ในบทความนี้จะนำขั้นตอนการพัฒนา Hybrid App อย่างง่ายด้วย Ionic Framework เพื่อเป็นแนวทางการพัฒนาแก่ผู้ที่สนใจ โดยเครื่องที่ใช้ในการทดลองเป็นปฏิบัติการ Windows 10 มีขั้นตอนการติดตั้งเครื่องมือต่าง ๆ เพื่อให้สามารถใช้ Ionic ได้ดังนี้
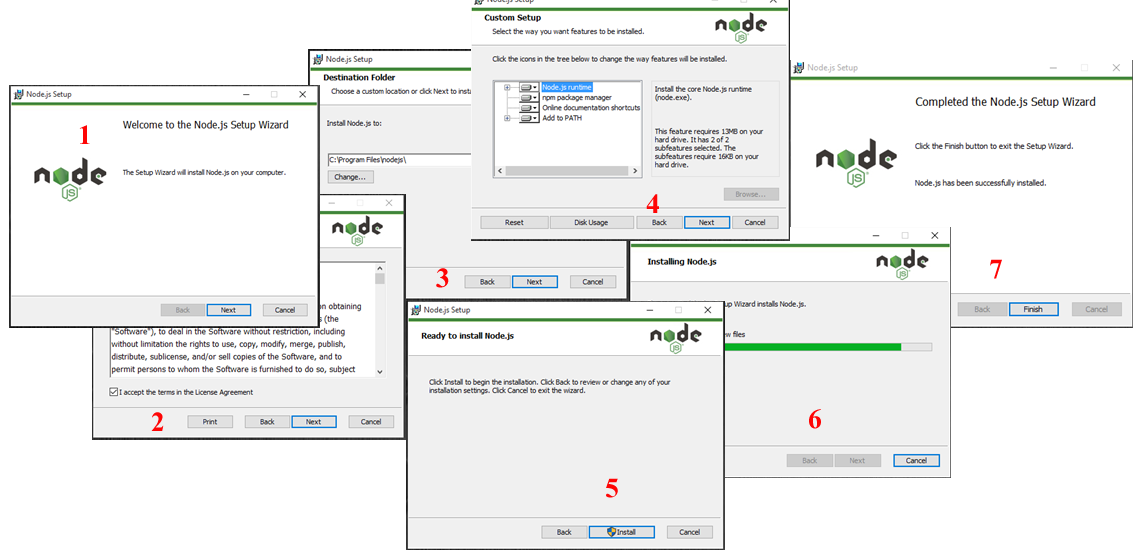
- ติดตั้ง js โดยดาวน์โหลดไฟล์ node-v4.4.7-x64.msi ได้จาก http://nodejs.org วิธีการติดตั้งก็ไม่ยุ่งยากครับ ใช้ Next Technology ได้เลย จะมีหน้าจอขั้นตอนต่าง ๆ ดังรูป

- ติดตั้ง Cordova และ Ionic command line tool โดยการเปิด command prompt ของ windows ขึ้นมา แล้วรันคำสั่ง
$ npm install -g ionic

เริ่มต้นสร้าง App อย่างง่าย
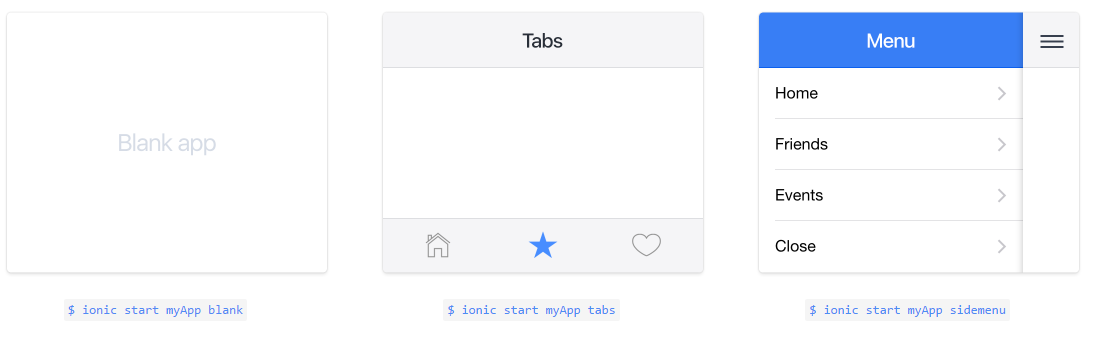
หลังจากที่เตรียมความพร้อมของเครื่องที่พัฒนาเรียบร้อยแล้ว ขั้นตอนต่อไปก็จะเป็นการสร้าง App ขึ้นมา ซึ่ง Ionic ได้เตรียม template ตั้งต้นไว้ให้เราแล้ว ได้แก่ side menu, maps, salesforce, complex-list, blank เราก็ดูว่า App ของเราสามารถใช้ template ตัวไหนได้บ้าง ก็เลือกมาใช้ได้เลย

