การสร้าง Text Fade in Fade out จาก After Effect ไปใช้งานบน Premier Pro (part1)
เนื้อหาเป็นการสร้างงานจาก After Effect แล้วคล้ายๆกับการสร้าง Component(ในการเขียนโปรแกรม)เพื่อให้ใช้งานได้ตลอดในPremier Pro เนื้อหาทั้งหมดมี 3 part ด้วยกันครับ
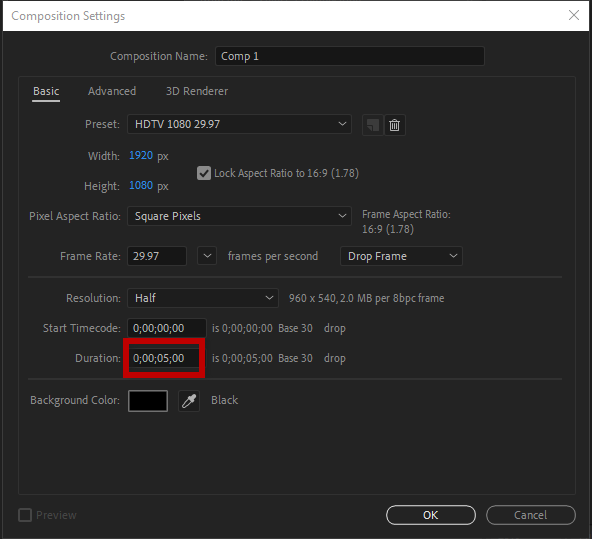
1.การสร้าง Text Fade in Fade out จาก After Effect
2.การ export งานที่สร้างจาก After Effect ไปใช้งานบน Premier Pro
3.การเรียกใช้งาน After Effect ที่ Export มาใช้บน Premier Pro




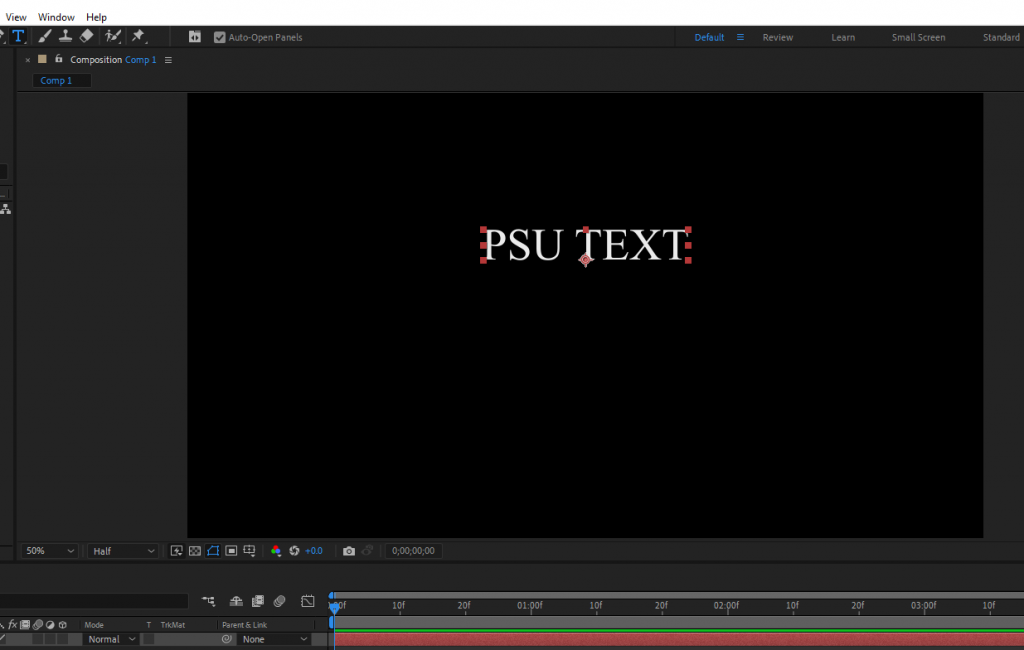
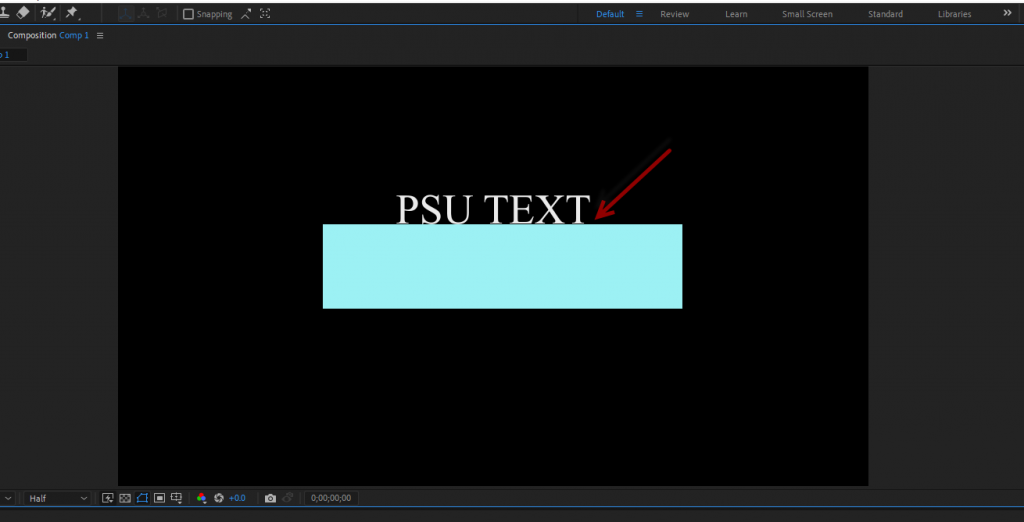
หลังจาก click ที่เครื่องมือพิมพ์ข้อความ แล้วมา click ที่พื้นที่ทำงาน ระบุข้อความตามต้องการ ตั้งข้อความอะไรก็ได้ครับเพราะตอนเรานำไปใช้ที่ Premier Pro จะเป็นข้อความที่เราจะต้องแก้ไข



