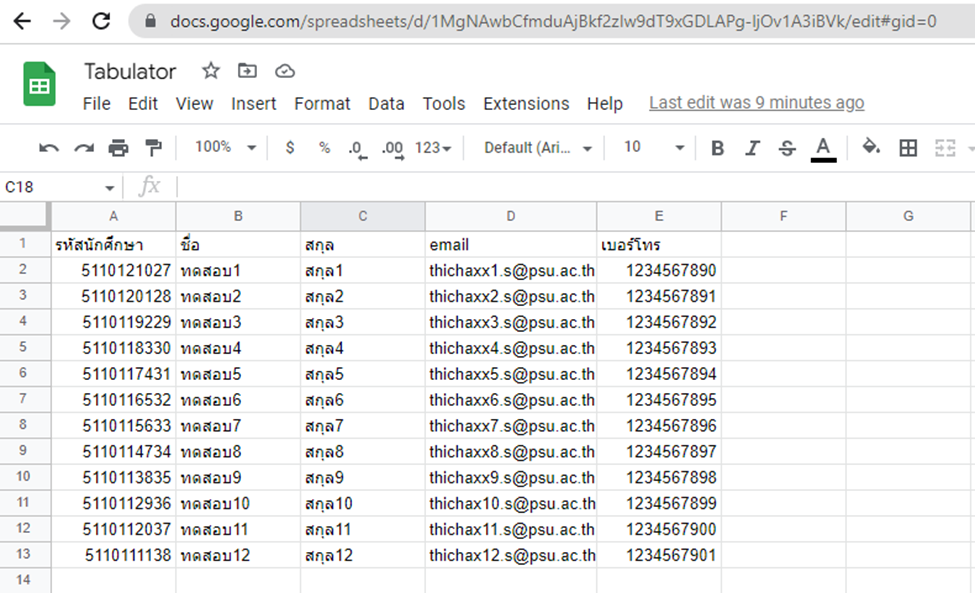
ต้องการนำข้อมูลใน google sheet ไปแสดงบนหน้าเว็บ ด้วย Tabulator ตัวอย่างข้อมูลดังนี้ค่ะ

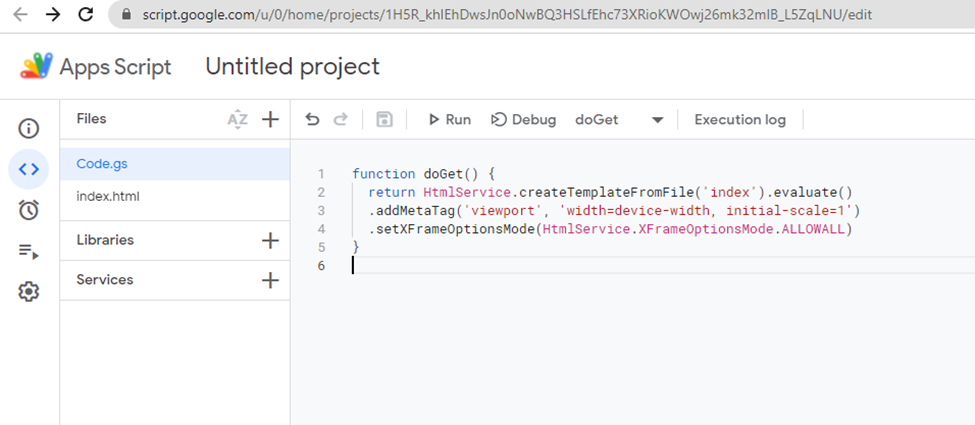
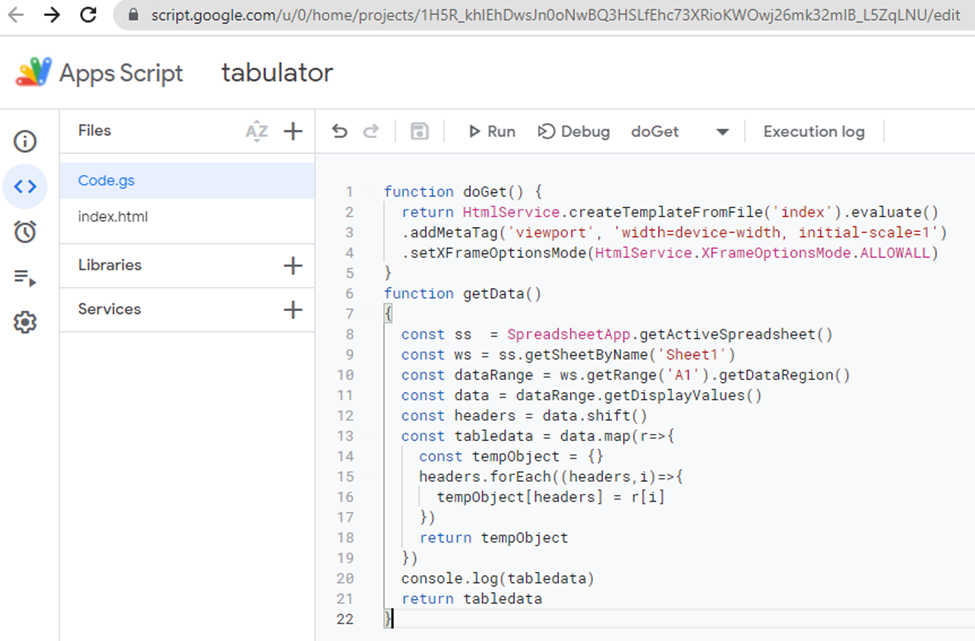
จากนั้นให้เราไปสร้าง Apps Script กันค่ะ สร้าง function และสร้าง page index

