“ปัจจุบันกระแสการออกแบบเว็บเชิงตอบสนอง (Responsive design) ถูกนำมาใช้ในการออกแบบเว็บสมัยใหม่ เนืองจากสามารถดูได้ทั้งแบบผ่านเครื่องคอม แท็บเล็ต และมือถือ ได้โดยทันที”
แต่ในระว่างการออกแบบ ถ้าผู้ออกแบบจะต้องมีการทดสอบบนอุปกรณ์แท็บเล็ต หรือมือถือ ต่างๆ ซึ่งมีความละเอียดของหน้าจอแตกต่างกันออกไป
ซึ่งในส่วนที่ Chrome มีเครื่องมือที่ช่วยในการแสดงผลเว็บไซต์บนอุปกรณ์ Smart phone ได้ โดยไม่ต้องโหลดเพิ่ม แต่ประการใด !!! แถมวิธีการก็ง่ายแสนง่าย ![]()
ขั้นตอนที่ 1
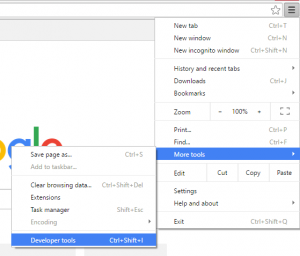
ให้ไปที่ More tools > Developer tools ดังภาพ

ขั้นตอนที่ 2
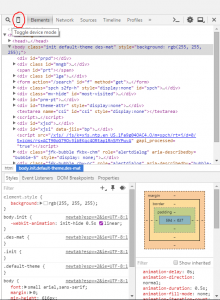
เลือกที่รูปโทรศัพท์ ดังภาพ
ขั้นตอนที่ 3
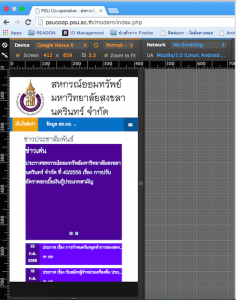
สังเกต ด้านซ้ายจะปรากฏหน้าจอมือถือขึ้นมา ให้ระบุ URL ที่เราต้องการดังภาพ
จากภาพ จะเห็นว่าหากเป็นเว็บที่ออกแบบด้วยหลักการออกแบบเว็บเชิงตอบสนอง (Responsive design) จะมีการจัดหน้าจอให้เหมาะสมกับอุปกรณ์
ขั้นตอนที่ 4
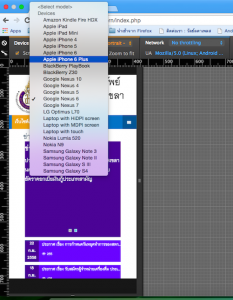
สังเกต ด้านบน เราสามารถเลือกรุ่นของ Smart Phone ได้หลายรุ่น แม้จะไม่มาก แต่ก็เป็นรุ่นหลักและหลากหลายความละเอียด หรือจะเลือกปรับขนาดเองก็ทำได้ ![]() และสามารถปรับให้แสดงแนวตั้งและแนวนอนได้อีกด้วย ดังภาพ
และสามารถปรับให้แสดงแนวตั้งและแนวนอนได้อีกด้วย ดังภาพ
จะเห็นว่าเครื่องมือด้งกล่าวใช้งานไม่ยาก ทำให้สามารถดูหน้าจอในหลายๆ ความละเอียดได้อย่างรวดเร็ว




Leave a Reply