จากบทความก่อนหน้านี้ ผู้เขียนได้แนะนำเกี่ยวกับ Progress bar และวิธีการใช้งานเบื้องต้นกันไปแล้ว ซึ่งใครที่ยังไม่ได้อ่าน สามารถอ่านเพิ่มเติมได้ ที่นี่ มาถึงในบทความนี้ ผู้เขียนจึงขอนำความรู้ดังกล่าวมาต่อยอดประยุกต์ใช้กับการทำงานจริงที่มีการดึงข้อมูลตอน Runtime มาแสดงผลด้วย Progress bar โดยผู้เขียนจะไม่ขอลงรายละเอียดในส่วนของการสร้างสไตล์ชีทและการกำหนดค่าต่างๆแล้ว แต่จะเน้นในส่วนของการดึงข้อมูลมาแสดงแทน โดยผู้เขียนจะพยายามยกตัวอย่างให้เห็นหลายแนว เพื่อให้ผู้อ่านเห็นภาพในการนำไปใช้มากขึ้น ซึ่งแต่ละแบบจะต้องทำอย่างไรบ้าง มาดูกันเลยค่ะ
แบบแถบละสี
- ดึงข้อมูลจากฐานข้อมูล และจัดเตรียม Tag Html ที่จะใช้ในการแสดงผล
private void getData()
{
////////////////////เป็นการสมมุติการดึงข้อมูลมาใส่ Datatable ที่ชื่อว่า dtProgress ซึ่งเป็นจำนวนของผลไม้แต่ละชนิด
StringBuilder strProgress = new StringBuilder();
DataTable dtProgress = new DataTable();
dtProgress.Columns.AddRange(new DataColumn[2] {
new DataColumn("Percent", typeof(int)),
new DataColumn("Name",typeof(string))});
dtProgress.Rows.Add(25, "Orange");
dtProgress.Rows.Add(56, "Grape");
dtProgress.Rows.Add(45, "Mango");
dtProgress.Rows.Add(100, "Banana");
////////////////////เป็นการวนลูปค่าเพื่อสร้างแท็ก html ในการแสดงผลแถบ Progress bar
int i = 0;
for ( i = 0; i <= dtProgress.Rows.Count -1; i++)
{
////////////////////เป็นการแสดงชื่อผลไม้แต่ละชนิดบนแถบ Progress bar
strProgress.Append("<h3 class=\"progress-title\">" + dtProgress.Rows[i]["Name"] + "</h3>");
strProgress.Append("<div class=\"progress-outer\">");
strProgress.Append("<div class=\"progress\">");
////////////////////เป็นการแสดงกำหนดขนาดให้กับแถบสี Progress bar ตามข้อมูล % ในแถวที่วน และมีการ ดึงค่าสไตล์ชีทจากการเรียกใช้ฟังก์ชั่น getCss()
ตามเงื่อนไขของจำนวน % ด้วย
strProgress.Append("<div class=\"progress-bar progress-bar-striped " + getCss(int.Parse(dtProgress.Rows[i]["Percent"].ToString())) + " \" style=\"width:" + dtProgress.Rows[i]["Percent"] + "%;\"></div>");
////////////////////แสดงจำนวน % ของแต่ละแถบ Progress bar
strProgress.Append("<div class=\"progress-value\"><span>" + dtProgress.Rows[i]["Percent"] + "</span>%</div>");
strProgress.Append("</div></div>");
}
////////////////////นำค่า Tag Html ที่เตรียมไว้ มาแสดงผลด้วย Literal
ltrProgressBar.Text = strProgress.ToString();
}2. เมธอดในการแปลงค่าสไตล์ชีทเพื่อปรับสีตามจำนวนที่ส่งมาเป็นพารามิเตอร์
private string getCss(int Percent)
{
string ReturnResult = "";
if (Percent >= 0 && Percent <= 25)
{
ReturnResult = "progress-bar-danger";
}
