ในการพัฒนาโปรแกรมโดยทั่วไป สิ่งหนึ่งที่นักพัฒนาควรคำนึงถึงและให้ความสำคัญในการรับค่าข้อมูลจากผู้ใช้ คือ การตรวจสอบความถูกต้องของข้อมูลที่รับเข้า เพื่อให้มั่นใจว่าข้อมูลที่ได้มาจะเป็นประโยชน์ สามารถนำไปใช้ในการประมวลผลต่อไปได้ และลดปัญหาการเก็บข้อมูลขยะไว้ในฐานข้อมูลซึ่งอาจทำให้ฐานข้อมูลมีขนาดใหญ่เกินความจำเป็น อีกทั้งยังถือเป็นการป้องกันความผิดพลาดที่อาจจะเกิดขึ้นจากการเก็บข้อมูลที่ไม่ถูกต้อง ในกรณีเลวร้ายอาจมีผลกระทบทำให้ฐานข้อมูลเกิดความเสียหายได้ ดังนั้น การตรวจสอบความถูกต้องของข้อมูลก่อนบันทึกถือเป็นสิ่งหนึ่งที่นับว่ามีความสำคัญสำหรับนักพัฒนาที่จะต้องคำนึงถึงในการเก็บข้อมูลจากผู้ใช้
วิธีที่ใช้ในการตรวจสอบสามารถทำได้หลายวิธี ซึ่งเดิมผู้พัฒนาจะต้องเขียน Client-Script (อาจจะเป็น JavaScript VBScript หรือ JQuery) เพื่อใช้ในการตรวจสอบเองทั้งหมด โดยวิธีการนี้ผู้พัฒนาจะต้องมีความรู้เกี่ยวกับ Client Script เหล่านั้นพอสมควร และอาจต้องใช้เวลานานในกรณีที่มีการตรวจสอบที่ซับซ้อน แต่นับว่าเป็นโชคดีของนักพัฒนาที่ใช้เครื่องมือ ASP.NET ในการพัฒนาโปรแกรม เนื่องจาก .NET framework ได้จัดเตรียมเครื่องมือในการตรวจสอบเหล่านี้ไว้ให้เรียบร้อยแล้วตั้งแต่เวอร์ชั่น Visual Studio .NET 2003 เพื่ออำนวยความสะดวกให้กับผู้พัฒนาสามารถหยิบมาใช้ได้โดยง่าย ทำให้การตรวจสอบไม่ใช่เรื่องยากและซับซ้อนอีกต่อไป และยังถือเป็นการประหยัดเวลา ไม่จำเป็นต้องเขียนสคริปต์ตรวจสอบเองทั้งหมด เพียงกำหนด properties ต่างๆที่จำเป็นให้ validator เหล่านั้นและเลือกใช้ให้เหมาะสมกับความต้องการก็จะสามารถตรวจสอบความถูกต้องของข้อมูลได้โดยง่ายดาย ผู้เขียนจึงเห็นว่าการทำความเข้าใจกับความสามารถของ validator เหล่านี้ถือเป็นสิ่งสำคัญเพื่อช่วยในการตัดสินใจเลือก validator มาใช้ให้เหมาะสมกับงานและความต้องการในการตรวจสอบนั้นๆ
หากแบ่ง Validator control ที่มีใน ASP.NET ตามลักษณะการทำงาน สามารถแบ่งออกได้เป็น 2 ลักษณะ ดังนี้
• การตรวจสอบข้อมูลในฝั่ง Client โดยการตรวจสอบข้อมูลในลักษณะนี้ จะเกิดขึ้นทันทีเมื่อผู้ใช้มีการป้อนข้อมูลเข้ามาและการตอบโต้นี้จะยังไม่มีการส่งค่าไปยังฝั่ง server ซึ่งข้อดีของการตรวจสอบในลักษณะนี้ คือ สามารถโต้ตอบกับผู้ใช้ในเวลาอันรวดเร็วและแสดงให้ผู้ใช้ทราบได้ทันทีว่าเกิดข้อผิดพลาดในการป้อนข้อมูล โดยไม่ต้องรอให้มีการเรียกใช้ไปยังฝั่งเซิร์ฟเวอร์ก่อนจึงจะตอบสนองกลับมายังผู้ใช้ และยังถือเป็นการลดจำนวนครั้งในเรียกใช้ไปยังฝั่งเซิร์ฟเวอร์โดยไม่จำเป็น ซึ่งหลักการทำงานของ Validator ของ ASP.NET ในลักษณะนี้ คือ Validator จะทำหน้าที่แปลง Validation เป็น JavaScript และถูกทำงานที่ฝั่ง Client ซึ่งจะขึ้นอยู่กับการทำงานของ Validation Control แต่ละประเภทที่ใช้นั่นเอง