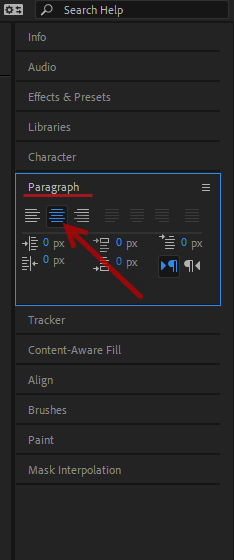
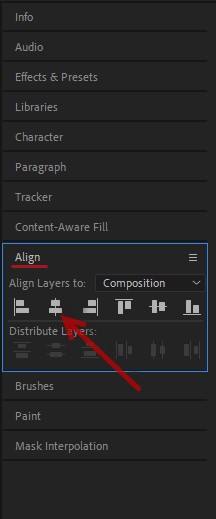
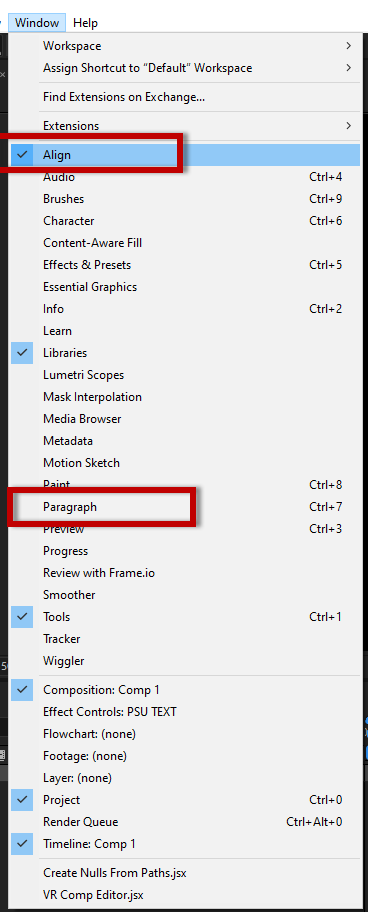
เลือกจัด Paragraph เป็น Center Text และ Align เป็น Align Horizontally กรณีที่ไม่มีให้ไปเปิดที่เมนู Window

