สวัสดีท่านผู้อ่านทุกๆ ท่าน สำหรับ Blog ที่ 3 ในรอบ TOR นี้ ผู้เขียนขอแนะนำการสร้าง Database เก็บข้อมูลบน Notion กันค่ะ
📍 Blog นี้จะไม่ลงลึกในส่วนการสมัครใช้งาน notion แต่จะเน้นในส่วนของการสร้าง Table เพื่อเก็บข้อมูล
Notion 💬
Notion is a workspace with lots of tools to help you stay organized and productive.
You can use notes, tasks, wikis and databases to manage projects, tasks, ideas and more.
📲 More than a doc. Or a table. Customize Notion to work the way you do.
📢 หากผู้อ่านอยากรู้ว่า Notion คืออะไร สามารถไปอ่านได้ที่ More than noting “Notion” ซึ่งมีสมาชิกผู้ร่วมอุดมการณ์เขียนแบบย่อๆ เอาไว้เรียบร้อยแล้ว
มาค่ะ เรามาเริ่มขั้นตอนการสร้าง Database Notion กัน —>> สมัครใช้งาน Notion คลิกที่นี่ 📌
ตัวอย่าง Blog นี้จะแนะนำการสร้าง Table สำหรับเก็บข้อมูลบันทึกการแจ้งปัญหาการใช้งานจากลูกค้า

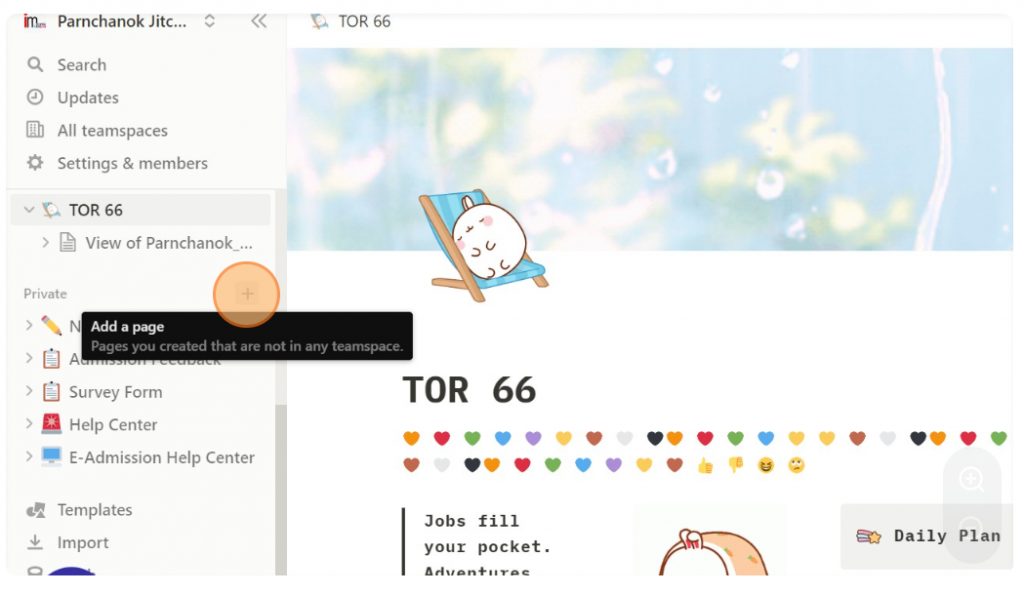
📝 Step 1 — เมื่อเราสมัครใช้งานให้เรียบร้อยแล้ว ให้เราเลือก Add a page ขึ้นมาจาก Sidebar ด้านซ้ายมือ

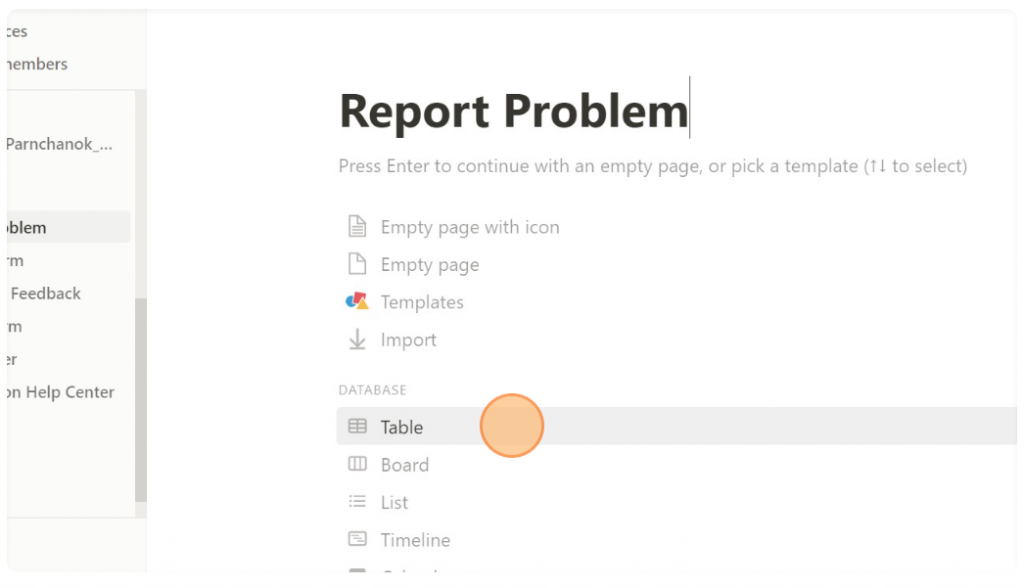
📝 Step 2 — ตั้งชื่อ Page ตามต้องการ ตัวอย่างนี้ขอตั้งชื่อ “Report Problem” และเลือก Database รูปแบบ “Table”

