Puppeteer เป็น Node library ที่มีชุดของ API สำหรับการควบคุม Google Chrome หรือ Chromium ผ่าน DevTool protocol ทำงานในรูปแบบ headless โดย default แต่สามารถกำหนดให้ทำงานแบบ full (non-headless) Chrome ได้ ที่สำคัญไม่ต้องทำงานผ่าน Web Driver อีกต่อไป
puppeteer สามารถทำงานได้ทุกอย่างที่สามารถทำได้โดย manual บน browser เช่น
- สร้าง screenshots และ PDFs ของ page
- Automate form submission
- UI testing
- keyboard input
การติดตั้ง Puppeteer
การติดตั้ง Puppeteer เพื่อใช้งานใน project สามารถทำได้ผ่านทาง NPM โดยใช้คำสั่ง
npm i puppeteer
เมื่อทำการติดตั้ง Puppeteer จะทำการ downloads Chromium version ล่าสุดซึ่งสามารถทำงานร่วมกับ api ได้อย่างสมบูรณ์ (ประมาณ 170 Mb สำหรับ Mac, 282 Mb สำหรับ Linux และ 280 Mb สำหรับ Windows) ถ้าไม่ต้องการ download Chromium ในระหว่างการติดตั้ง สามารถยกเลิกได้โดยการกำหนดค่า “PUPPETEER_SKIP_CHROMIUM_DOWNLOAD” environment variables
การใช้งาน Puppeteer
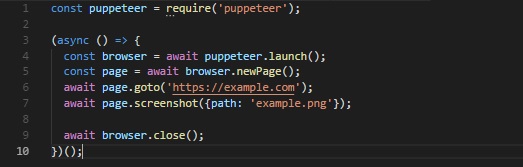
Puppeteer API ให้ความสามารถในการสร้าง instance ของ browser, เปิด webpage และบันทึก screenshot โดยสร้าง file ชื่อ example.js และเขียน code ดังนี้
เรียกใช้งาน script บน command line โดยใช้คำสั่ง
node example.js
Puppeteer กำหนด default ขนาดของ page ที่ 800 x 600px และสามารถเปลี่ยน page size โดยใช้ page.setViewport() ซึ่งสามารถศึกษาเพิ่มเติมการใช้งาน Puppeteer API ได้ที่ https://github.com/GoogleChrome/puppeteer/blob/master/docs/api.md
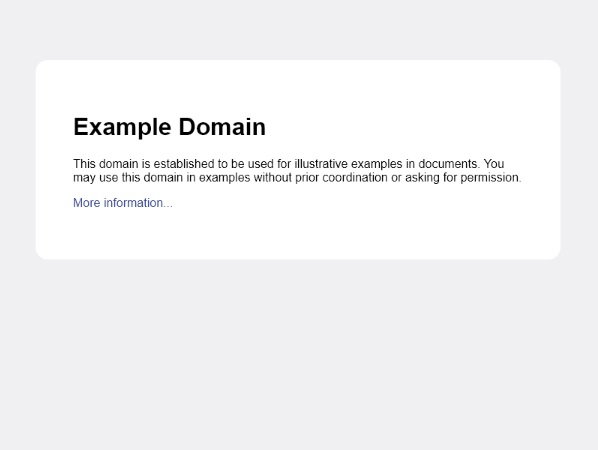
ผลของการ run script จะทำการบันทึก screenshot ของ https://example.com ไปที่ file “example.png”
จะเห็นว่าในระหว่างการ run script ไม่ได้ปรากฎ browser ขึ้นมาให้เห็น เนื่องจากโดยค่า default จะทำงานเป็น headless mode แต่สามารถเปลี่ยนการทำงานได้โดยกำหนด headless = false หากต้องการดูการทำงาน
const browser = await puppeteer.launch({
headless: true
}); // default is true
อ้างอิง
https://github.com/GoogleChrome/puppeteer/



Leave a Reply