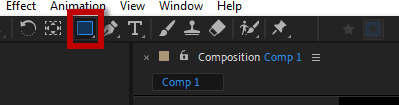
หลังจากนั้นเรามาที่เครื่องมือ Rectangle Tool สร้าง สี่เหลี่ยมเพื่อจะนำมาใช้บังข้อความ

ให้เลื่อนสี่เหลี่ยมที่สร้างขึ้นให้ใกล้ๆกับ Text ครับ

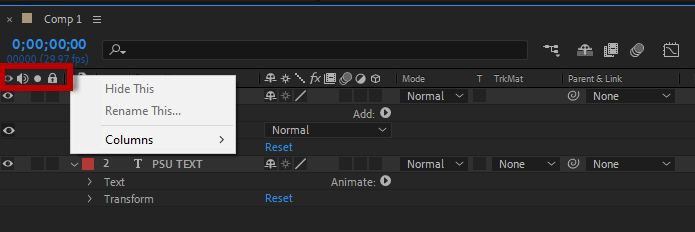
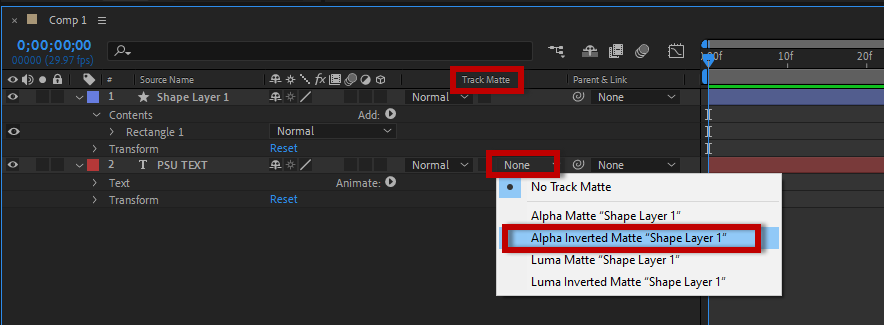
จากนั้นให้ไปที่ Track Matte กรณีหาไม่เจอให้ไป click ขวา บริเวณที่กรอบสีแดงดังภาพ เลือก Columns -> Modes


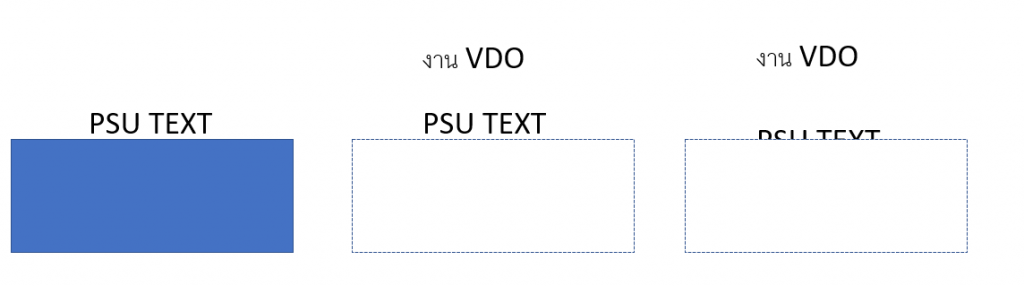
อธิบายเพิ่มเติมในงานของเรามีการสร้าง Text และรูปสี่เหลี่ยมไว้ ถ้าเราเอาไฟล์นี้ไปใช้ในงานvdo ของเราตอนนี้จะเห็นแค่Text แต่ไม่เห็นรูปสี่เหลี่ยม(ในรูปขอทำเป็นเส้นปะไว้) สิ่งที่เราจะทำต่อไปก็คือทำAnimation ให้กับ Text ไปซ่อนหลังรูปสี่เหลี่ยม ก็คือการ Fade in / Text ออกมาจากรูปสี่เหลี่ยม ก็คือการ Fade out