• การตรวจสอบข้อมูลในฝั่งเซิร์ฟเวอร์ โดยการตรวจสอบในลักษณะนี้ จะเกิดขึ้นที่ฝั่งเซิร์ฟเวอร์ ซึ่งมีข้อดี คือ สามารถเพิ่มความปลอดภัยและความแม่นยำในการตรวจสอบอีกระดับก่อนจะบันทึกข้อมูลเหล่านั้นลงฐานข้อมูลในกรณีที่อาจมีข้อมูลผิดพลาดที่ตกสำรวจมาจากการตรวจสอบในฝั่ง Client โดยการตรวจสอบในลักษณะนี้ ผู้พัฒนาจะเป็นผู้เขียนโค้ดในการตรวจสอบตามเงื่อนไขที่กำหนดขึ้นเอง ซึ่ง ASP.NET ก็ได้มีการเตรียม validation control เพื่อรองรับการตรวจสอบในลักษณะนี้ไว้แล้วเช่นกัน
โดย Validation control ที่มีเตรียมไว้ใน ASP.NET ประกอบด้วย Validator ชนิดต่างๆ ดังนี้
• RequiredFieldValidator
• RegularExpressionValidator
• RangeValidator
• CompareValidator
• CustomValidator
• Validation Summary
เพื่อให้ง่ายต่อการทำความเข้าใจ ผู้เขียนจะขอพูดถึงการกำหนดค่า Properties ให้กับ validator หลักๆที่สำคัญที่ทุกตัวต้องมีไว้เป็นเบื้องต้น และจะเพิ่ม properties เพิ่มเติมที่แตกต่างจาก properties หลักของ validator แต่ละตัวดังนี้
• ControlToValidate : เป็นการกำหนดว่าจะให้ validator ดังกล่าวทำการควบคุมและตรวจสอบ control หรือ element ตัวใดในหน้าจอ
• Display : เป็นการกำหนดลักษณะในการแสดงผลของ validator ซึ่งมีด้วยกัน 3 แบบคือ
o Static : แบบจองพื้นที่ในการแสดงผล validator กรณีมีข้อผิดพลาด แม้ไม่พบข้อผิดพลาด validator ก็จะยังคงจองพื้นที่ส่วนนั้นไว้เช่นกัน
o Dynamic : จะแสดงผล validator เมื่อพบข้อผิดพลาด และเมื่อมีการแก้ไขข้อผิดพลาดดังกล่าวแล้ว Error message ของ validator ตัวดังกล่าวจะหายไปและลดพื้นที่ส่วนการแสดงผลให้เหมือนก่อนจะพบข้อผิดพลาด
o None : ไม่แสดงผลบนหน้าจอ
• Error Message : เป็นการกำหนดข้อความที่ต้องการให้แสดง เมื่อผู้ใช้กรอกข้อมูลผิดพลาด ซึ่งถือเป็นการชี้แนะให้ผู้ใช้ทราบว่าความผิดพลาดดังกล่าวเกิดขึ้นจากสาเหตุใด และควรแก้ไขอย่างไร
• SetFocusOnError : เป็นการกำหนด Focus ให้กับ control ที่พบความผิดพลาด แต่หากในหน้าจอดังกล่าวพบข้อผิดพลาดหลายจุดและ validator ทุกตัวมีการกำหนดค่า SetFocusOnError เป็น true จะทำให้ Focus เลื่อนไปยังจุดที่มีข้อผิดพลาดจุดแรกที่พบทันที
• Text : เป็นการกำหนดในส่วนที่จะแสดงผล เมื่อ validator พบข้อผิดพลาดนั่นเอง ซึ่งโดยทั่วไปแล้วมักกำหนดให้แสดงเป็นเครื่องหมายดอกจันท์ หรือ * และวางไว้หลัง control ตัวที่ validator ดังกล่าวกำลังควบคุม เพื่อแจ้งให้ผู้ใช้ทราบว่าข้อมูลที่กรอกส่วนใดกำลังมีปัญหาหรือพบข้อผิดพลาดจากการตรวจสอบอยู่นั่นเอง
