Step 1 ลง Sentry.AspNet
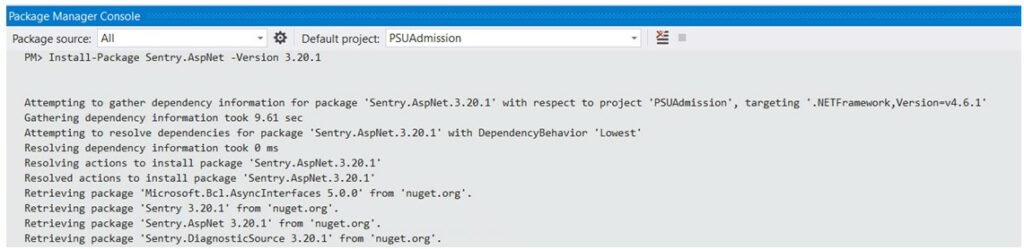
ผ่าน NuGet Package Manager โดยใช้คำสั่ง
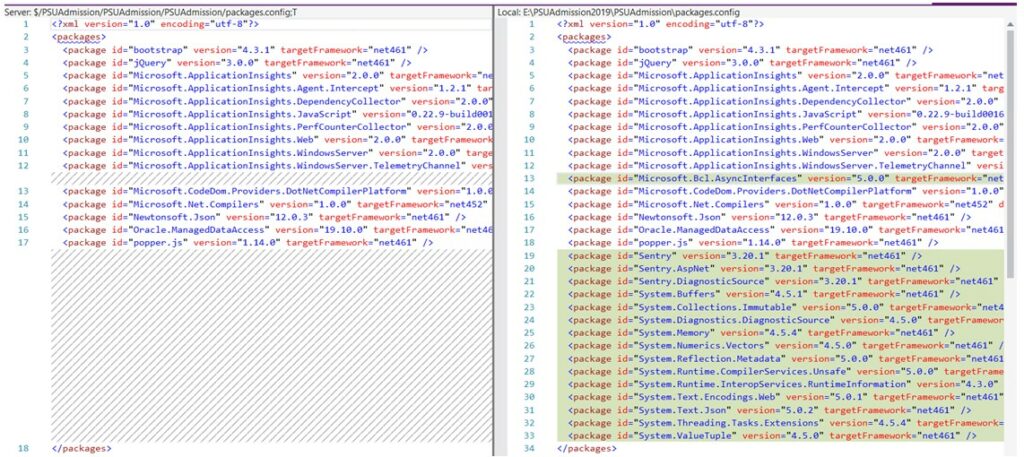
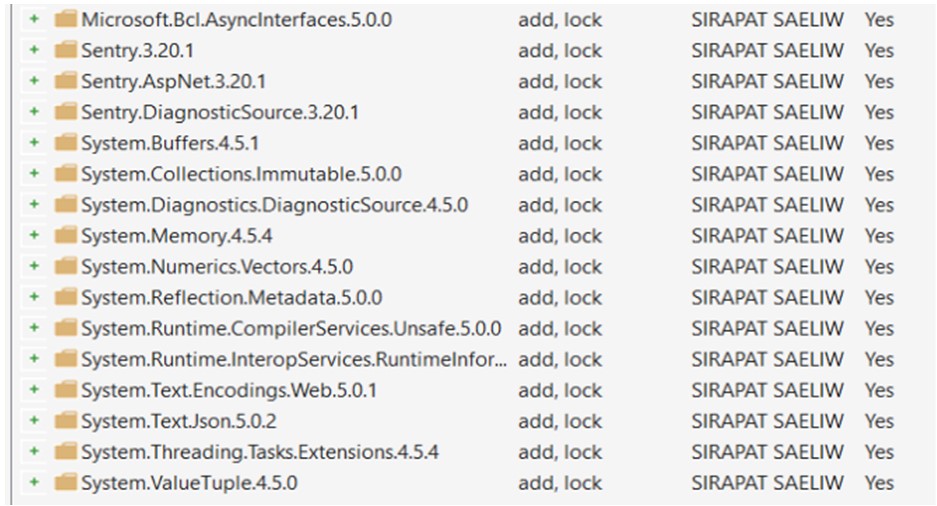
Install-Package Sentry.AspNet -Version 3.20.1