else if (Percent > 25&& Percent <= 50)
{
ReturnResult = "progress-bar-warning";
}
else if (Percent > 50 && Percent <= 75)
{
ReturnResult = "progress-bar-info";
}
else if (Percent > 75 && Percent <= 100)
{
ReturnResult = "progress-bar-success";
}
return ReturnResult;
}จากโค้ดข้างต้นจะเป็นการกำหนดสไตล์ชีทที่จะใช้ ซึ่งจะขึ้นอยู่กับจำนวนค่า % ที่ส่งมาเป็นพารามิเตอร์ โดยจะแบ่งออกเป็น 4 ช่วง
- สีแดง ช่วงตั้งแต่ 0 – 25 %
- สีส้ม ช่วงตั้งแต่ 26 – 50 %
- สีฟ้า ช่วงตั้งแต่ 51 – 75 %
- สีเขียว ช่วงตั้งแต่ 76 – 100 %
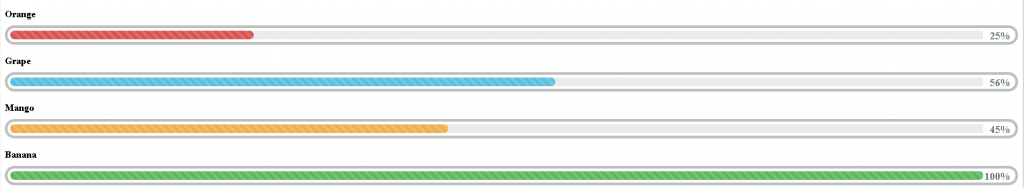
ตัวอย่างการเรียกใช้งาน
protected void Page_Load(object sender, EventArgs e)
{
getData();
}ผลลัพธ์

แบบหลายสีในแถบเดียวกัน(แบบที่ 1)
โดยในตัวอย่างนี้ จะเป็นการแสดงข้อมูลจำนวนผลไม้เป็น % รวมในแถบ Progress bar เดียวกัน ซึ่งจะแยกตามสี และมีบอกจำนวนรวมถึงชื่อผลไม้ให้ทราบ อีกทั้งยังแสดงจำนวนรวมของผลไม้ทุกชนิดด้วย โดยมีวิธีการทำ ดังนี้ค่ะ
- ดึงข้อมูลจากฐานข้อมูล และจัดเตรียม Tag Html ที่จะใช้ในการแสดงผล
private void getMultiFruitColorData()
{
StringBuilder strProgress = new StringBuilder();
DataTable dtProgress = new DataTable();
dtProgress.Columns.AddRange(new DataColumn[2] {
new DataColumn("Percent", typeof(int)),
new DataColumn("Name",typeof(string))});
dtProgress.Rows.Add(25, "Orange");
dtProgress.Rows.Add(12, "Grape");
dtProgress.Rows.Add(7, "Mango");
dtProgress.Rows.Add(25, "Banana");
int i = 0;
int percent = 0;
string CssStr = "";
int Total = 0;
strProgress.Append("<h3 class=\"progress-title\">Multiple-fruits</h3>");
strProgress.Append("<div class=\"progress-outer\">");
strProgress.Append("<div class=\"progress\">");
for (i = 0; i <= dtProgress.Rows.Count - 1; i++)
{
percent = int.Parse(dtProgress.Rows[i]["Percent"].ToString());
////////////////////คำนวณผลรวม % ของผลไม้ทุกชนิดตามการวนรอบที่จะแสดงในแถบ Progress bar
Total += percent;
switch (i)
{
case 0: CssStr = "progress-bar-danger"; break;
case 1: CssStr = "progress-bar-warning"; break;
case 2: CssStr = "progress-bar-info"; break;
case 3: CssStr = "progress-bar-success"; break;
}
////////////////////เป็นการแสงค่า % ของผลไม้แต่ละชนิดในแถบ Progress bar เดียวกัน โดยแสดงชื่อผลไม้ และจำนวน % ของผลไม้แต่ละชนิดด้วย
strProgress.Append("<div class=\"progress-bar progress-bar-striped " + CssStr + "\" style=\"width:" + percent + "%;\">" + dtProgress.Rows[i]["Name"] + "(" + percent + "%)</div>");
}
////////////////////เป็นการแสงผลรวม % ของผลไม้ทุกชนิดในแถบ Progress bar
strProgress.Append("<div class=\"progress-value\"><span>" + Total + "</span>%</div></div>");