หากรูปสี่เหลี่ยมหายไปแบบนี้ถือว่าถูกต้องแล้วครับ

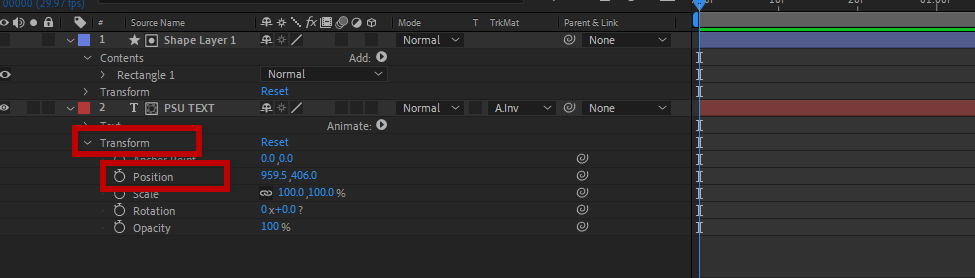
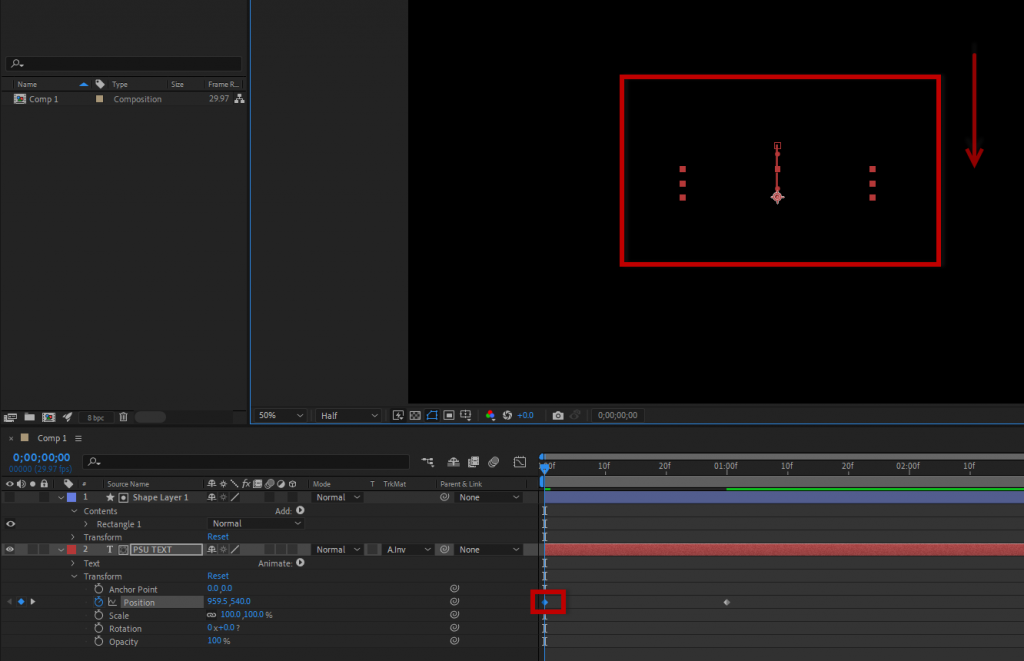
เริ่มทำ Animation โดยการใช้ Keyframe ให้ไปที่ Transform -> Position


