ต่อจากการการทำ Directives ในบล็อกก่อนหน้า เราจะมาพูดถึงการสร้าง Routing ที่เป็นส่วนช่วยในการเปลี่ยนหน้าของระบบ ซึ่งจะทำให้ระบบสามารถแบ่งส่วนได้ชัดเจนมากยิ่งขึ้น โดยในหัวข้อนี้เราจะทำการสร้างเมนู เพื่อให้สามารถเปลี่ยนหน้าแบบไม่ต้องโหลดได้ โดยเราจะสร้าง Component “Home” เพื่อเป็นหน้าหลัก โดยใช้คำสั่ง
>ng generate component home
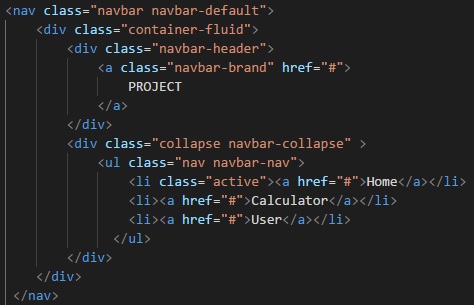
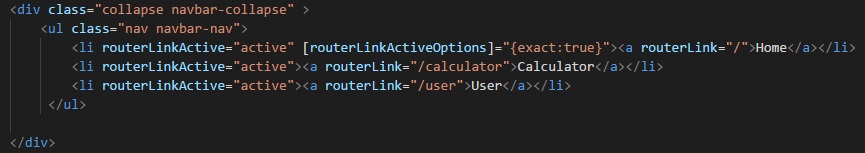
จากนั้นให้เราสร้างเมนู ในไฟล์ app.component.html ดังภาพที่ 1


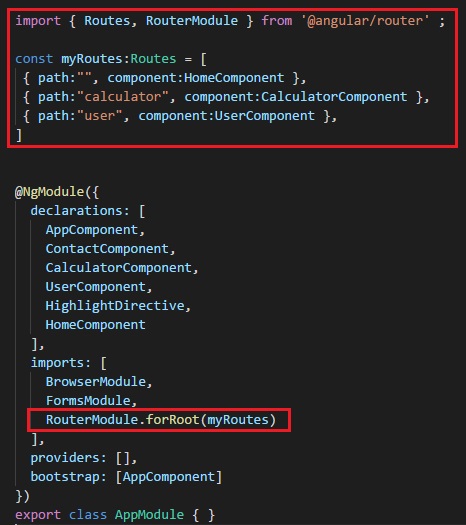
การที่เราจะทำให้ Angular เปลี่ยนหน้าโดยที่ไม่ต้องโหลดหน้าใหม่ เราสามารถใช้ความสามารถของ Router ที่จะพาไปยังหน้าที่เราต้องการ โดยเราจะต้องเข้าไปทำการตั้งค่าที่ไฟล์ app.module.ts เพื่อให้ Angular ทราบก่อน โดยเราจะนิยาม Route หรือเส้นทางของเราใน myRoutes เพื่อบอกว่าเมื่อไหร่ที่เข้ามาจาก /pages ให้วิ่งไปที่ component ชื่อ HomeComponent, CalculatorComponent หรือ UserComponent และถึงแม้เราจะมีเส้นทางแล้ว แต่หาก root module ของเราไม่รู้จักก็เท่านั้น เราจึงต้องทำให้ root module ของเรารับรู้ผ่าน RouterModule.forRoot() ดังภาพที่ 3

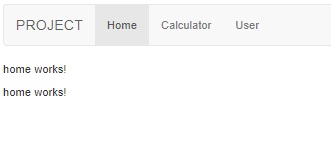
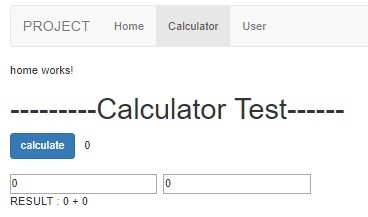
จากนั้นไปยังไฟล์ app.component.html ที่เราสร้างไว้ในภาพที่ 1 และแก้ไข ดังภาพที่ 4 และแสดงผลลัพธ์ในภาพที่ 5


สรุปการทำ Routing เหมาะกับการทำ Single Page Application เพื่อส่ง request ขอข้อมูลแค่บางส่วนของหน้าเท่านั้น…