strProgress.Append("</div></div>");
ltrProgressBar.Text = strProgress.ToString();
}
จากโค้ดตัวอย่างข้างต้น จะเห็นว่าการสร้างแท็ก Html จะแตกต่างจากแบบแรก คือจะมีการสร้างใน <div class=\”progress\”> เดียวกัน ซึ่งมีหลักการคล้ายกับการสร้าง Progress bar อย่างง่ายหลายสีในแถบเดียวกันที่เคยกล่าวไว้แล้วในบทความก่อนหน้านั่นเอง
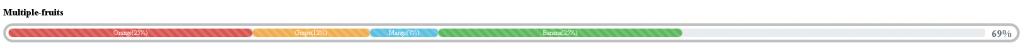
ผลลัพธ์

แบบหลายสีในแถบเดียวกันและแสดงหลายแถบ Progress Bar(แบบที่ 2)
ในตัวอย่างนี้ เป็นการแสดงผลแถบสีแยกตามช่วงของข้อมูลบน Progress bar แต่ละแถบ โดยการแสดงผลจะแบ่งสีตามปริมาณข้อมูลในแต่ละช่วง ดังนี้
สีแดง ช่วงตั้งแต่ 0 – 25 % สีส้ม ช่วงตั้งแต่ 26 – 50 % สีฟ้า ช่วงตั้งแต่ 51 – 75 % สีเขียว ช่วงตั้งแต่ 76 – 100 %
หากข้อมูลที่ต้องการแสดงผลตกอยู่ในช่วงใดก็จะมีการแสดงแถบสีนั้นขึ้นมาให้เห็นตามลำดับ โดยมีวิธีการทำต่อไปนี้ค่ะ
- ดึงข้อมูลจากฐานข้อมูล และจัดเตรียม Tag Html ที่จะใช้ในการแสดงผล
private void getMultiColorData()
{
StringBuilder strProgress = new StringBuilder();
DataTable dtProgress = new DataTable();
dtProgress.Columns.AddRange(new DataColumn[2] {
new DataColumn("Percent", typeof(int)),
new DataColumn("Name",typeof(string))});
dtProgress.Rows.Add(25, "Orange");
dtProgress.Rows.Add(56, "Grape");
dtProgress.Rows.Add(45, "Mango");
dtProgress.Rows.Add(100, "Banana");
int i = 0;
int j = 0;
int maxRange = 0;
int percent = 0;
for (i = 0; i <= dtProgress.Rows.Count - 1; i++)
{
percent= int.Parse(dtProgress.Rows[i]["Percent"].ToString());
////////////////////วนเพื่อสร้าง Progress bar ใหม่ในผลไม้แต่ละชนิด
strProgress.Append("<h3 class=\"progress-title\">" + dtProgress.Rows[i]["Name"] + "</h3>");
strProgress.Append("<div class=\"progress-outer\">");
strProgress.Append("<div class=\"progress\">");
maxRange = 0;
////////////////////คำนวณหาว่าค่าของ % ตกอยู่ในช่วงใด 1-4(เนื่องจากแบ่งออกเป็นช่วงละ 25 % และรวมเป็น 100%)
if (percent >= 0 && percent <= 25)
{
maxRange = 1;
}
else if (percent > 25 && percent <= 50)
{
maxRange = 2;
}
else if (percent > 50 && percent <= 75)
{
maxRange = 3;
}
else if (percent > 75 && percent <= 100)
{
maxRange = 4;
}
////////////////////วนลูปเพื่อแสดงผลสีในแต่ละช่วงบน Progress bar โดยมีการเรียกใช้งานเมธอด getCssRange()
for (j = 1; j <= maxRange; j++)
{
strProgress.Append(getCssRange(percent, j, maxRange));
}
strProgress.Append("<div class=\"progress-value\"><span>" + dtProgress.Rows[i]["Percent"] + "</span>%</div></div>");
strProgress.Append("</div></div>");
}
ltrProgressBar.Text = strProgress.ToString();
