Dashboard ทำขึ้นเพื่อ…ผู้ใช้ ไม่ได้ทำเพื่อแสดงข้อมูลทั้งหมดที่มี ทำเพื่อตอบคำถามผู้ใช้งาน
แต่สำหรับบางองค์กรที่ผู้ต้องการดูข้อมูลยังไม่รู้ว่าจะดูอะไรดี ขอแนะนำให้ตั้งโจทย์ขึ้นมาแล้วหาข้อมูลมาประกอบสร้างเรื่องราวจากโจทย์ขึ้นมาจากข้อมูล (การคิดโจทย์ขึ้นมาก็ต้องมาจากการคาดการณ์ความต้องการและเป้าหมายของผู้ใช้ เดาใจตามหน้าที่รับผิดชอบของผู้ใช้งาน)
รูปแบบการวิเคราะห์ข้อมูลเบื้องต้น
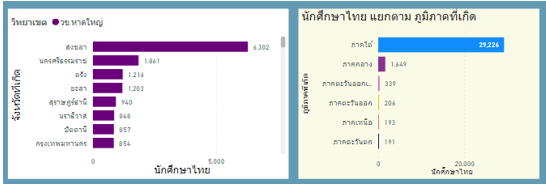
1.ต้องการแสดงความสัมพันธ์ (Relationship) เพื่อเชื่อมต่อสองข้อมูลตัวแปรที่สนใจ หรือมากกว่านั้น เช่น จังหวัดที่เกิดกับวิทยาเขตที่เรียน

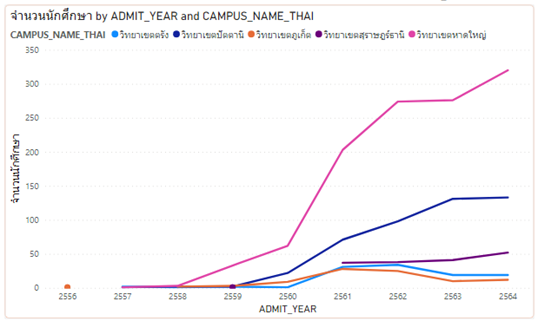
2.ต้องการเปรียบเทียบข้อมูล (Comparison) ใช้ Bar chart หรือ line chart เพื่อแสดงข้อมูลรับนักศึกษาในแต่ละปี

3.ต้องการแสดงการเปลี่ยนแปลงข้อมูลตามช่วงเวลา (Trend)

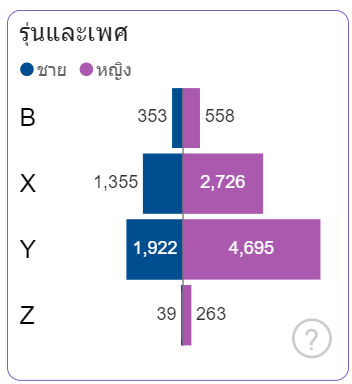
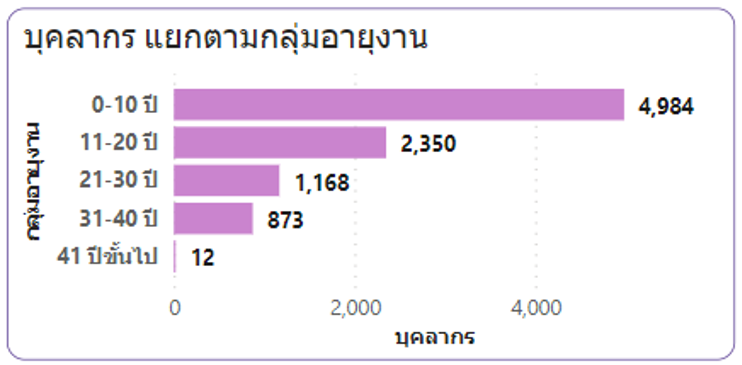
4.ต้องการแสดงการจ่ายของข้อมูล (Distribution) โดยการเอาข้อมูลมาจัดกลุ่ม (Grouping) หรือเรียง (Ranking) แล้วนับจำนวนเพื่อดูการกระจายของข้อมูล
เช่น อายุงานบุคลากรแยกทุก 10 ปีของการทำงาน เพื่อดูว่าบุคลากรส่วนใหญ่อายุงานอยู่ที่กี่ปี เป็นต้น

