การแสดงผลข้อมูลใน Gridviews ในบางสถานการณ์เราต้องการซ่อนข้อมูลบางคอลัมน์ออกไปก่อนตามเงื่อนไขใดๆ และเมื่อเงื่อนไขเปลี่ยนเราก็จะแสดงข้อมูลในคอลัมน์ที่ถูกซ่อนนั้นออกมา
ในบทความนี้ผู้เขียนจะแสดงตัวอย่างการ ซ่อน/แสดง คอลัมน์ใน ASP.NET GridView ด้วยชุดคำสั่ง jQuery โดยมีขั้นตอนดังต่อไปนี้
1. เพิ่มโค้ด HTML ดังตัวอย่างด้างล่าง ซึ่งเป็นโค้ดที่แสดง Checkbox เพื่อใช้เลือกแสดงคอลัมน์ CallNo และ ASP.NET GridView ที่มีข้อมูล 5 คอลัมน์
<asp:CheckBox ID="chkCallNo" Text=" Show CallNo" runat="server" Checked="true" />
<hr />
<asp:GridView ID="gvBib" runat="server" AutoGenerateColumns="False" >
<Columns>
<asp:BoundField DataField="BIB_NO" HeaderText="Bib#" />
<asp:BoundField DataField="TITLE" HeaderText="Title" />
<asp:BoundField DataField="Author" HeaderText="Author" />
<asp:BoundField DataField="CALL_NO" HeaderText="CallNo" />
<asp:BoundField DataField="ISBN" HeaderText="ISBN" />
</Columns>
</asp:GridView>2. เพิ่มโค้ดใน event Page_Load ในหน้า code behind เพื่อจำลองข้อมูลที่จะใช้แสดงใน GridView
protected void Page_Load(object sender, EventArgs e)
{
if(!IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[5] { new DataColumn("BIB_NO"),
new DataColumn("TITLE"),
new DataColumn("AUTHOR"),
new DataColumn("CALL_NO"),
new DataColumn("ISBN")});
dt.Rows.Add(1, "1 ทศวรรษ ดัชนีสุขภาพคนไทย", "สำนักงานคณะกรรมการสุขภาพแห่งชาติ (สช.)", "WA13 ห159 2556", "");
dt.Rows.Add(2, "ความลับในร่างกายมนุษย์ที่เราไม่เคยรู้", "ฟรานซิส, เกวิน", "QS4 ฟ133a 2560", "9786168022887");
dt.Rows.Add(3, "The best ICU", "ดุสิต สถาวร", "WX218 B561 2560", "9786168122020");
dt.Rows.Add(4, "COVID-19 โรคระบาดแห่งศตวรรษ", "นำชัย ชีววิวรรธน์", "QW168.5.C8 น515c 2563", "9789740217060");
dt.Rows.Add(5, "Good health & smart life ในวัย 40+", "ไวต์, จอห์น", "WT104 ว967g 2560", "9786160827237");
gvBib.DataSource = dt;
gvBib.DataBind();
}
}เนื่องจากโค้ดตัวอย่างมีการใช้งาน class DataTable และ DataColumn ซึ่งอยู่ใน namespace System.Data เพราะฉะนั้นจะต้อง Import namespace นี้ด้วย
using System.Data;3. เพิ่มโค้ด jQuery เพื่อควบคุมการแสดง/ซ่อน คอลัมน์ เมื่อมีการคลิก เลือก/ยกเลิก เช็คบ๊อก (โดยในบทความนี้ผู้เขียนขออนุญาตข้ามขั้นตอนการติดตั้ง jQuery ออกไป)
$(function () {
//bind event click ให้กับ checkbox
$("[id*=chkCallNo]").click(function () {
//เก็บสถานะของ checkbox ว่าเลือกอยู่หรือไม่
var isChecked = $(this).is(":checked");
//เก็บ element ของหัวคอลัมน์ CallNo
var th = $("[id*=gvBib] th:contains('CallNo')");
//ถ้า checkbox ถูกเลือก จะแสดงคอลัมน์ CallNo และถ้าไม่ ก็จะซ่อนคอลัมน์
th.css("display", isChecked ? "" : "none");
//วนลูปเรคอร์ดที่เหลือทั้งหมด
$("[id*=gvBib] tr").each(function () {
//ใช้ลำดับของหัวคอลัมน์ CallNo (th.index) มาหาคอลัมน์ CallNo ที่อยู่ record ข้อมูล
//และกำหนดให้ซ่อนหรือแสดงตามการเลือก checkbox
$(this).find("td").eq(th.index()).css("display", isChecked ? "" : "none");
});
});
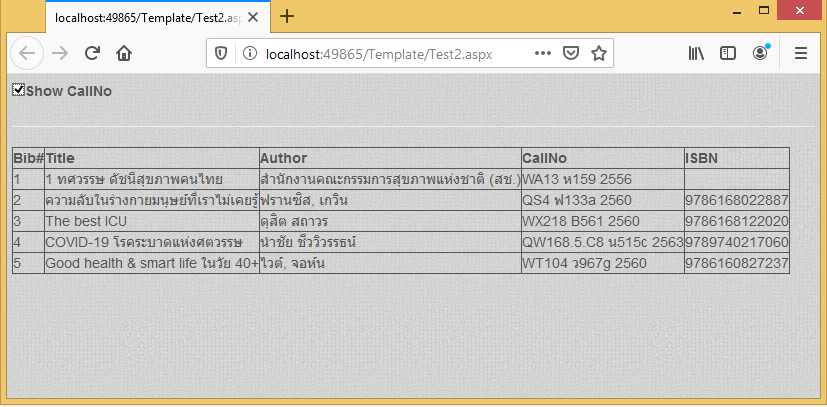
});ทดสอบ run ก็จะได้ผลลัพธ์ดังรูปด้านล่าง

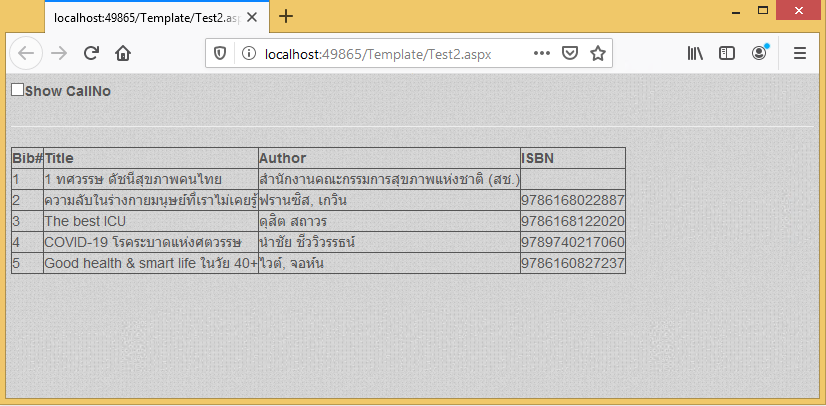
และเมื่อคลิกเช็คบ๊อก Show CallNo ออก คอลัมน์ CallNo ใน Gridview ก็จะหายไป

จากตัวอย่างโค้ดในบทความนี้ จะเห็นว่าการซ่อนหรือแสดงคอลัมน์ด้วย jQuery ไม่ได้มีความยุ่งยาก สามารถนำไปประยุกต์ใช้กับงานของท่านได้
ซึ่งผู้เขียนหวังเป็นอย่างยิ่งว่าบทความนี้น่าจะมีประโยชน์กับท่านผู้อ่านไม่มากก็น้อย สวัสดีครับ
แหล่งข้อมูลอ้างอิง

Leave a Reply