• ToolTip : เป็นการกำหนดข้อความที่ต้องการให้แสดงเมื่อผู้ใช้นำเมาส์ไปชี้ที่ validator ที่กำลังแสดงข้อผิดพลาดอยู่
• Validation group : เป็นการจัดกลุ่มให้กับ validator ที่ใช้ในการตรวจสอบ ซึ่งโดยปกติหากไม่กำหนดค่าในส่วนนี้จะถือว่า control ทั้งหมดในหน้าจอถูกจัดกลุ่มการควบคุมไว้เป็นกลุ่มเดียวกันทั้งหน้าจอ แต่หากมีบางกรณีที่ต้องการแยกกลุ่มในการตรวจสอบ ต้องมีการระบุ ValidationGroup ของปุ่มและ validator ที่ต้องการตรวจสอบเหล่านั้นให้เป็นกลุ่มเดียวกัน ซึ่งจะทำให้ validator ตัวอื่นที่ไม่ใช่กลุ่มดังกล่าวไม่ถูกนำมาตรวจสอบ เพราะถือว่าเป็นการตรวจสอบคนละส่วนกัน
หลังจากที่ทราบ properties หลักที่จำเป็นต้องใช้ในการกำหนดค่าให้กับ validator ที่จะใช้งานแล้ว ผู้เขียนขออธิบายในรายละเอียดเพิ่มเติมทั้งในส่วนของหน้าที่การทำงานและการกำหนดค่า properties ที่จำเป็นอื่นๆของแต่ละ validator control ดังนี้
RequiredFieldValidator
การทำงานโดยทั่วไปของ validator นี้ จะใช้ในการตรวจสอบค่าว่างในการกรอกข้อมูล โดยหากกำหนดว่าต้องการควบคุมตัวใด การกรอกข้อมูลของ control ดังกล่าวจะถือเป็นข้อมูลบังคับกรอก หากไม่กรอกระบบจะแสดงข้อความแจ้งเตือนให้ทราบและไม่บันทึกข้อมูลให้ โดยการกำหนดค่า properties ต่างๆเพิ่มเติมจากที่กล่าวไว้แล้วข้างต้น คือ
- InitialValue : ใช้เปรียบเทียบค่าจาก InitialValue ที่กำหนดใน validator กับค่าที่ผู้ใช้กรอกมาใน control ที่ validator ตัวนี้ควบคุมอยู่ ซึ่งโดยทั่วไปการใช้งาน RequiredFieldValidator อาจไม่จำเป็นต้องกำหนดค่าให้กับ properties นี้ แต่ผู้เขียนจะขอยกตัวอย่างเพื่อให้ผู้พัฒนาเห็นภาพการทำงานของลักษณะการกำหนดค่า InitialValue เพื่อนำไปประยุกต์ใช้งานได้ ดังนี้
ตัวอย่างที่ 1 การเรียกใช้งาน RequiredFieldValidator แบบทั่วไป(ไม่ได้กำหนดค่า InitialValue )
<asp:TextBox ID="TxtEmail" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="ReqEmail" runat="server" ErrorMessage="Please enter your email-address" ControlToValidate="TxtEmail" SetFocusOnError="True">* </asp:RequiredFieldValidator>
ตัวอย่างที่ 2 เช่น กรณีที่มีการกำหนดค่า InitialValue และมีการเลือกประเภทจาก dropdownlist ที่มีชื่อว่า DdlType และบังคับเลือก
