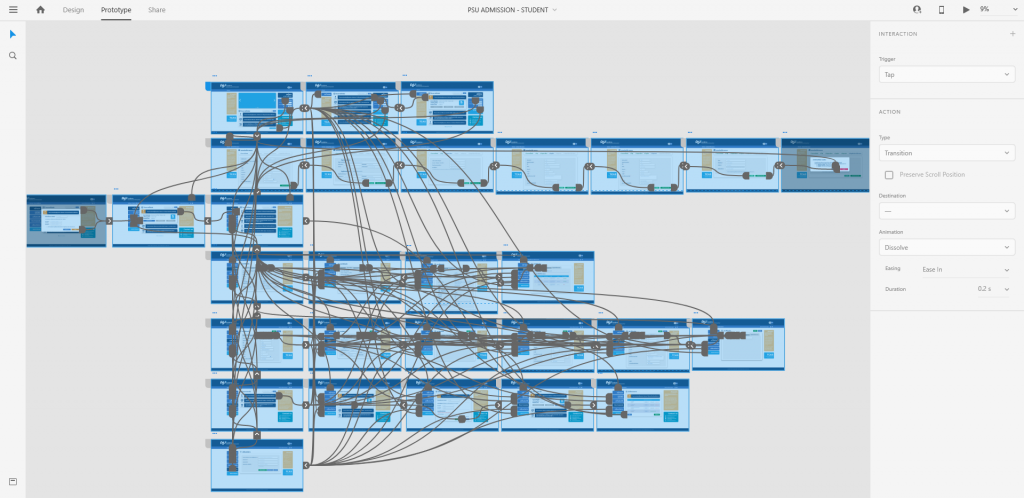
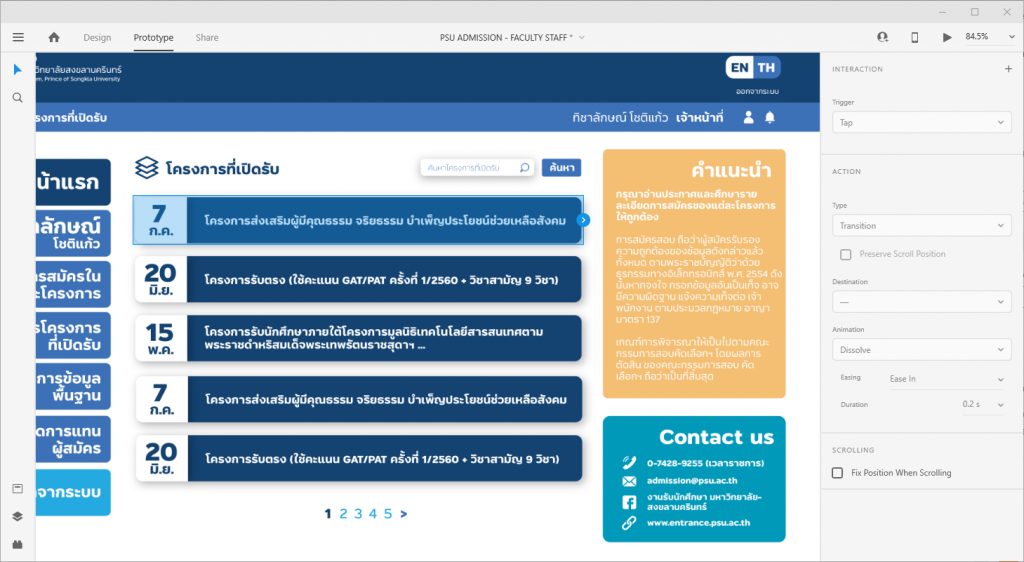
และขั้นตอนสุดท้าย นั้นคือการตั้งให้การคลิกสี่เหลี่ยมล่องหนนี้ทำอะไร เราจะทำผ่าน Tab ที่2 ชื่อ Prototype จากแถบ Menu Bar ข้างบน
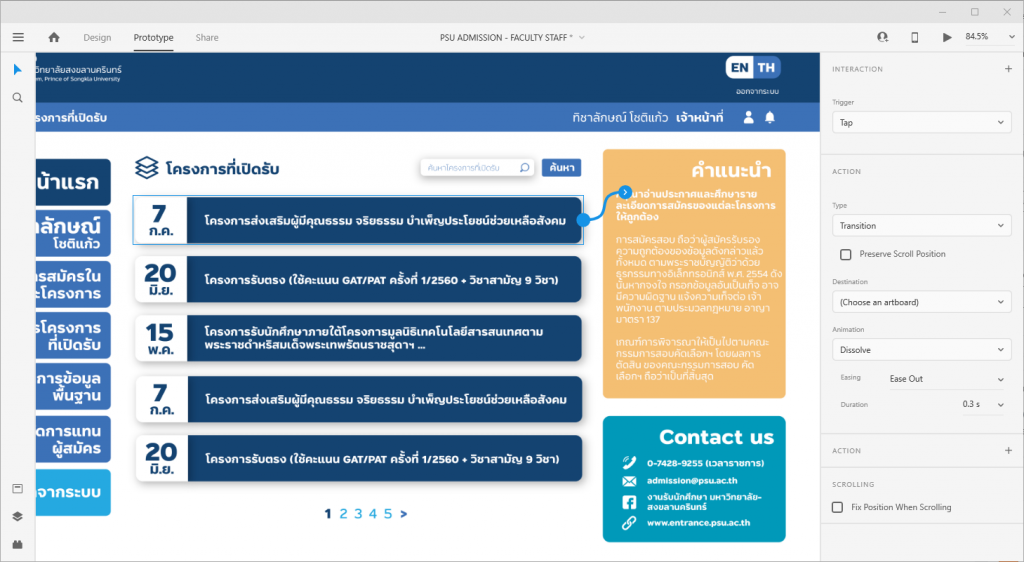
เมื่อกดเข้ามาใน Prototype Tab เราจะเห็นสี่เหลี่ยมล่องหนของเราถูก Highlight ด้วยสีฟ้าและมีลูกศรที่ด้านขวาของสี่เหลี่ยม ให้เราคลิกที่ลูกศร แล้วจะมีแถบด้านขวาขึ้นมาให้ตั้งค่าการ Interact