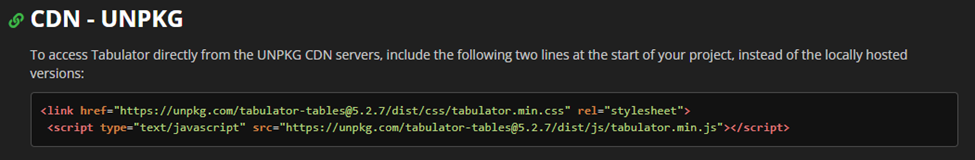
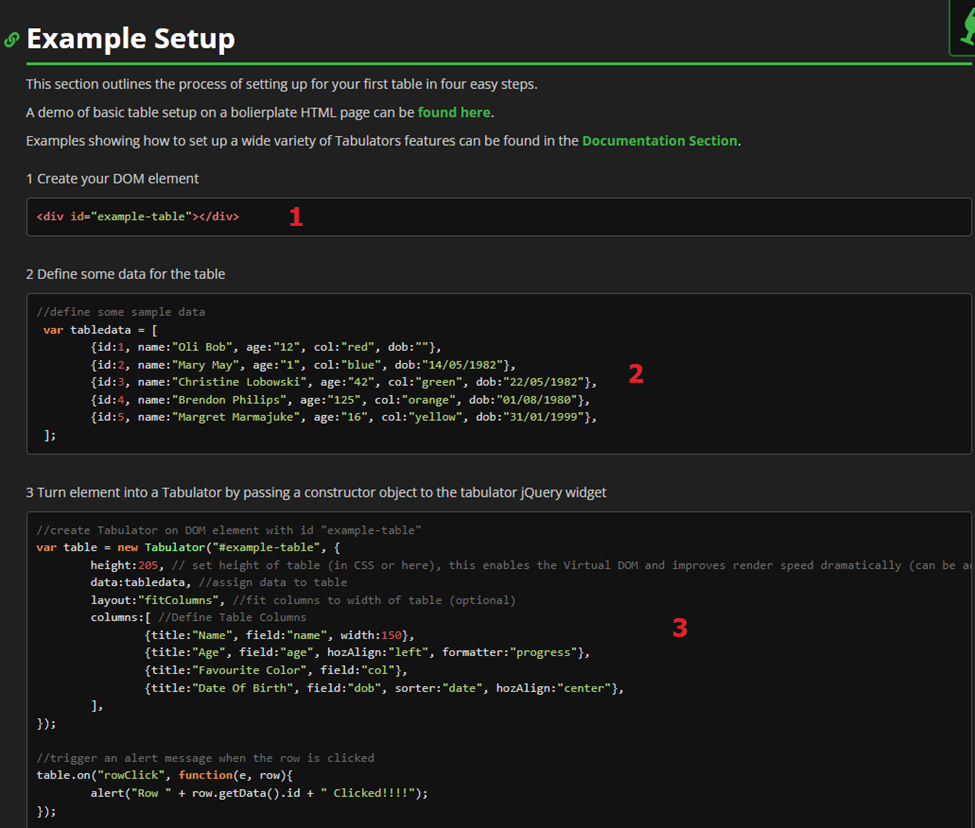
จากนั้นค้นใน google ว่า tabulator > คลิก Documentation > คลิก Quick Start > ที่ Install Sources > CDN จากนั้นให้ Copy

