นักพัฒนาเว็บหลายคนคงจะคุ้นเคยกับการสร้าง web map ด้วย google map api กันนะคับ (เป็นที่นิยมเลยล่ะ) แต่ในยุคปัจจุบันที่มีการเผยแพร่ข้อมูลที่เป็น near real time กันมากยิ่งขึ้น จะเห็นได้จากหลายหน่วยงานมีการเผยแพร่ Web Map Services กันเยอะมากยิ่งขึ้น และแย่งชิงความเป็นผู้นำในการนำเสนอข้อมูลที่เป็นปัจจุบันทันด่วนที่สุด
แต่ด้วยปัจจัยในการต้องติดตั้งโปรแกรมบน Web Map Server เพื่อให้สามารถใช้งาน web map ผ่าน server ได้ (เสียงบประมาณเพิ่ม)
***ใครมี ArcGIS Server จะลองทำ การสร้างเว็บแผนที่จุดความร้อน(Hotspot) โดยใช้ WMS บน ArcGIS Server ดูได้นะคับ
วันนี้เลยจะขอนำเสนอโค้ดง่ายๆ ในการนำลิงค์ KML/KMZ จากเว็บที่ให้บริการฟรี! มาสร้างเป็นหน้าเว็บเพจของเราโดยที่ไม่ต้องติดตั้ง map server กันคับ ^^ ที่สำคัญ ต้นทางข้อมูลอัพเดทข้อมูล หน้าเว็บเราก็อัพเดทไปด้วย อิอิ
ขั้นตอนการสร้าง
1. เปิดหน้าเว็บที่ให้บริการลิงค์ ***ตัวอย่างเว็บ http://slb-gis.envi.psu.ac.th
2. เลือกชั้นข้อมูลที่ต้องการ แล้วคลิกขวา > copy link address
3. สร้างไฟล์ gmap.html แล้วเปิด edit ด้วยโปรแกรม notepad หรือ text editor
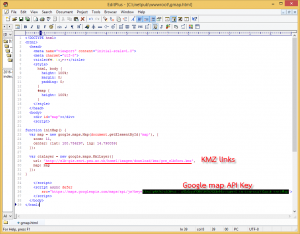
4. copy โค้ดนี้ไปวาง
<!DOCTYPE html>
<html>
<head>
<meta name=”viewport” content=”initial-scale=1.0″>
<meta charset=”utf-8″>
<title>การสร้างแผนที่ออนไลน์ (Web Map) ด้วยลิงค์ KML/KMZ</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id=”map”></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById(‘map’), {
zoom: 11,
center: {lat: 100.756297, lng: 14.790059}
});
var ctaLayer = new google.maps.KmlLayer({
url: ‘ที่อยู่ kml/kmz ลิงค์‘,
map: map
});
}
</script>
<script async defer
src=”https://maps.googleapis.com/maps/api/js?key=google map api key“>
</script>
</body>
</html>
4. วางลิงค์ที่ copy มาจากเว็บตรงurl: ‘http://slb-gis.envi.psu.ac.th/home1/images/download/kmz/gcs_slbforu.kmz‘,
และใส่ google map api key ***ถ้าไม่มีให้ไปที่ https://developers.google.com/maps/documentation/javascript/get-api-key
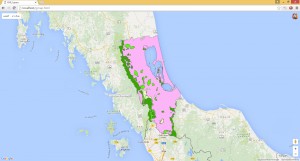
5. ลองเปิดผ่าน http://localhost/gmap.html จะได้ตามรูป
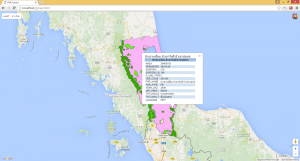
6. หากคลิกที่ข้อมูล จะมี pop-up แสดงข้อมูลขึ้นมา
7. เว็บไซต์ของท่านก็จะมีหน้าเว็บแมพไว้ใช้งานได้แบบง่ายๆ โดยไม่ต้องติดตั้ง web map server ^^
****บริการฟรี! ชั้นข้อมูลลุ่มน้ำทะเลสาบสงขลาเพิ่มเติมได้ที่ โครงการการพัฒนาฐานข้อมูลสารสนเทศภูมิศาสตร์ลุ่มน้ำทะเลสาบสงขลา โดย สถานวิจัยสารสนเทศภูมิศาสตร์ทรัพยากรธรรมชาติและสิ่งแวดล้อม คณะการจัดการสิ่งแวดล้อม มหาวิทยาลัยสงขลานครินทร์





Leave a Reply