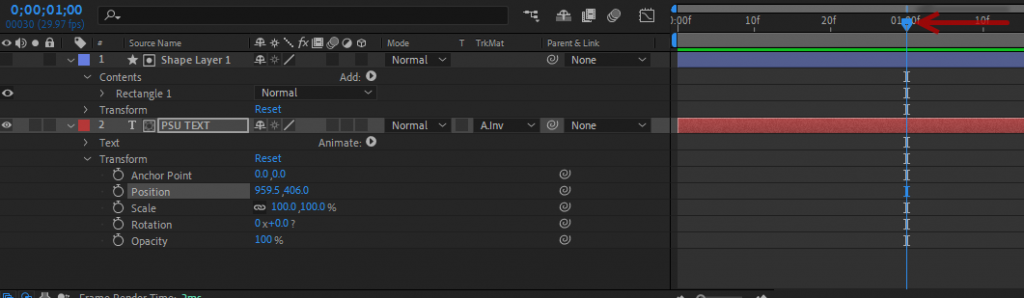
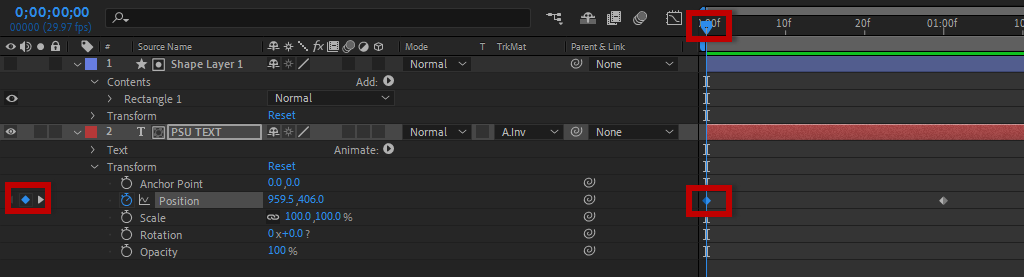
Click ที่เพิ่ม Keyframe (ทางซ้ายมือ)และเลื่อน Timeline มาที่จุดเริ่มต้น เพิ่ม Keyframe

ที่ KeyFrame เริ่มต้นให้เลื่อนTEXT มาซ่อนไว้หลังรูปสี่เหลี่ยม


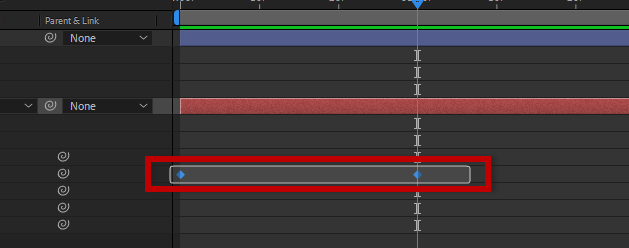
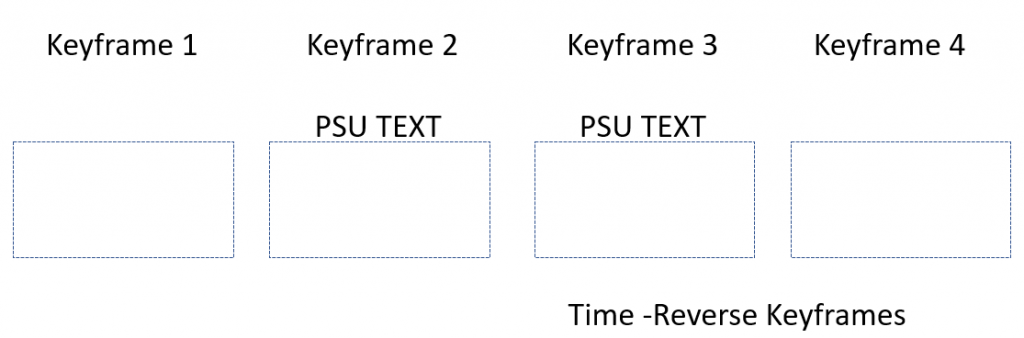
Drag เมาส์ ทั้ง 2 Keyframe กดปุ่ม Ctrl + c Copy Keyframe เอาไว้