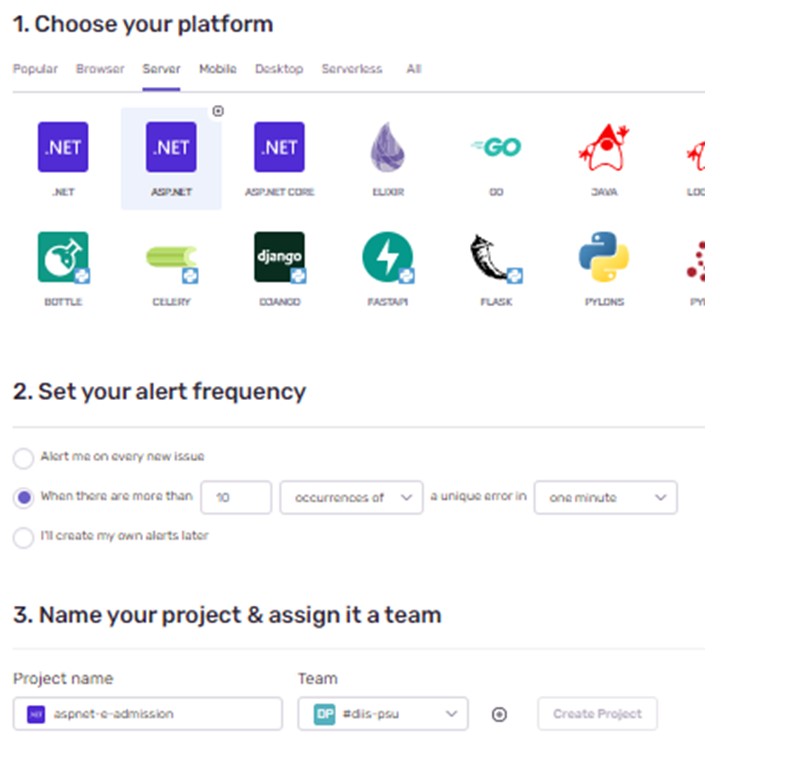
Step 2 Create project ผ่าน Sentry
เลือก Server เป็น ASP.NET และตั้งชื่อ aspnet-e-admission จากนั้น ก็กดปุ่ม Create Project