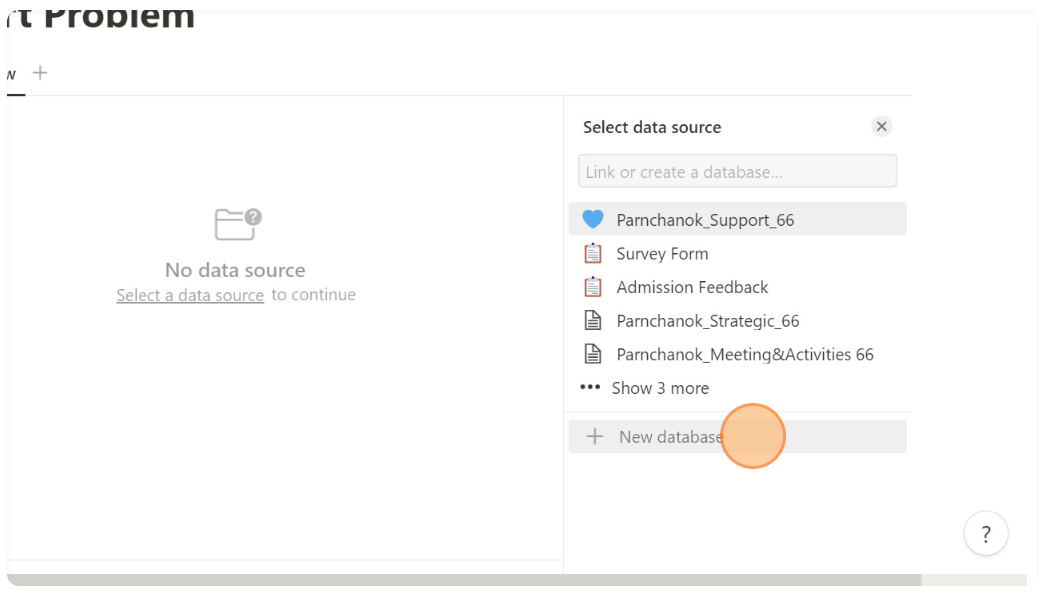
📝 Step 3 — เลือก New database เพื่อเริ่มต้นกำหนดและสร้าง Table เพื่อเก็บข้อมูลในรูปแบบที่เราต้องการ
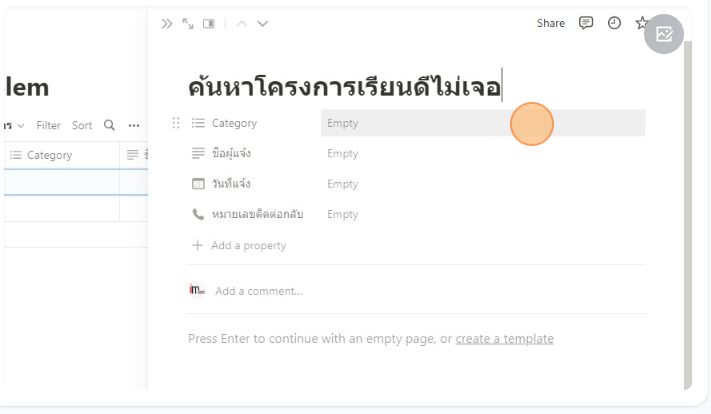
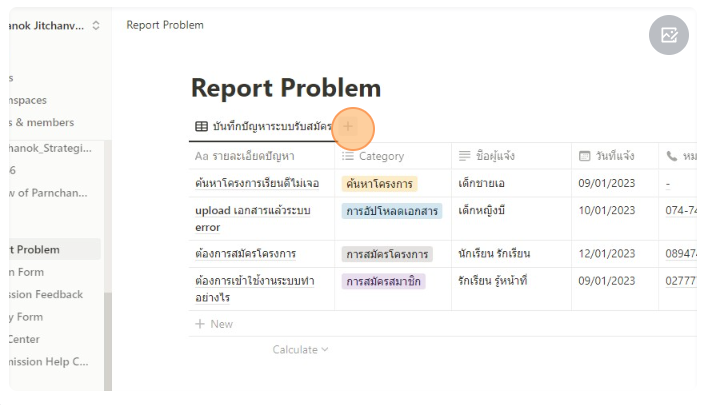
📝 Step 4 — กำหนด column ที่เราต้องการลงใน Table ตัวอย่างจะเก็บข้อมูล 5 column (ผู้อ่านสามารถทดลองกำหนดในรูปแบบตามที่ตนเองต้องการได้เลย)
- รายละเอียดของปัญหา (Type = Text)
- Category (Type = Multi-select)
- ชื่อผู้แจ้ง (Type = Text)
- หมายเลขติดต่อกลับ (Type = Phone)
- วันที่แจ้ง (Type = Date)