<asp:DropDownList ID="DdlType" runat="server"> <asp:ListItem Value="--Select--">--Select--</asp:ListItem> <asp:ListItem Value="Item1" /> <asp:ListItem Value="Item2" /> <asp:ListItem Value="Item3" /> </asp:DropDownList> <asp:RequiredFieldValidator ID="ReqType" runat="server" ErrorMessage="Please select type" ControlToValidate="DdlType" SetFocusOnError="True" InitialValue="--Select--" >* </asp:RequiredFieldValidator>
จากตัวอย่างที่ 2 จะเห็นว่า ค่า InitialValue คือ “–Select–” นั่นหมายถึงว่า หากผู้ใช้เลือกรายการ “–Select–” จาก dropdownlist แล้วกดปุ่มบันทึก validator ดังกล่าวจะแสดงข้อผิดพลาดทันที
RegularExpressionValidator
เป็น validator ที่ใช้ในการตรวจสอบรูปแบบการกรอกของข้อมูล เช่น อีเมล์ หมายเลขโทรศัพท์ URL ของเว็บไซต์ หรือรหัสไปรษณีย์ เป็นต้น โดย properties ที่สำคัญเพิ่มเติมจากที่กล่าวไว้แล้วในข้างต้นของ validator นี้คือ
- ValidationExpression ซึ่งทาง .NET ได้มีการกำหนดรูปแบบ regular expression สำเร็จรูปในการตรวจสอบไว้ให้แล้วในเบื้องต้น แต่ผู้พัฒนาสามารถประยุกต์ใช้ และปรับแก้ให้รูปแบบของ regular expression ที่ใช้ในการตรวจสอบเป็นไปในแบบที่ต้องการได้
ตัวอย่าง การใช้งาน ValidationExpression ในการตรวจสอบรูปแบบ URL ของเว็บไซต์
<asp:TextBox ID="txtURL" runat="server"></asp:TextBox> <asp:RegularExpressionValidator ID="RegExURL" runat="server" ControlToValidate="txtURL" ErrorMessage="Internet URL 's format is incorrect" SetFocusOnError="True" ValidationExpression="http(s)?://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)?">*</asp:RegularExpressionValidator>
จากตัวอย่าง พบว่า regular expression ที่ใช้ในการตรวจสอบรูปแบบของข้อมูล คือ http(s)?://([\w-]+\.)+[\w-]+(/[\w- ./?%&=]*)? ซึ่งเป็นแบบสำเร็จรูปที่ ASP.NET ได้เตรียมไว้ให้แล้ว
RangeValidator
เป็น validator ที่ใช้ในการตรวจสอบข้อมูลว่าอยู่ในช่วงของข้อมูลที่กำหนดหรือไม่ ซึ่งสามารถกำหนดชนิดของช่วงข้อมูลได้ โดย validator ตัวนี้จะไม่พบข้อผิดพลาดหากผู้ใช้ไม่กรอกข้อมูล หากต้องการตรวจสอบข้อมูลห้ามเป็นค่าว่างด้วยจะต้องทำงานร่วมกับ RequiredFieldValidator สำหรับการใช้งาน validator ชนิดนี้มี properties ที่สำคัญในการกำหนดการใช้งานเพิ่มเติม ดังนี้
- MaximumValue : เป็นการกำหนดค่าสูงสุดที่สามารถกรอกได้
- MinimumValue : เป็นการกำหนดค่าข้อมูลต่ำสุดที่สามารถกรอกได้
- Type :เป็นการกำหนดชนิดของข้อมูลที่จะทำการตรวจสอบช่วงของข้อมูลว่าให้มองเป็นชนิดใด โดยชนิดของข้อมูลประกอบด้วย