เมื่อกดสร้างเรียบร้อยแล้ว จะเห็น Project ชื่อ aspnet-e-admission ตามรูป

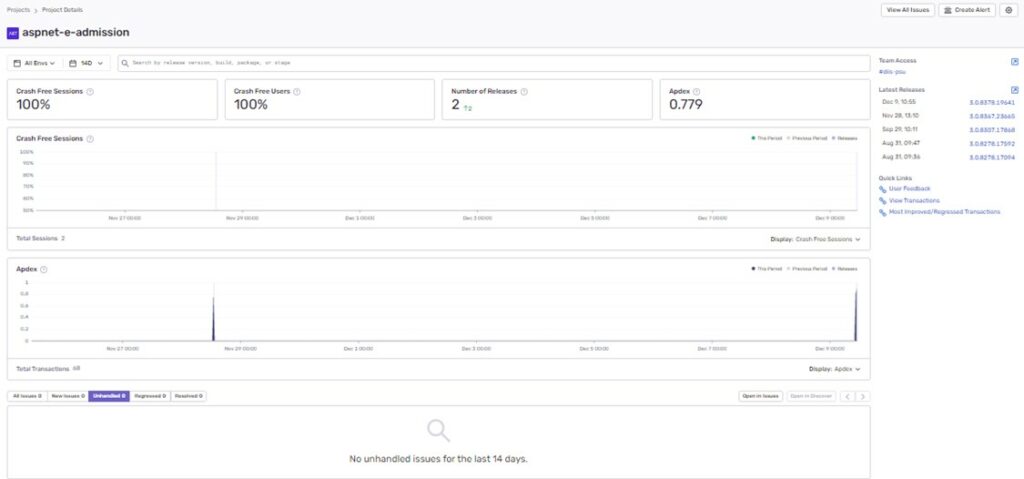
เมื่อคลิกดูรายละเอียด จะแสดงดังภาพ

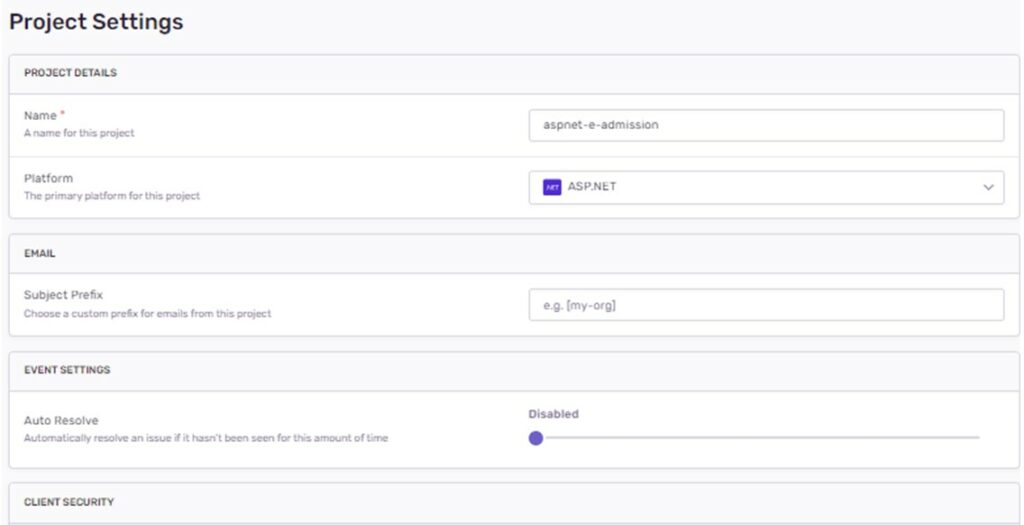
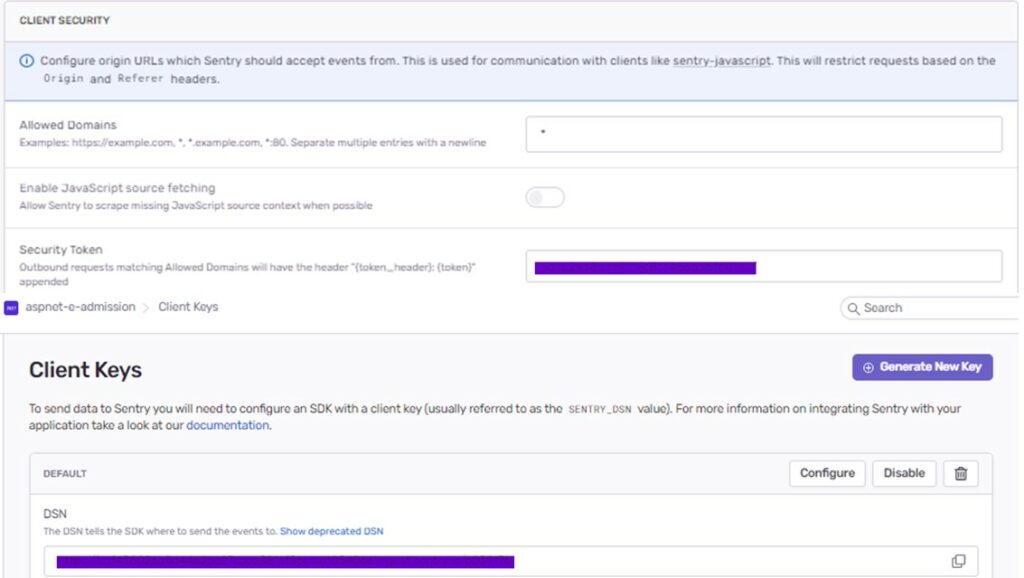
Step 3 Project Settings>Client Keys
นำค่า DSN ที่อยู่ในส่วน Client Keys ไปใช้งานต่อในส่วนของตั้งค่า Web.config


ศึกษาวิธีการตั้งค่า SDK Sentry บน Platforms .NET
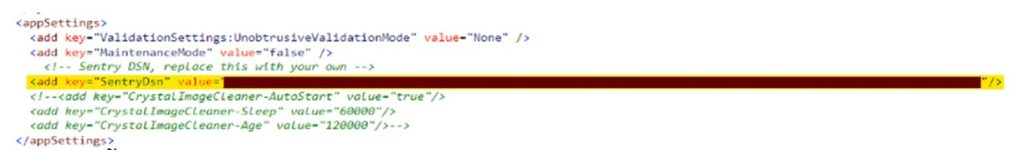
Step 1 ตั้งค่า Web.config
เพิ่ม key “SentryDsn” และค่า value ได้มาจาก Project Settings>Client Keys

