โดยปกติแล้วในการพัฒนาเว็บไซต์ของเรา คงมีบางเวลาที่เราอาจจะอยากแสดงผลข้อมูลของเราในรูปแบบของ Progress bar ซึ่งเป็นแถบของข้อมูล เพื่อเพิ่มมุมมองให้กับการแสดงผลให้ไม่น่าเบื่อจำเจแทนที่จะเป็นเพียงการแสดงผลตัวเลขเฉยๆ โดยเจ้า Progress bar นี้จะทำให้เราเห็นภาพได้ว่า ข้อมูลของเราได้ดำเนินการใกล้ถึงเป้าหมายแล้วหรือยัง ซึ่งขึ้นอยู่กับวัตถุประสงค์ในการนำไปใช้ ดังนั้นในบทความนี้ ผู้เขียนจึงขอแนะนำวิธีการใช้งาน Progress bar แบบเบื้องต้น โดยจะมีขั้นตอนง่ายๆ 3 ขั้นตอน ดังนี้
- การกำหนสไตล์ชีท โดยเราจะใช้สไตล์ชีทเหล่านี้ เพื่อช่วยให้การแสดงผลของ Progress bar ของเราสวยงามมากยิ่งขึ้น ซึ่งการกำหนดสไตล์ชีทสามารถทำได้ 2 วิธี คือแบบที่กำหนดในไฟล์เลย หรือแยกเป็นไฟล์สไตล์ชีทต่างหากได้ ซึ่งโดยส่วนตัวผู้เขียนขอแนะนำให้ทำเป็นแบบแยกไฟล์สไตล์ชีทออกมาต่างหากแล้วอ้างถึงจากไฟล์ที่เรียกใช้แทน เพื่อง่ายต่อการปรับปรุง และใช้งานในครั้งต่อไปค่ะ
ไฟล์ Progress.css
.progress-title {
font-size: 18px;
font-weight: 700;
color: #000;
margin: 0 0 10px;
}
.progress-outer {
background: #fff;
padding: 5px 60px 5px 5px;
border: 5px solid #bebfbf;
border-radius: 45px;
margin-bottom: 20px;
position: relative;
}
.progress {
background: #bebfbf;
border-radius: 20px;
margin: 0;
}
.progress .progress-bar {
border-radius: 20px;
box-shadow: none;
animation: animate-positive 2s;
}
.progress .progress-value {
font-size: 20px;
font-weight: 700;
color: #6b7880;
position: absolute;
top: 3px;
right: 10px;
}
.progress-bar.active{
animation: reverse progress-bar-stripes 0.40s linear infinite, animate-positive 2s;
}
@-webkit-keyframes animate-positive{
0% { width: 0%; }
}
@keyframes animate-positive {
0% { width: 0%; }
}
.progress-bar-striped {
background-image: linear-gradient(
45deg
,rgba(255,255,255,.15) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.15) 50%,rgba(255,255,255,.15) 75%,transparent 75%,transparent);
background-size: 1rem 1rem;
}
.progress-bar {
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
-ms-flex-pack: center;
justify-content: center;
overflow: hidden;
color: #fff;
text-align: center;
white-space: nowrap;
transition: width .6s ease;
}
.progress {
display: -ms-flexbox;
display: flex;
height: 1rem;
overflow: hidden;
font-size: .75rem;
background-color: #e9ecef;
border-radius: .25rem;
box-shadow: inset 0 0.1rem 0.1rem rgb(0 0 0 / 10%);
}
เพิ่มเติม : การอ้างอิงไฟล์สไตล์ชีทจากภายนอก โดยที่อยู่ของไฟล์ก็ขึ้นกับการระบุของแต่ละท่าน
<link href="dist/css/Progress.css" rel="stylesheet">2. การกำหนดพื้นที่ในการแสดงผล Progress bar ในส่วนของแท็ก body ในไฟล์ html
<div class="container">
<div class="row">
<div class="col-md-6">
<!-- progress bar-->
<h3 class="progress-title">Basic Progress</h3> <!-- progress bar Title-->
<div class="progress-outer">
<div class="progress">
<!-- กำหนดสไตล์ชีทเพื่อแสดงแถบสี และขนาดของ progress bar -->
<div class="progress-bar progress-bar-striped progress-bar-info" style="width:85%;"></div>
<div class="progress-value"><span>85</span>%</div> <!-- แสดงข้อความจำนวน % บน progress bar -->
</div>
</div>
<!-- End progress bar-->
</div>
</div>
</div>คำอธิบาย : จากตัวอย่าง จะเห็นว่าเราสามารถปรับแต่งและใส่ข้อมูลให้กับ Progress bar 3 ส่วนคือ
- ข้อความบนแถบ Progress bar ได้ในส่วนของ Progress-title คือ <h3 class=”progress-title”>Basic Progress</h3>
- กำหนดความกว้างของ Progress bar ได้ผ่านทาง style-inline คือ style=”width:85%;”
- แสดงข้อความจำนวนของข้อมูลบนแถบ Progress bar คือ <div class=”progress-value“><span>85</span>%</div> นั่นเอง
3. การเรียกใช้งาน jQuery เพื่อการแสดงผล Progress bar ของเราให้มีการเพิ่มขึ้นของจำนวนเลขที่แสดงตั้งแต่ 0 จนถึงจำนวนเลขนั้น เช่น หากเลขที่ต้องการแสดงคือ 60% ตัวเลขแสดงจำนวนดังกล่าวจะค่อยๆเปลี่ยนแปลงเพิ่มขึ้นโดยเริ่มจาก 0 จนถึง 60 นั่นเอง
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<script>
$(document).ready(function(){
$('.progress-value > span').each(function(){
$(this).prop('Counter',0).animate({
Counter: $(this).text()
},{
duration: 1500,
easing: 'swing',
step: function (now){
$(this).text(Math.ceil(now));
}
});
});
});
</script>ผลลัพธ์