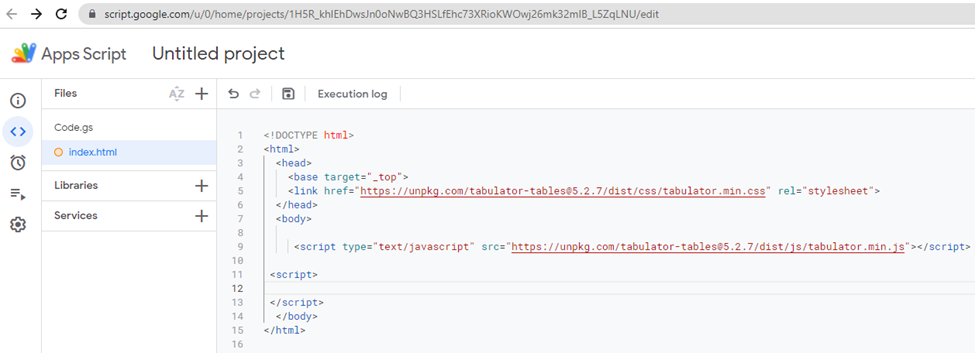
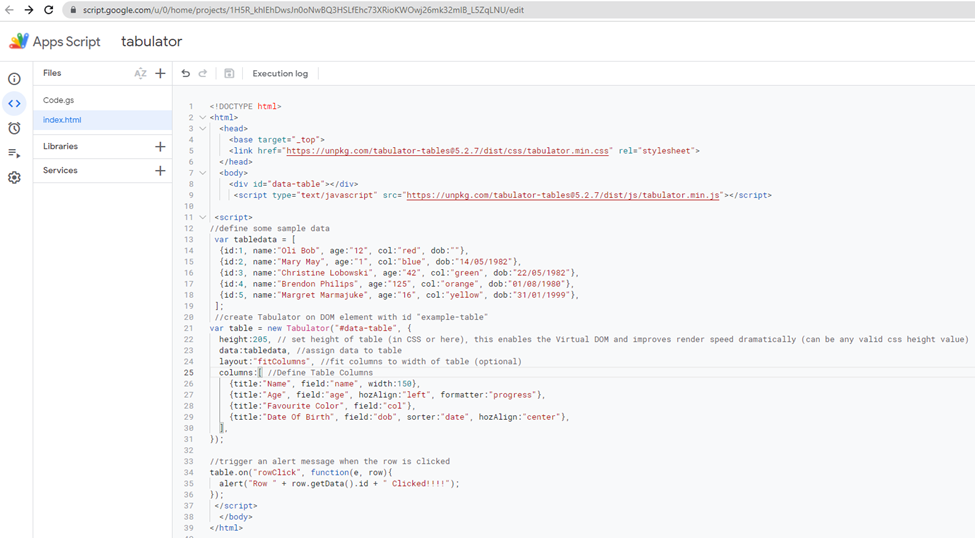
ไปวางที่บรรทัดที่ 4 หน้า index.html ดังรูป

