วันนี้จะมาพูดถึง Firebug ซึ่งหลาย ๆ คนคงใช้งานหรือรู้จักกันอยู่แล้ว แต่ผู้เขียนเพียงแค่นำส่วนที่ใช้งานมาแบ่งปันสำหรับผู้ที่ยังไม่เคยใช้งานค่ะ![]()
Firebug เป็นเครื่องมือสำหรับ Web Development ในการแก้ไขตรวจสอบ JavaScript / CSS / HTML เป็น Extension หรือ Add-ons สำหรับใช้ในการช่วยจัดการ Debug พวก HTML , JavaScript และ CSS การใช้งานไม่ยาก ![]() โดยทำการติดตั้ง Plugin ลงใน Web Browser เช่น Google Chrome หรือ Mozilla Firefox หลังจากนั้นก็เปิด URL หรือเว็บไซต์ที่ต้องการ และทำการคลิกที่ Icon ของ Firebug จากนั้นโปรแกรม Firebug ก็จะแสดงรายละเอียดโครงสร้าง HTML , JavaScript และ CSS ทั้งหมดใน URL นั้น ๆ เราสามารถทำการคลิกเพื่อแก้ไข CSS หรือแม้กระทั่งตรวจสอบค่าต่าง ๆ ซึ่งการใช้งานนั้นไม่ยากซับซ้อนอะไร
โดยทำการติดตั้ง Plugin ลงใน Web Browser เช่น Google Chrome หรือ Mozilla Firefox หลังจากนั้นก็เปิด URL หรือเว็บไซต์ที่ต้องการ และทำการคลิกที่ Icon ของ Firebug จากนั้นโปรแกรม Firebug ก็จะแสดงรายละเอียดโครงสร้าง HTML , JavaScript และ CSS ทั้งหมดใน URL นั้น ๆ เราสามารถทำการคลิกเพื่อแก้ไข CSS หรือแม้กระทั่งตรวจสอบค่าต่าง ๆ ซึ่งการใช้งานนั้นไม่ยากซับซ้อนอะไร
ผู้เขียนได้ใช้ Firebug กับการทำงานโดยใช้การ debug ที่แท็บ Console ตัวอย่างดังนี้
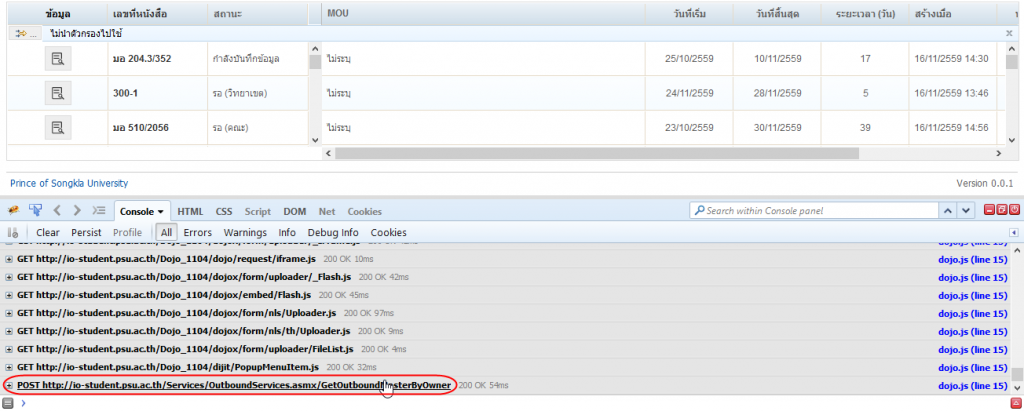
เมื่อมีการแจ้งจากผู้ใช้งานระบบว่าข้อมูลแสดงไม่ครบถ้วน จึงทำการตรวจสอบ Service ที่ดึงข้อมูลดังกล่าว โดยใช้ Firebug ในการตรวจสอบ
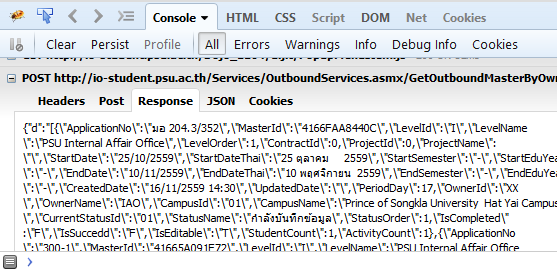
คลิก Service ที่ต้องการจะแสดงข้อมูลดังนี้ (จะเห็นได้ว่าจากรูปด้านบนแสดงเวลาที่โหลดข้อมูลแต่ละคำสั่งด้วยค่ะ)
ในส่วนอื่น ๆ ก็สามารถศึกษาได้ไม่ยากค่ะ



Leave a Reply