}2. สร้างเมธอดที่ใช้ในการสร้างแท็ก Html ในการแสดงผลแถบสี ซึ่งในส่วนของกระบวนการคำนวณแถบสีจะไม่ขอลงในรายละเอียด แต่แสดงไว้ให้เห็นภาพการทำงานหลักๆเท่านั้น ดังนี้ค่ะ
private string getCssRange(int Percent,int Range,int MaxRange)
{
string ReturnResult = "";
switch (Range)
{
case 1:
if (MaxRange > Range)
ReturnResult = "<div class=\"progress-bar progress-bar-striped progress-bar-danger\" style=\"width:25%;\"></div>";
else
{
Percent = Percent >= 25 ? 25 : Percent - (25 * (Range - 1));
ReturnResult = "<div class=\"progress-bar progress-bar-striped progress-bar-danger\" style=\"width:" + Percent + "%;\"></div>";
}
break;
case 2:
if (MaxRange > Range)
ReturnResult = "<div class=\"progress-bar progress-bar-striped progress-bar-warning\" style=\"width:25%;\"></div>";
else
{
Percent = Percent >= 50 ? 50 : Percent - (25 * (Range - 1));
ReturnResult = "<div class=\"progress-bar progress-bar-striped progress-bar-warning\" style=\"width:" + Percent + "%;\"></div>";
}
break;
case 3:
if (MaxRange > Range)
ReturnResult = "<div class=\"progress-bar progress-bar-striped progress-bar-info\" style=\"width:25%;\"></div>";
else
{
Percent = Percent >= 75 ? 75 : Percent- (25* (Range-1));
ReturnResult = "<div class=\"progress-bar progress-bar-striped progress-bar-info\" style=\"width:" + Percent + "%;\"></div>";
}
break;
case 4:
if (Percent==100)
ReturnResult = "<div class=\"progress-bar progress-bar-striped progress-bar-success\" style=\"width:25%;\"></div>";
else
{
Percent = Percent - (25 * (Range - 1));
ReturnResult = "<div class=\"progress-bar progress-bar-striped progress-bar-success \" style=\"width:" + Percent + "%;\"></div>";
}
break;
}
return ReturnResult;
}
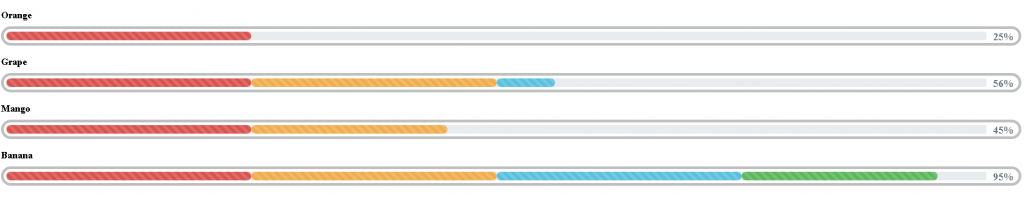
ผลลัพธ์

หมายเหตุ : จากตัวอย่างข้างต้น เป็นเพียงการยกตัวอย่างเพื่อให้ผู้อ่านเข้าใจการประยุกต์ใช้งาน และการทำงานร่วมกับ Progress bar เพิ่มมากขึ้นเท่านั้น ซึ่งผู้อ่านสามารถดัดแปลง และมีวิธีการรวมถึงเทคนิคที่แตกต่างออกไปที่จะนำมาใช้ในการพัฒนาเพื่อแสดงผลข้อมูล ขึ้นกับอัลกอริธึมของแต่ละท่าน
จากบทความนี้จะเห็นได้ว่า วิธีการดึงข้อมูลมาแสดงผลด้วย Progress bar แบบนี้ จะมีความยืดหยุ่นกว่าแบบที่มีการกำหนดค่าตายตัวในบทความก่อนหน้า อีกทั้งยังสามารถแสดงจำนวนแถบ Progress bar และสีได้ไม่จำกัด ขึ้นอยู่กับข้อมูล การกำหนดเงื่อนไขในการแสดงผล และความต้องการของผู้พัฒนาที่จะดึงข้อมูลมาแสดงผลนั่นเอง และผู้เขียนหวังเป็นอย่างยิ่งว่า บทความนี้ จะพอเป็นแนวทางในการนำไปใช้งานจริงให้กับทุกท่านได้นะคะ ขอบคุณค่ะ ^^
แหล่งข้อมูลอ้างอิง :

Leave a Reply