จากนั้นให้ Copy

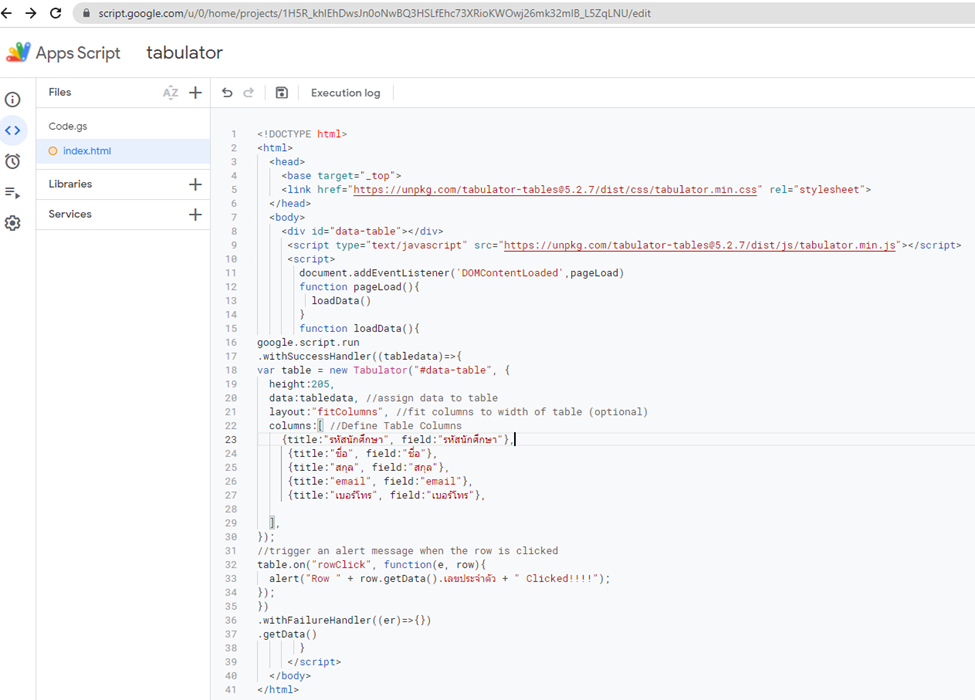
จะได้ code หน้า index.html ดังนี้

จากนั้นคลิกปุ่ม Deploy > New deployment ที่ setting > Web app ที่ Who has access เลือก Anyone > กดปุ่ม Deploy > Done
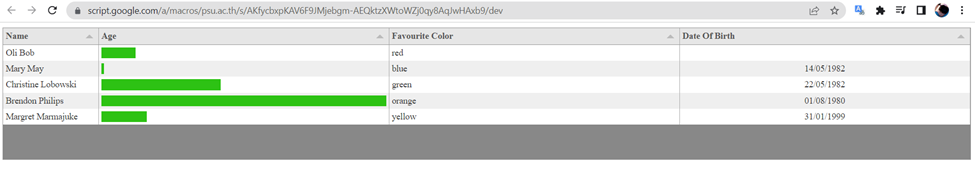
จากนั้นคลิกปุ่ม Test deployment > คลิกที่ URL จะได้ผลลัพธ์ดังนี้ เป็นผลลัพธ์ตาม code ตัวอย่างที่เรา copy มาจากเว็บ Tabulator ค่ะ

คราวนี้มาทำให้ดึงข้อมูลจาก google sheet กันดีกว่าค่ะ ไปที่ Code.gs กันเล้ย ตามนี้จ้า

จากนั้นไปที่ index.html จะดึงค่าจาก google sheet หล่ะ

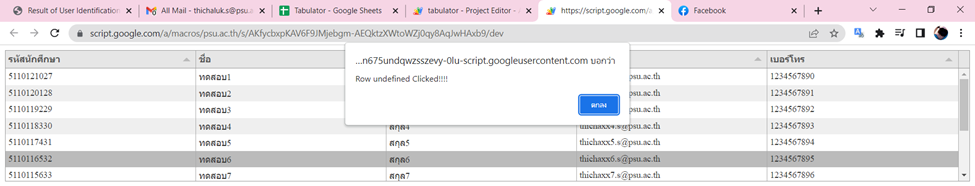
จากนั้นลอง Refresh หน้าจอดู

ลองนำไปเล่นกันดูนะคะ ^_^

Leave a Reply