สิ่งที่ต้องเอาใจใส่
- เลือก Data Visualization ให้ตรงกับจุดประสงค์ของการนำเสนอ และผู้ใช้งานต้องเข้าใจ Visualization ที่ใช้ด้วยเป็นสำคัญ
- โทนสีที่เลือกใช้งานควรจะไม่มากเกินไป และควรจะเป็นโทนเดียวกัน (ลองค้นหาตารางโทนสีใน Google ดูครับ)
- ควรจะคำนึงถึง ขนาด สี ที่มีความสัมพันธ์กัน เช่น ใน 1 Dashboard ใช้สีชมพูแทนเพศหญิง ก็ควรจะใช้สีชมพูในแต่ละ Visualization เพื่อแทนเพศหญิงเหมือนกัน
- ทำให้ผู้ใช้งานมองติดตามข้อมูลได้ง่ายและเข้าใจ
- การมีเส้นนำสายตาก็จะมีผลต่อการแบ่งกลุ่มข้อมูลโดยอัตโนมัติสำหรับผู้ใช้งาน
- (five-second rule) กฏ 5 วินาที Dashboard ควรจะตอบโจทย์ที่ได้รับมาโดยการมองเพียงแค่ 5 วินาที ซึ่งต้องได้คำตอบหลักแล้ว ส่วนถ้าต้องการหาสาเหตุหรือต้องการข้อมูลเชิงลึกก็จะเข้าส่วน
- ออกแบบแบบปรามิดคว่ำ คือส่วนบน เป็น indicators ส่วนที่ 2 เป็น Trends ส่วนที่ 3 เป็น รายละเอียด
- ใน 1 Dashboard ควรมี Visualization ประมาณ 5-9 Visualization (ตามข้อมูลการศึกษาการรับรู้ของสมองมนุษย์จะเข้าใจภาพได้ประมาณ 7 +- 2)
- จำไว้ว่าข้อมูลสมบูรณ์ครบถ้วน ไม่สู่ตอบโจทย์ที่ผู้ใช้ต้องการนะครับ เพราะเราต้องการตอบสนองผู้ใช้งานไม่ใช่ตอบสนองข้อมูลหรือตัวผู้จัดทำ Dashboard
ทำแล้วใช่ว่าจะจบนะครับ ต้องคุยกับผู้ใช้อีกว่าเข้าใจตรงกันหรือไม่แล้วก็ปรับแต่งตามการพูดคุยทำความเข้าใจกัน
อ้างอิง :
https://www.sisense.com/blog/4-design-principles-creating-better-dashboards/
https://realmonkey.co/web-design/principles-of-effective-dashboard-design/
https://www.netsolutions.com/insights/good-dashboard-design-principles/
https://wandr.studio/blog/dashboard-design-principles/
https://medium.com/madt-and-bads-nida/4-principles-of-dashboard-design-%E0%B8%AB%E0%B8%B1%E0%B8%A7%E0%B9%83%E0%B8%88-4-%E0%B8%82%E0%B9%89%E0%B8%AD%E0%B8%AA%E0%B8%B3%E0%B8%AB%E0%B8%A3%E0%B8%B1%E0%B8%9A%E0%B8%81%E0%B8%B2%E0%B8%A3%E0%B8%AD%E0%B8%AD%E0%B8%81%E0%B9%81%E0%B8%9A%E0%B8%9A-dashboard-957b79e0179a

Leave a Reply