- String : การตรวจสอบช่วงข้อมูลชนิดที่เป็นชนิด String นี้จะคำนวณค่าโดยเทียบกับ Ascii Code (http://www.lookuptables.com/)
- Integer
- Double
- Date
ตัวอย่างที่ 1 : การตรวจสอบช่วงของข้อมูลที่เป็นชนิด string
<asp:DropDownList ID="DdlChoice" runat="server"> <asp:ListItem Value="--Select--">--Select--</asp:ListItem> <asp:ListItem Value="A" >A</asp:ListItem> <asp:ListItem Value="B" >B</asp:ListItem> <asp:ListItem Value="C" >C</asp:ListItem> <asp:ListItem Value="D">D</asp:ListItem> <asp:ListItem Value="E">E</asp:ListItem> </asp:DropDownList> <asp:RangeValidator ID="RangeChoice" runat="server" ControlToValidate="DdlChoice" ErrorMessage="Please select between A-D" MaximumValue="D" MinimumValue="A">*</asp:RangeValidator>
จากตัวอย่างจะพบข้อผิดพลาดหากผู้ใช้เลือกรายการ “E” เนื่องจากเมื่อนำค่าดังกล่าวไปเปรียบเทียบกับค่าแบบ Ascii code แล้วจะมีค่าเกินช่วงที่กำหนดใน validator คือ A-D นั่นเอง
ตัวอย่างที่ 2 : การตรวจสอบช่วงของข้อมูลที่เป็นชนิดตัวเลข
Enter number (between 1 - 10) : <asp:TextBox ID="txtAmount" runat="server"></asp:TextBox> <asp:RangeValidator ID="RangeNumber" runat="server" ControlToValidate="txtAmount" ErrorMessage="The data must be from 1 to 10" MaximumValue="10" MinimumValue="1" Type="Integer">*</asp:RangeValidator>
CompareValidator
เป็น validator ที่ใช้ในการเปรียบเทียบค่าหรือตรวจสอบชนิดของข้อมูลที่กรอก โดยตัวอย่างที่ใช้กันบ่อยมักเป็นการเปรียบเทียบค่า 2 ค่า เช่น กรณีการระบุรหัสผ่าน และยืนยันรหัสผ่าน หรือกรณีต้องการตรวจสอบชนิดของจำนวนเงินว่าต้องเป็นตัวเลขเท่านั้น เป็นต้น โดย properties เพิ่มเติมที่ใช้ในการกำหนด มีดังนี้
- ValueToCompare : เป็น properties ที่ใช้ในกรณีที่ต้องการเปรียบเทียบค่าที่รับจากผู้ใช้กับค่าคงที่ที่ระบุ
- ControlToCompare : เป็น properties ที่ใช้กำหนดคอนโทรลตัวที่ต้องการเปรียบเทียบค่า(ในกรณีที่มีการเปรียบเทียบค่าจาก 2 คอนโทรล)
- Operator :เป็นpropertiesที่ใช้ในการกำหนดการปฏิบัติการในการเปรียบเทียบค่า มีดังนี้
- Equal : ค่าของข้อมูลที่รับมาต้องมีค่าเท่ากันกับค่าที่ต้องการเปรียบเทียบ
- NotEqual : ค่าของข้อมูลที่รับมาต้องไม่เท่ากับค่าที่ต้องการเปรียบเทียบ
- GreaterThan : ค่าของข้อมูลที่รับมาต้องมีค่ามากกว่าค่าที่ต้องการเปรียบเทียบ
- GreaterThanEqual : ค่าของข้อมูลที่รับมาต้องมีค่ามากกว่าหรือเท่ากับค่าที่ต้องการเปรียบเทียบ