รูปที่ 1 Ionic Template [ที่มา : http://ionicframework.com]
ขั้นตอนการสร้าง App โดยใช้ command line tools
- เปิด command line ขึ้นมา แล้วกำหนด working directory เป็นที่ที่สำหรับใช้เก็บ project (ในที่นี้จะกำหนดเป็น “C:\ionic” )

- สร้าง project กำหนดชื่อ myApp และใช้ tabs เป็น template ตั้งต้นโดยใช้คำสั่ง
$ ionic start myApp tabs
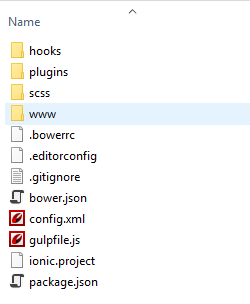
ผลลัพธ์ที่ได้จากคำสั่งนี้ จะทำให้ได้ไฟล์ต่าง ๆ ดังรูป
 จะพบว่ามีโฟลเดอร์ชื่อ www สำหรับเก็บโค้ด HTML, CSS, Java Script เหมือนกับการพัฒนาเว็บไซต์ ให้เราใช้ความรู้ด้านการเขียนเว็บไซต์สร้างไฟล์ต่าง ๆ เก็บไว้ในโฟลเดอร์นี้ได้เลย
จะพบว่ามีโฟลเดอร์ชื่อ www สำหรับเก็บโค้ด HTML, CSS, Java Script เหมือนกับการพัฒนาเว็บไซต์ ให้เราใช้ความรู้ด้านการเขียนเว็บไซต์สร้างไฟล์ต่าง ๆ เก็บไว้ในโฟลเดอร์นี้ได้เลย
- หลังจากสร้างไฟล์ App ขึ้นมาแล้ว ก็จะเข้าสู่ขั้นตอนการ Build ให้ App สามารถรันบน Platform ต่าง ๆ ได้ สำหรับในบทความนี้จะแสดงเฉพาะการ Build สำหรับ Android เพื่อให้เห็นเป็นแนวทางการพัฒนา เนื่องจากเครื่องที่ใช้ทดสอบเป็น Windows 10 หากจะ Build ให้รันบน iOS ได้ ก็ต้อง Build บนเครื่องที่ใช้ระบบปฏิบัติการ iOS ในส่วนของการเตรียมความพร้อมสำหรับการ Build ให้รันบน Android ได้ เครื่องที่ใช้ในการพัฒนาจะต้องติดตั้ง Java Development Kit (JDK) 7 และAndroid Stand-alone SDK Tools หรือ Android Studio ก่อน ซึ่งขั้นตอนการติดตั้งก็ไม่ยากครับ ใช้ Next Technology เช่นเคย
- Build และ Run บน Android โดยใช้คำสั่งต่อไปนี้
$ ionic platform add android
$ ionic build android
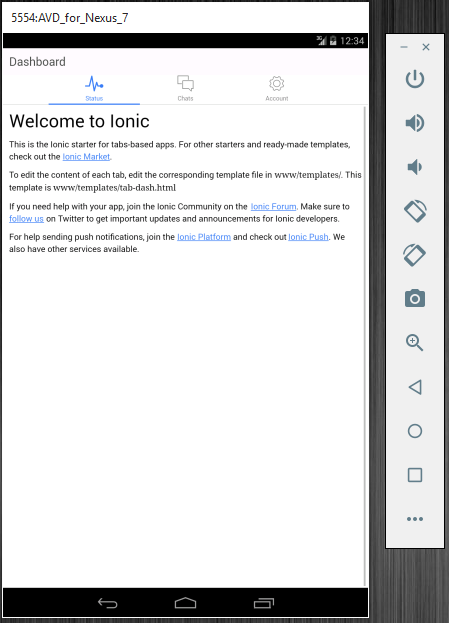
$ ionic emulate androidจะทำให้ได้ผลลัพธ์ดังรูป