📝 Step 6 — เมื่อสร้างรายการเรียบร้อยแล้ว เรามาลองนำข้อมูลรายการดังกล่าวที่อยู่ในมุมมอง Table ไปแสดงในมุมมองอื่นๆ –>> ให้เราคลิกสัญลักษณ์ +

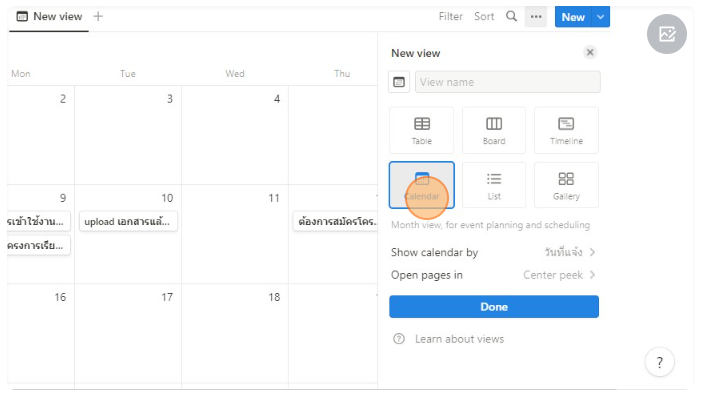
📝 Step 7 — เราสามารถเลือก View ได้หลายมุมมอง เช่น Calendar, Board, Timeline, List หรือ Gallery ตัวอย่างนี้ขอทดลองแสดงในรูปแบบ Calendar ละกันนะ
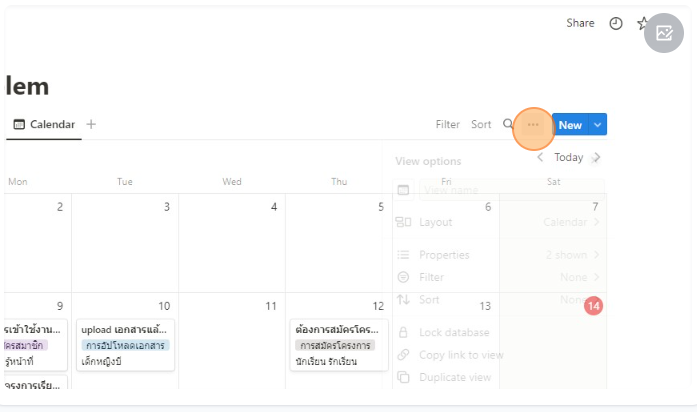
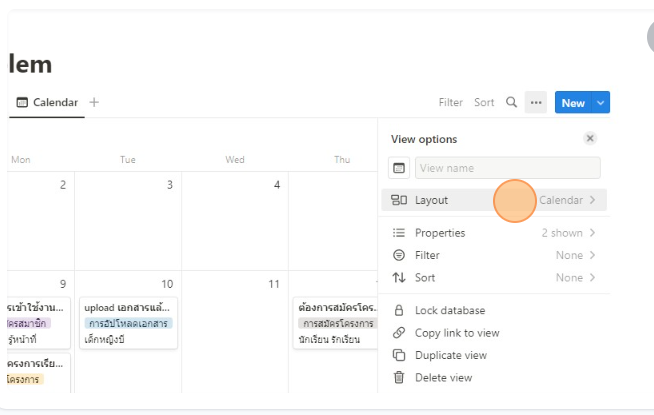
💡 เราสามารถ Customize การแสดงผลข้อมูลในหน้าดังกล่าวเพิ่มเติมได้นะ ให้คลิกตรงจุด 3 จุดหน้าปุ่ม New ตามในรูป จากนั้น หน้าต่าง notion ก็จะ View Option ขึ้นมาให้เราสามารถกำหนด หรือปรับเปลี่ยนได้ตามต้องการ
📌 สะดวก ใช้งานง่าย มี Template มากมาย รวมทุกฟังก์ชันไว้ในที่เดียว แนะนำ Notion นะทุกคน ! 📌
📢 สุดท้าย ท้ายสุด ผู้เขียนหวังเป็นอย่างยิ่งว่า Blog นี้จะเป็นประโยชน์ต่อผู้อ่านไม่มากก็น้อยค่ะ แล้วพบกันใหม่
Blog หน้า จะมาแนะนำการสร้าง Notion Form เพื่อสร้างแบบสำรวจ หรือแบบฟอร์มเก็บข้อมูล Feedback จากลูกค้ากันค่ะ




Leave a Reply