- LessThan : ค่าของข้อมูลที่รับมาต้องมีค่าน้อยกว่าค่าที่ต้องการเปรียบเทียบ
- LessThanEqual : ค่าของข้อมูลที่รับมาต้องมีค่าน้อยกว่าหรือเท่ากับค่าที่ต้องการเปรียบเทียบ
- DataTypeCheck : เป็นการระบุการตรวจสอบชนิดของข้อมูล และทำงานร่วมกับ properties ที่ชื่อว่า Type โดยการกำหนด properties นี้ จะส่งผลให้ค่าที่ถูกกำหนดไว้ให้กับ properties ที่มีชื่อว่า ValueToCompare และ ControlToCompare ไม่ทำงาน
- Type : ชนิดของข้อมูลที่ต้องการตรวจสอบ
ตัวอย่างที่ 1 การเปรียบเทียบค่าข้อมูล 2 ค่าจากคอนโทรล เช่น กรณีการพิมพ์รหัสผ่านและยืนยันรหัสผ่าน เป็นต้น
Password :<asp:TextBox ID="txtPassword" runat="server"> </asp:TextBox><br /> Retype-password :<asp:TextBox ID="txtConfirmPassword" runat="server"></asp:TextBox> <asp:CompareValidator ID="CmpPassword" runat="server" ErrorMessage="Password must be the same" ControlToCompare="txtPassword" ControlToValidate="txtConfirmPassword">*</asp:CompareValidator>
ตัวอย่างที่ 2 การเปรียบเทียบค่าของข้อมูลกับค่าคงที่ที่กำหนด กรณีที่ต้องกรอกข้อมูลที่มีค่ามากกว่าหรือเท่ากับ 18
Age :<asp:TextBox ID="txtAge" runat="server"></asp:TextBox> <asp:CompareValidator ID="CmpAge" runat="server" ControlToValidate="txtAge" ErrorMessage="Age must greater than or equal 18 years old" Operator="GreaterThanEqual" ValueToCompare="18">* </asp:CompareValidator>
ตัวอย่างที่ 3 การตรวจสอบชนิดของข้อมูล กรณีกรอกข้อมูลราคาต้องเป็นตัวเลขเท่านั้น
Price : <asp:TextBox ID="txtPrice" runat="server"></asp:TextBox> <asp:CompareValidator ID="CmpType" runat="server" ControlToValidate="txtPrice" ErrorMessage="Price must be number" Operator="DataTypeCheck" Type="Double">*</asp:CompareValidator>
CustomValidator
หากการตรวจสอบด้วย validator ที่กล่าวมาก่อนหน้านี้ ยังไม่ครอบคลุมการตรวจสอบที่ต้องการ นักพัฒนาสามารถกำหนดเงื่อนไขในการตรวจสอบ และการทำงานนอกเหนือจากที่ validator ที่ ASP.NET เตรียมไว้ให้ขึ้นได้เอง โดยใช้ validator ประเภท CustomValidator ซึ่ง validator ประเภทนี้ จะมีช่องทางในการตรวจสอบสำหรับผู้พัฒนาเตรียมไว้ให้ทั้ง 2 ฝั่ง คือทั้งฝั่ง client และฝั่ง server โดยมี properties ที่จำเป็นเพิ่มเติมจาก properties หลัก ดังนี้
- ClientValidationFunction : เป็นการกำหนดค่าของฟังก์ชั่นในฝั่ง client ที่ใช้ในการตรวจสอบข้อมูล
- OnServerValidate : เป็นการกำหนดฟังก์ชั่น event หรือเมธอดที่ใช้ในการตรวจสอบข้อมูลในฝั่งเซิร์ฟเวอร์