จากรูปเป็นผลลัพธ์ที่ได้จากการใช้ Tab template ซึ่งผู้พัฒนาจะต้องแก้ไขโค้ดให้เป็นไปตามที่ได้ออกแบบไว้ ก็จะได้ Android App ตามต้องการ
ขออนุญาตใส่ comment ที่เกิดจากการลองทำตามขั้นตอนที่เขียน แล้วพบว่า มีการเปลี่ยนแปลงไปหลายอย่าง และได้ค้นข้อมูลมาจนติดตั้งได้สำเร็จ ขอโพสต์เพิ่มเป็นภาษาต้นฉบับที่ค้นมาได้ครับ
Cordova need JDK1.8 and set PATH in Windows
ถ้าเจอ error นี้
*** IF YOU GET THIS ERROR ***
UnhandledPromiseRejectionWarning: CordovaError: Requirements check failed for JDK 1.8 or greater
คำตอบคือ
This error occurs when building Android projects for Cordova with Java 10. Cordova Android projects still require Java 8. The instructions for installing Java are different per OS.
Here are Cordova’s official instructions: https://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html#java-development-kit-jdk
Setting environment variables
Cordova’s CLI tools require some environment variables to be set in order to function correctly. The CLI will attempt to set these variables for you, but in certain cases you may need to set them manually. The following variables should be updated:
วิธีการทำคือ
Windows
These steps may vary depending on your installed version of Windows. Close and reopen any command prompt windows after making changes to see them reflected.
Click on the Start menu in the lower-left corner of the desktop
In the search bar, search for Environment Variables and select Edit the system Environment Variables from the options that appear
In the window that appears, click the Environment Variables button
To create a new environment variable:
Click New… and enter the variable name and value
Set the JAVA_HOME environment variable to the location of your JDK installation
สร้างตัวแปรนี้
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_171
Set the ANDROID_HOME environment variable to the location of your Android SDK installation
สร้างตัวแปรนี้
ANDROID_HOME=C:\Users\[your user]\AppData\Local\Android\Sdk
It is also recommended that you add the Android SDK’s tools, tools/bin, and platform-tools directories to your PATH
To set your PATH:
Select the PATH variable and press Edit.
Add entries for the relevant locations to the PATH. For example (substitute the paths with your local Android SDK installation’s location):
สร้าง 2 บรรทัดนี้
C:\Users\[your user]\AppData\Local\Android\Sdk\platform-tools
C:\Users\[your user]\AppData\Local\Android\Sdk\tools
อ้างอิงจาก
References:
“*** IF YOU GET THIS ERROR ***”
https://github.com/ionic-team/ionic-cli/issues/3115
“answered Sep 20 ’17 at 12:17 Gebru Welay” at URL:
https://stackoverflow.com/questions/31190355/ionic-build-android-error-no-installed-build-tools-found-please-install-the
ทดสอบด้วย
Tested work with these softwares (version updated)
Windows 10 Education 1803
node-v8.11.3-x64.msi
jdk-8u171-windows-x64.exe
android-studio-ide-173.4819257-windows.exe
ใช้คำสั่งพวกนี้
Tested work with changed commands
npm install -g ionic
npm install -g cordova
ionic start myApp tabs
ionic cordova platform add android
ionic cordova build android
ionic cordova emulate android