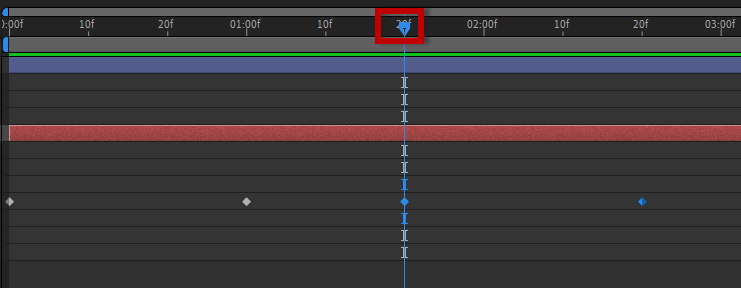
เลื่อน Timeline ไปวินาทีที่ 2 กดปุ่ม Ctrl + v วาง Keyframe

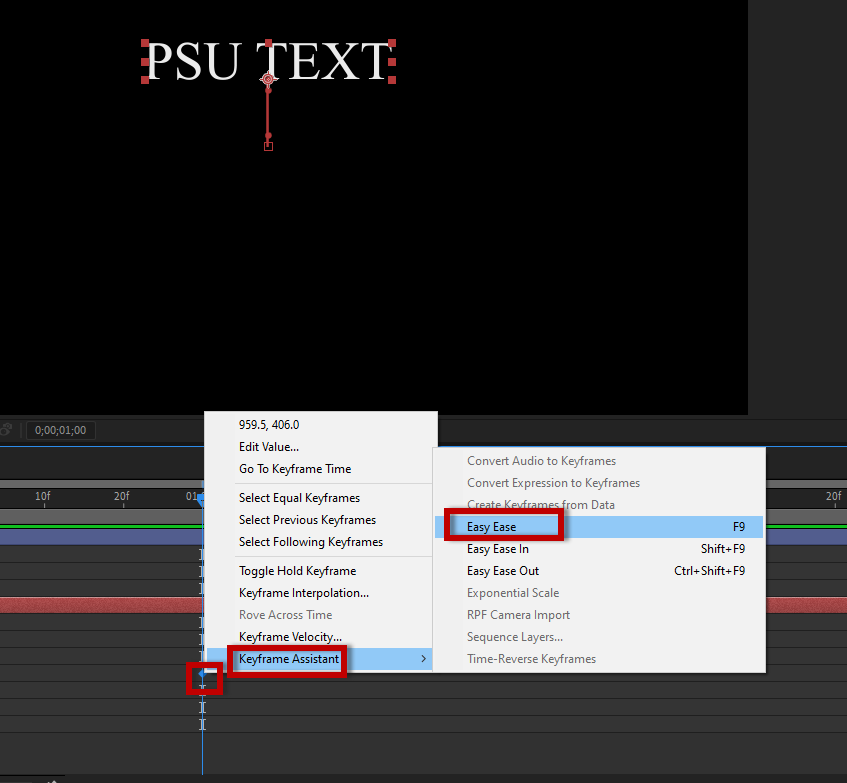
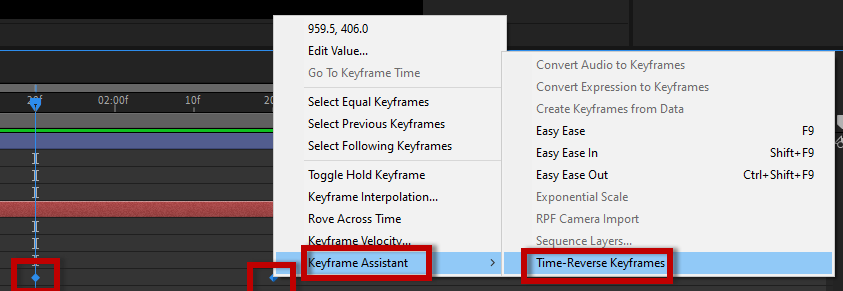
Click ขวา Keyframe ที่ 3 เลือก Keyframe Assistant -> Time -Reverse Keyframes

เท่านี้เราก็จะได้ Text ที่มีการ Fade in Fade out แล้วครับ

Leave a Reply