ตัวอย่างที่ 1 การใช้งาน custom validator ในการตรวจสอบค่าข้อมูลจากฝั่ง client
<script type="text/javascript">
function CheckData(oSrc, args) {
if(args.Value.length >= 5 && args.Value.search('-') == -1)
args.IsValid = true;
else
args.IsValid = false;
oSrc.innerText = "(Your custom message here) ";
}
</script>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
<asp:CustomValidator ID="CustomUsername" runat="server"
ClientValidationFunction="CheckData" ControlToValidate="txtUserName"
ErrorMessage="Username must be greater than or equal 5 letters and cannot contain contain '-'">*</asp:CustomValidator>
ตัวอย่างที่ 2 การใช้งาน custom validator ในการตรวจสอบค่าข้อมูลจากทั้งฝั่ง client และฝั่งเซิร์ฟเวอร์
ฝั่ง Client
<script type="text/javascript"> function CheckData(oSrc, args) { if(args.Value.length >= 5 && args.Value.search('-') == -1) args.IsValid = true; else args.IsValid = false; } </script> <asp:TextBox ID="txtUserName" runat="server"></asp:TextBox> <asp:CustomValidator ID="CustomUsername" runat="server" ClientValidationFunction="CheckData" ControlToValidate="txtUserName" ErrorMessage="Username must greater than or equal 5 letters and cannot contain '-' " onservervalidate="CustomUsername_ServerValidate">* </asp:CustomValidator>
ฝั่งเซิร์ฟเวอร์
protected void CustomUsername_ServerValidate(object source, ServerValidateEventArgs args)
{
string username = args.Value;
string[] Users = {"Amanda","Robert","John","Jennie"};
if (Users.Contains(username))
{
args.IsValid = false;
CustomUsername.ErrorMessage = "Username is already exists in database.";
}
else
args.IsValid = true;
}
จากตัวอย่างจะมีการตรวจสอบค่าข้อมูลรหัสผู้ใช้จากฝั่ง client ก่อน ว่าต้องมีความยาวตั้งแต่ 5 ตัวอักขระขึ้นไปและต้องไม่ประกอบด้วย “-” หากมีเงื่อนไขครบตามกำหนดจะทำการตรวจสอบอีกครั้งในฝั่งเซิร์ฟเวอร์ว่าจะต้องไม่ซ้ำกับค่าที่มีอยู่แล้วจากข้อมูลรหัสผู้ใช้สมมติที่มีอยู่ และหากพบข้อผิดพลาดจะมีการแสดงข้อความแจ้งบอก
Validation Summary
เป็น validator ที่ใช้ในการสรุปข้อผิดพลาดทั้งหมดที่เกิดขึ้นในหน้าจอดังกล่าว ซึ่งอาจมีการระบุ ValidationGroup เพื่อแยกกลุ่มการตรวจสอบตามที่ได้กล่าวไว้แล้วข้างต้นได้ โดยการใช้งาน validator ตัวนี้จะประกอบด้วย properties ที่สำคัญ ดังนี้