ในส่วนของ Trigger ให้เลือกเป็น Tap นั้นก็คือการคลิกกล่องสี่เหลี่ยมดังกล่าว Type ให้เลือกเป็น Transition ในกรณีของการเปลี่ยนหน้า หรือเลือก Auto-Animate ในกรณีที่คลิกวัตถุนั้นแล้วมีการเปลี่ยนสถานะ

Destination คือปลายทางที่จะไปนั้นก็คือ Artboard ที่เราวางรูปหน้า UI เอาไว้ เราสามารถเลือกได้จาก dropdown ได้เลย และอันสุดท้ายนั้นคือ Animation โดยทั่วไปจะเลือกเป็น Dissolve นั้นคือการสลับหน้าทั่วไปๆ มีหลายโหมดให้เล่น ลองดูได้ครับ

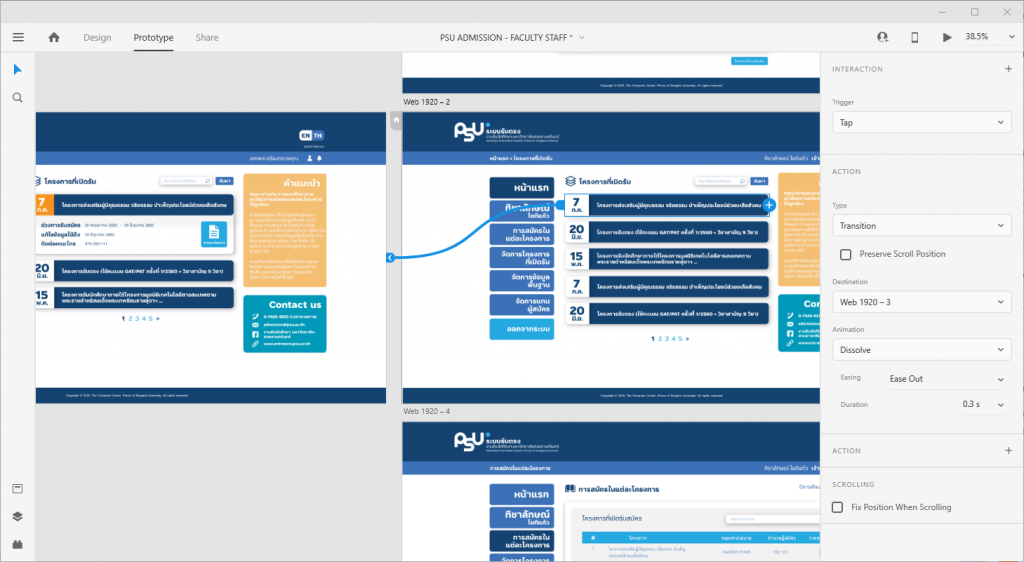
เมื่อเชื่อมเสร็จก็จะมีลูกศรจากวัตถุของเราชี้ไปหา Artboard ปลายทาง เป็นอันเสร็จสิ้น
แถม!! ในขั้นตอนการเชื่อมโยง Artboard เราสามารถคลิกค้างที่ลูกศรแล้วลากไปยัง Artboard ปลายทางได้เลย ไม่ต้องไป set จากแถบด้านขวาก็ได้
จบกันไปที่เรียบร้อยสำหรับการทำ Prototype เบื้องต้นจากไฟล์ภาพ UI ที่มีอยู่แล้ว ยังมี Adobe Tips อื่นๆอีกมากมายให้ติดตามเร็วๆนี้ สำหรับบทความนี้หวังว่าทุกท่านจะสามารถนำไปประยุกต์ใช้ไม่มากก็น้อย สวัสดีครับ