Step 2 ตั้งค่า Global.asax.cs
2.1 เรียก library sentry ที่ต้องใช้งาน

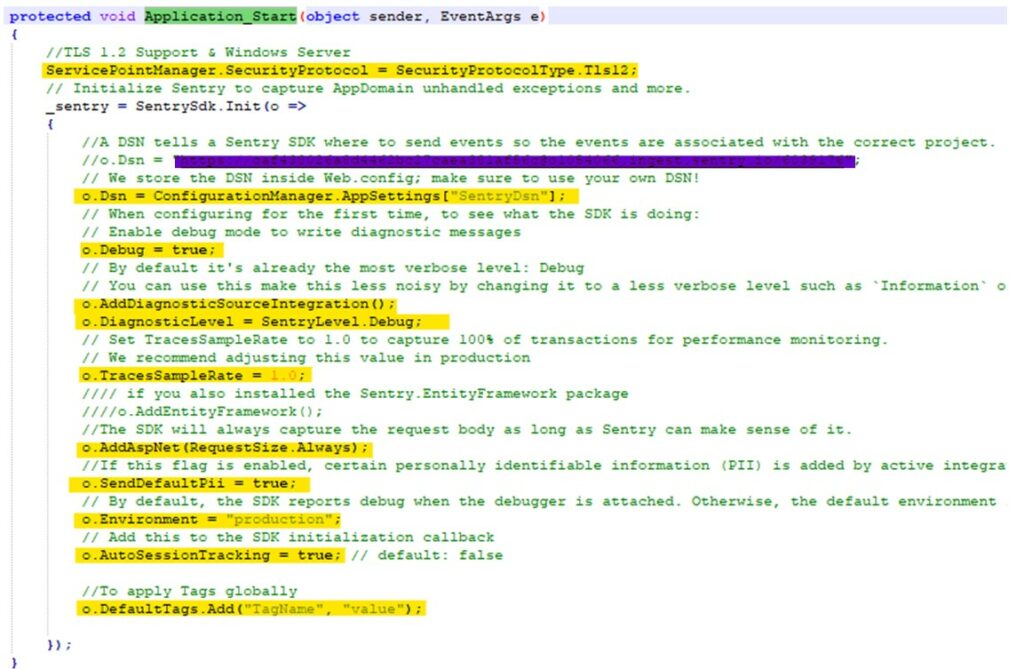
2.2 ตั้งค่า Application_Start

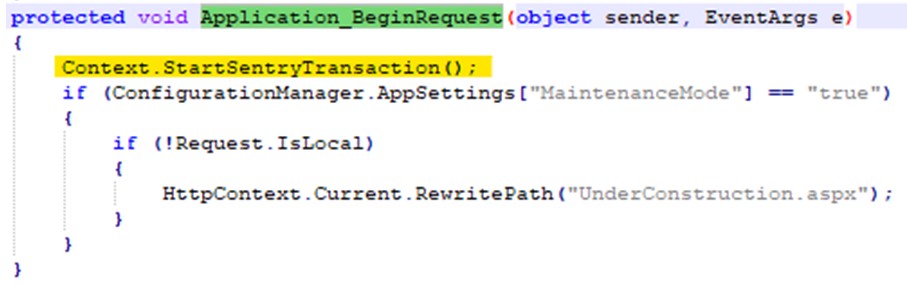
2.3 ตั้งค่า Application_BeginRequest

2.4 ตั้งค่า Application_EndRequest

2.5 ตั้งค่า Application_Error

2.6 ตั้งค่า Application_End

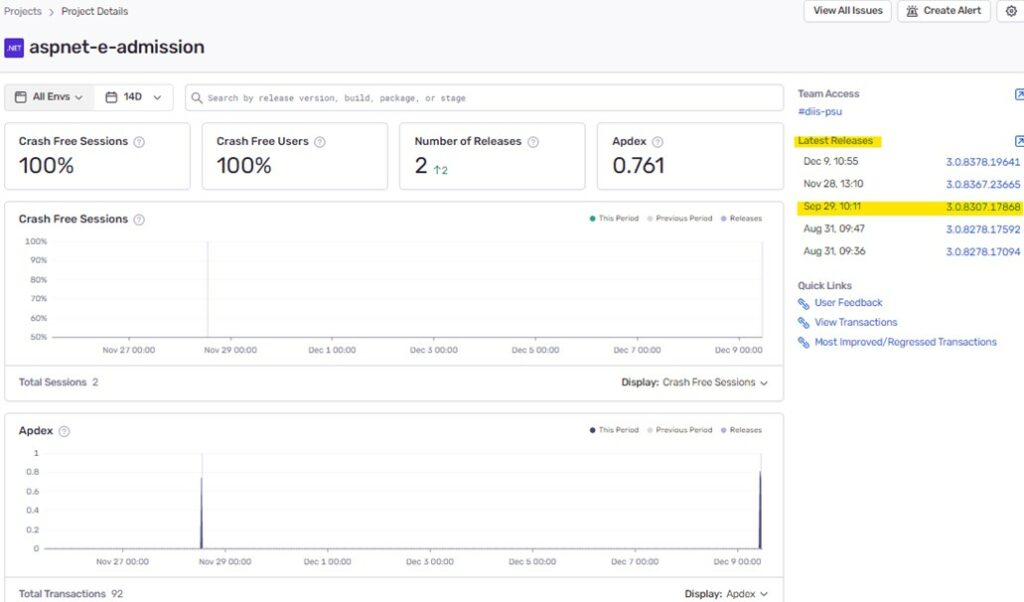
Step 3 ทดสอบรันเวบ และเปิด projects ใน Sentry
เมื่อทดสอบรันเวบ ระบบรับสมัครนักศึกษาออนไลน์ (PSU Admission) จะเห็น Latest Releases ถ้าเลขเวอร์ชันตรงกับที่รัน แสดงว่าติดตั้งสำเร็จ


หวังว่า km จะมีประโยชน์ไม่มากก็น้อยนะคะ
ที่มา https://docs.sentry.io/platforms/dotnet/guides/aspnet/

Leave a Reply