- DisplayMode :เป็นรูปแบบในการแสดงผลสรุปรวมข้อผิดพลาด ซึ่งประกอบด้วย
- List : เป็นการแสดงผลแบบเว้นบรรทัด
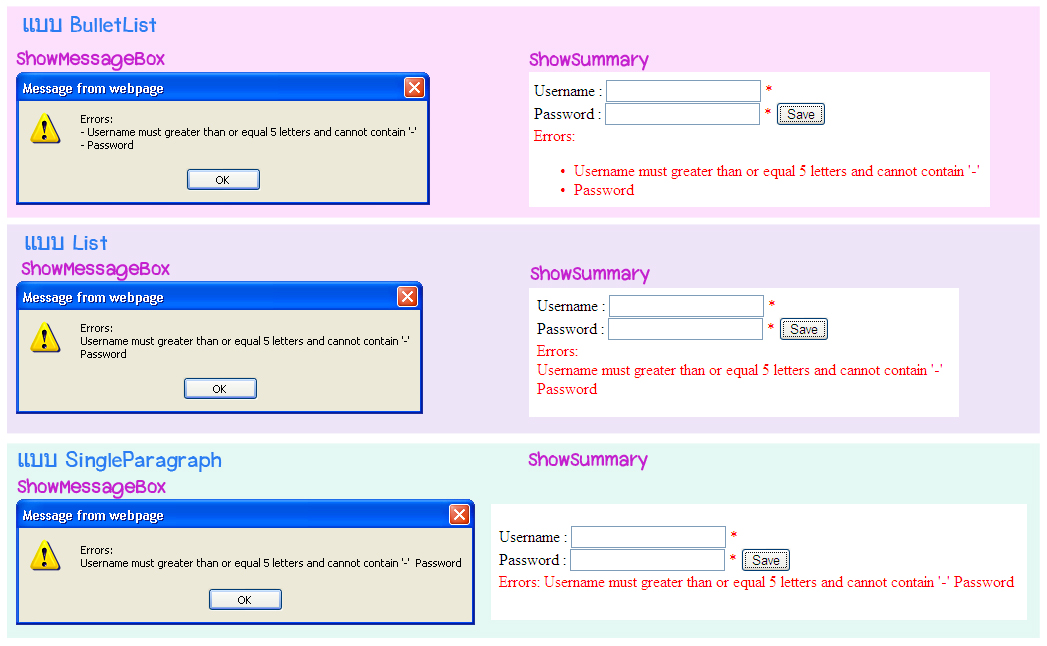
- BulletList : เป็นการแสดงผลแบบ bullet ซึ่งโดยปกติจะมีค่าตั้งต้นเป็นการแสดงผลในรูปแบบนี้
- SingleParagraph : เป็นการแสดงผลข้อผิดพลาดแบบเว้นวรรคต่อกันในบรรทัดเดียวกันไปเรื่อยๆ
ตัวอย่างผลลัพธ์การแสดงผลของ DisplayMode ในแต่ละแบบ

- HeaderText : เป็นการระบุข้อความที่ต้องการให้แสดงในส่วนบนของข้อสรุปผิดพลาดทั้งหมดที่เกิดขึ้น
- ShowMessageBox : เป็นการกำหนดว่าต้องการให้แสดงผลสรุปในรูป MessageBox หรือไม่ ซึ่ง properties ดังกล่าวจะไปทำการสร้างฟังก์ชั่นที่เรียกใช้งาน alert() ของ JavaScript เพื่อการแสดงผลสรุปข้อผิดพลาดนี้
- ShowSummary : เป็นการแสดงผลรายการข้อผิดพลาดในรูปแบบ HTML ในตำแหน่งที่ validator ตัวนี้ถูกวางอยู่
ตัวอย่างที่ 1 การใช้ ValidationSummary ในการสรุปข้อผิดพลาดในหน้าจอโดยแสดงผลในรูปแบบ MessageBox
Username : <asp:TextBox ID="txtUserName" runat="server"> </asp:TextBox> <asp:CustomValidator ID="CustomUsername" runat="server" ClientValidationFunction="CheckData" ControlToValidate="txtUserName" ErrorMessage="Username must greater than or equal 5 letters and cannot contain '-' " onservervalidate="CustomUsername_ServerValidate">* </asp:CustomValidator><br /> Password : <asp:TextBox ID="txtPass" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="ReqPass" runat="server" ControlToValidate="txtPass" ErrorMessage="Password">* </asp:RequiredFieldValidator> <asp:ValidationSummary ID="ValidationSummary" runat="server" HeaderText="Errors:" ShowMessageBox="True" />
จากบทความข้างต้น หากผู้พัฒนาเลือกใช้ validator ให้ตรงและเหมาะสมกับงาน น่าจะเป็นประโยชน์และช่วยอำนวยความสะดวกในการตรวจสอบข้อมูลให้ง่ายและรวดเร็วขึ้น และผู้เขียนหวังเป็นอย่างยิ่งว่าข้อมูลการใช้งาน validator จากบทความนี้จะมีส่วนช่วยในการตัดสินใจของผู้พัฒนาในการเลือกหยิบ validator มาใช้งานไม่มากก็น้อย หากมีข้อผิดพลาดประการใด ผู้เขียนขออภัยไว้ ณ ที่นี้ด้วยค่ะ
แหล่งข้อมูลอ้างอิง :
http://www.codeproject.com/Articles/3882/ASP-NET-Validators-Unclouded
http://www.codeproject.com/Articles/334310/Understanding-ASP-NET-Validation-Techniques
http://www.codeproject.com/Articles/7943/Validator-Controls-in-ASP-NET

Leave a Reply