เพิ่มเติม
จากตัวอย่างข้างต้น จะเป็นการแสดงผล Progress bar แบบพื้นฐานอย่างง่าย เพียงเท่านี้ท่านก็จะสร้าง Progress bar ได้ด้วยตนเองแล้ว แต่หากท่านใดที่อยากเพิ่มสีสันและความสวยงามให้กับ Progress bar ของท่าน ก็สามารถทำได้ดังตัวอย่างนี้ค่ะ
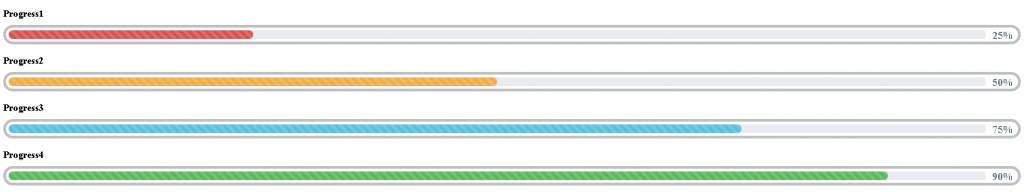
1. ปรับแก้เพิ่มเติมในส่วนของการกำหนดพื้นที่ในการแสดงผล
<div class="container">
<div class="row">
<div class="col-md-6">
<!-- progress bar-->
<h3 class="progress-title">Progress1</h3> <!-- progress bar Title-->
<div class="progress-outer">
<div class="progress">
<!-- กำหนดสไตล์ชีทเพื่อแสดงแถบสี และขนาดของ progress bar -->
<div class="progress-bar progress-bar-striped progress-bar-danger" style="width:25%;"></div>
<div class="progress-value"><span>25</span>%</div> <!-- แสดงข้อความจำนวน % บน progress bar -->
</div>
</div>
<!-- End progress bar-->
<h3 class="progress-title">Progress2</h3>
<div class="progress-outer">
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-warning" style="width:50%;"></div>
<div class="progress-value"><span>50</span>%</div>
</div>
</div>
<h3 class="progress-title">Progress3</h3>
<div class="progress-outer">
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-info" style="width:75%;"></div>
<div class="progress-value"><span>75</span>%</div>
</div>
</div>
<h3 class="progress-title">Progress4</h3>
<div class="progress-outer">
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-success" style="width:90%;"></div>
<div class="progress-value"><span>90</span>%</div>
</div>
</div>
</div>
</div>
</div>2. เพิ่มสไตล์ชีทที่ใช้สำหรับเพิ่มสีสันให้กับ Progress bar ของเรา
.progress-bar-danger {
background-color: #d9534f;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}ผลลัพธ์

จากตัวอย่างข้างต้น จะเป็นวิธีการสร้าง Progress bar ที่มีการใส่สีสันให้กับแต่ละแถบเส้น แต่ลูกเล่นของการแสดงผล Progress bar ยังสามารถทำได้หลายแบบ ซึ่งผู้เขียนจะขอแนะนำอีกวิธี ซึ่งเป็นการสร้าง Progress bar แบบหลายสีในแถบเดียวกันโดยมีวิธีการเพิ่มเติม ดังนี้ค่ะ
การกำหนดพื้นที่ในการแสดงผล Progress bar ในส่วนของแท็ก body ในไฟล์ html
<div class="container">
<div class="row">
<div class="col-md-6">
<h3 class="progress-title">Multiple-color Progress</h3>
<div class="progress-outer">
<!-- การกำหนดแถบสีใน 1 แถบ progress bar-->
<div class="progress">
<!-- แถบสีแดงใน progress bar ขนาด 25%-->
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width: 25%">25%
</div>
<!-- แถบสีส้มใน progress bar ขนาด 25%-->
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 25%">50%
</div>
<!-- แถบสีฟ้าใน progress bar ขนาด 25%-->
<div class="progress-bar progress-bar-info progress-bar-striped " style="width: 25%">75%
</div>
<!-- แถบสีเขียวใน progress bar ขนาด 25%-->
<div class="progress-bar progress-bar-success progress-bar-striped active" style="width: 10%">10%
</div>
<div class="progress-value">
<span>85</span>%</div>
</div>
</div>
</div>
</div>
</div>จากโค้ดตัวอย่างข้างต้น จะสังเกตเห็นว่าการกำหนดค่าต่างๆจะมีลักษณะกับหลักการที่กล่าวไว้แล้วข้างต้น แต่จะแตกต่างกันตรงที่การแสดงผลหลายแถบสีในแถบเดียวกันจะมีการกำหนด progress bar ภายใต้แท็ก <div class=”progress”> เดียวกัน และหากต้องการกำหนดให้มีกี่แถบสีก็สามารถเพิ่มสี และกำหนดขนาดของแต่ละแถบสีได้ตามต้องการ
ผลลัพธ์

โดยบทความนี้ก็ถือเป็นเพียงส่วนหนึ่งของการแนะนำการใช้งาน รวมถึงลูกเล่นของ Progress bar ในเบื้องต้นเท่านั้น เนื่องจากรูปแบบและการใช้งานของ Progress bar ยังมีให้เลือกใช้ เลือกลองกันอีกมากมายหลายแบบเลยนะคะ ผู้เขียนหวังว่าความรู้จากบทความนี้จะเป็นพื้นฐานและตัวช่วยให้กับนักพัฒนาสามารถนำไปประยุกต์ใช้ในงานของตนได้ไม่มากก็น้อยค่ะ ^^
แหล่งข้อมูลอ้างอิง :

Leave a Reply