Blog นี้เราจะมากำหนดรูปแบบการแสดงผล Column ของ SharePoint List กันนะคะ ซึ่งทำได้ง่าย ๆ สบาย ๆ อีกแล้วค่า โดยการกำหนดรูปแบบให้กับ Column ของ SharePoint List นั้น จะใช้ JSON text format นะคะ
ไม่รู้จัก JSON มาก่อนจะทำได้หรือป่าว ? ได้สิคะ เพราะมีตัวอย่าง JSON ที่เราสามารถหยิบเอามาใช้และแก้ไขให้ตรงกันกับข้อมูลของเราได้ โดยที่ไม่ต้องเข้าใจ JSON ให้มากมายก็ได้ เหมือนกับผู้เขียน (แฮ่ ๆ) ถึงได้บอกไงละคะว่า ง่าย ๆ สบาย ๆ อีกแล้ว ส่วนใครที่เข้าใจและใช้ JSON อยู่แล้ว ก็ไม่ต้องพูดมากให้เจ็บคอ สบายบรื๋อออ แน่นอน
Blog นี้ ผู้เขียนขอรวบรวมเอาการกำหนดรูปแบบให้กับ Column ที่มีชนิดฟิลด์ข้อมูลเป็น Choice หรือ Text กันก่อนนะคะ
Column formatting เป็นการกำหนดรูปแบบของ Column ไม่ได้มีผลกับข้อมูลใน Column นะคะ
Let’s Play –
ก่อนอื่นไปที่ Column ของ List ที่เราต้องการจัดรูปแบบ แล้วคลิกหัวของ column นั้น แล้วเลือกเมนู “Column Settings” และเลือก “Formatting this column” ดังรูป อย่างตัวอย่าง ผู้เขียนอยากจัดรูปแบบของ column สถานะ

ส่วนของ Format columns Panel ก็จะโผล่ขึ้นมา ดังรูป เอา JSON มาวาง แก้ไขตามข้อมูลของเรา แล้ว บันทึก (Save) เท่านี้ก็เป็นอันเสร็จ สมหวังดั่งตั้งใจ

มาลองทำกันซัก 2 ตัวอย่างนะคะ

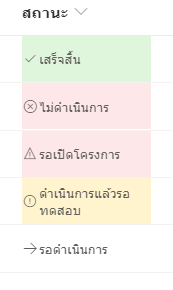
ตัวอย่างแรก สีจะมาจาก Class ส่วน ICON เปลี่ยนได้ ก็หยิบมาใช้ได้จากที่นี้นะคะ Fluent UI Icons

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField == 'เสร็จสิ้น', 'sp-field-severity--good', if(@currentField == 'รอดำเนินการ', 'sp-field-severity--low', if(@currentField == 'ดำเนินการแล้วรอทดสอบ', 'sp-field-severity--warning', if(@currentField == 'รอเปิดโครงการ', 'sp-field-severity--severeWarning', 'sp-field-severity--blocked')))) + ' ms-fontColor-neutralSecondary'"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 2px"
},
"attributes": {
"iconName": "=if(@currentField == 'เสร็จสิ้น', 'CheckMark', if(@currentField == 'รอดำเนินการ', 'Forward', if(@currentField == 'ดำเนินการแล้วรอทดสอบ', 'Error', if(@currentField == 'รอเปิดโครงการ', 'Warning', 'ErrorBadge'))))"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
มากันที่ตัวอย่างที่ 2 JSON ตามด้านล่าง ตัวอย่างนี้สำหรับใครอยากเปลี่ยนสี ก็แก้ไขโค้ดสีกันได้เลยค่ะ ส่วนใครอยากจะใช้ ICON อื่น ก็หยิบมาใช้ได้จากที่นี้ Fluent UI Icons เช่นเดิมนะคะ

{
"elmType": "div",
"style": {
"background-color": "=if(@currentField == 'ดีมาก', '#7ed9a1', if(@currentField == 'ดี','#eded6b', '#f27ce0'))",
"color": "#0d0101",
"white-space": "nowrap"
},
"children": [
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"font-size": "1em",
"display": "inline-block",
"padding": "0 3px"
},
"attributes": {
"iconName": "=if(@currentField == 'ดีมาก', 'Emoji', if(@currentField == 'ดี','Emoji2', 'EmojiNeutral'))"
}
}
]
}
สำหรับ Blog นี้ ก็ฝากกันเอาไว้เท่านี้ก่อนนะคะ ขอให้สนุกกับ SharePoint List กันนะค่า 🙂 สำหรับ Blog หน้า มากำหนดรูปแบบฟิลด์ชนิดอื่นกันอีกนะคะ
Ref:
https://pnp.github.io/sp-dev-list-formatting/
https://docs.microsoft.com/en-us/sharepoint/dev/declarative-customization/column-formatting

Leave a Reply