ทำไม Tester ต้องรู้จัก Web Element Locator ก็เพราะว่าทุกสิ่งทุกอย่างที่ทุกคนเห็นบนหน้าเว็บ มันคือ Web Element และ Robot Framework ก็รู้จัก หน้าเว็บจาก Element Locator ที่เหล่า Tester กำหนดให้ในแต่ละ Test script นั่นเองค่ะ ดังนั้น Tester ควรจะต้องรู้จัก Element Locator และวิธีการใช้งานค่ะ
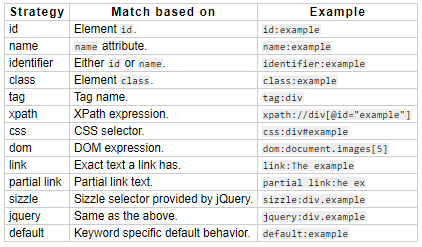
ตัวอย่าง Locator ของ Selenium library ดังรูป

Element Locator มีหลายประเภท ดังนี้
1. Id
Element ที่มีการกำหนด id ไว้ ซึ่งเราควรจะเลือกใช้ locator นี้ค่ะ มีความเสถียรมากสุด เพราะถึงแม้ว่าจะมีการเปลี่ยนย้ายตำแหน่งของ Element นี้ จะไม่กระทบ Test script ของเราเลยค่ะ
ตัวอย่าง locator :: id=u_0_n;
2. Name
Element ที่มีการกำหนด name ไว้
ตัวอย่าง locator :: name=lastname
3. Css Selector
Css เอาไว้กำหนด style รูปแบบของ element นั้นๆ
ตัวอย่าง locator :: css=input#u_0_s
4. XPath
XPath คืือ เป็นเส้นทางการเข้าถึงโครงสร้างภายในส่วนต่างๆของ Web
ตัวอย่าง locator :: xpath=//*[@id=”u_0_z”]
*เพื่อ performance ของการทดสอบที่ดี ขอแนะนำว่า เราควรจะใช้ locator ลำดับที่ 1 จนถึง 4 ตามลำดับเลยจ้า
ID –> NAME –> CSS –> XPATH
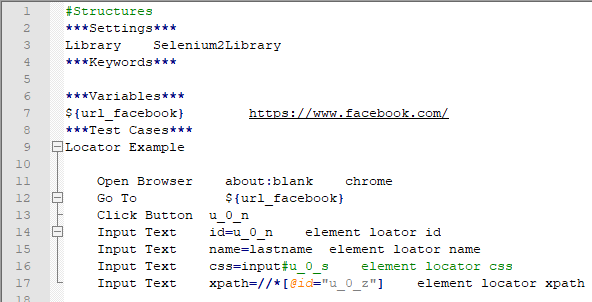
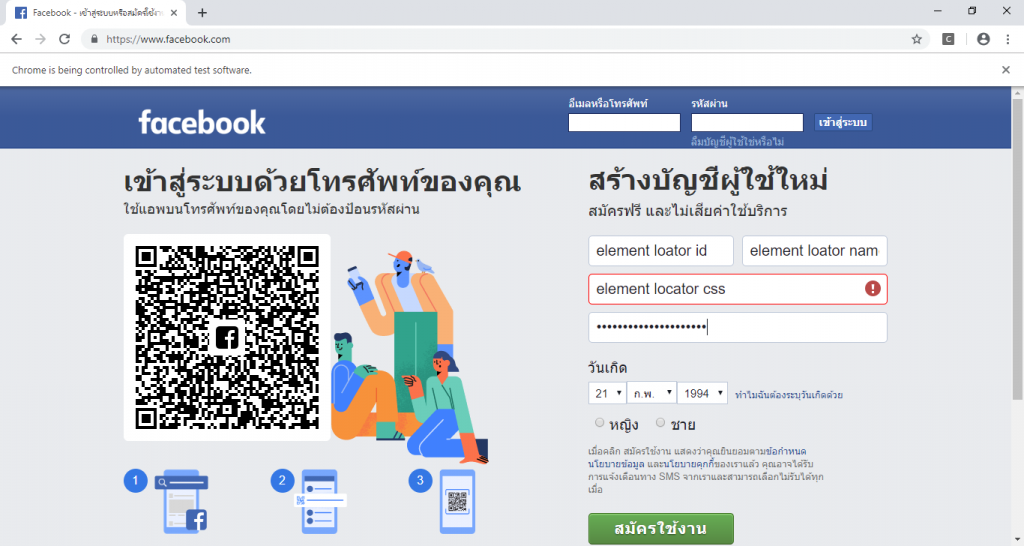
ตัวอย่าง Test Script ที่ใช้ Element Locator รูปแบบต่างๆ


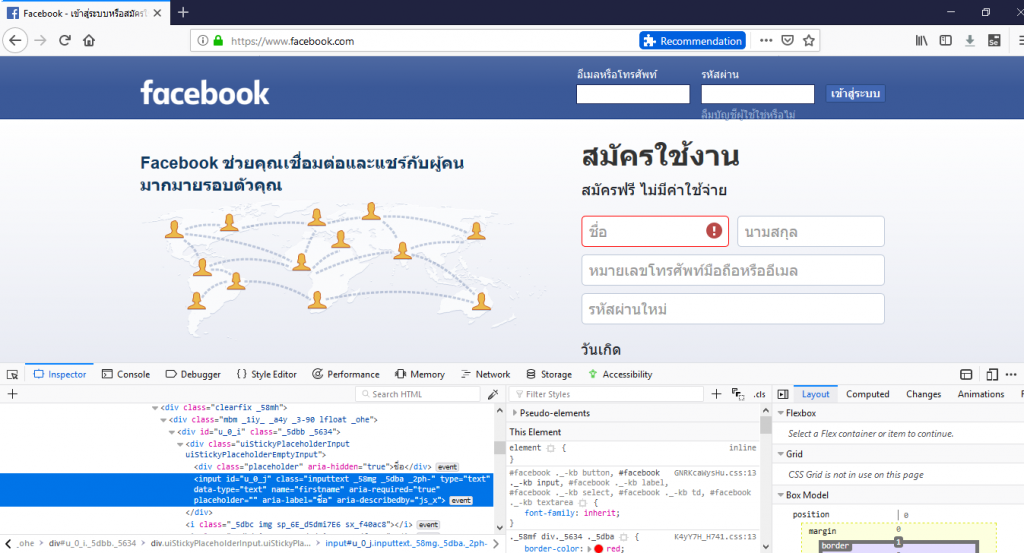
วิธีการหา Element Locator
หากเราต้องการหา Locator ในหน้า Web สามารถทำได้ง่ายมากๆ ดังนี้
- Open website ที่ต้องการจะทดสอบขึ้นมา
- เอาเมาส์ไปจิ้ม ตรง Element ที่ต้องการ
- กดปุ่ม F12

เท่านี้เราก็เริ่มเขียน Test script โดยใช้ Locator เพื่อทดสอบ Web site กันได้แล้วค่ะ