ถ้าใครเคยพัฒนา app เพื่อให้รองรับหลาย ๆ Platform ทั้ง iOS, Android หรือ Window Phone ก็คงจะทราบถึงความยากลำบากในการพัฒนา เนื่องจากแต่ละ platform ก็มีวิธีการพัฒนาที่แตกต่างกัน เช่น app ที่รันบน iOS พัฒนาโดยใช้ภาษา Object C, ภาษา Swift ในขณะที่ app ที่รันบน Android พัฒนาขึ้นโดยใช้ภาษา Java และ app ที่รันบน Windows phone ก็พัฒนาขึ้นด้วย .Net Framework จะเห็นว่าแต่ละ Platform ใช้เทคโนโลยีที่ต่างกันอย่างสิ้นเชิง ทำให้การพัฒนา app 1 ตัว ให้รองรับทั้ง 3 platform ดังกล่าวข้างต้น ต้องใช้ต้นทุนค่อนข้างสูง ใช้เวลาในการพัฒนาเยอะ และยุ่งยากในการบำรุงรักษา
App บนสมาร์ทโฟน สามารถแบ่งออกเป็น 3 ประเภท ดังนี้
- Native App คือ app ที่เกิดจากการพัฒนาโดยการใช้ SDK (Software Development Kit) ของ OS แต่ละค่าย ทำให้ app ที่พัฒนาขึ้นมีประสิทธิภาพสูง สามารถเรียกใช้งานฟังก์ชันต่าง ๆ เพื่อเข้าถึงหรือควบคุมอุปกรณ์ได้ เช่น ตัวรับสัญญาณ GPS กล้องถ่ายรูป อุปกรณ์สแกนลายนิ้วมือ ที่ติดตั้งมากับสมาร์ทโฟนได้โดยตรง แต่ข้อเสียคือจะสามารถทำงานได้กับ OS เฉพาะค่ายนั้นเท่านั้น
- Web App เป็น app ที่เข้าถึงได้ด้วยโปรแกรมประเภท Browser ต่าง ๆ ผ่านเครือข่ายคอมพิวเตอร์ เป็นที่นิยม เนื่องจากผู้พัฒนาสามารถอัพเดท หรือบำรุงรักษาได้โดยที่ไม่ต้องติดตั้งบนเครื่องผู้ใช้ ข้อเสียของ app ประเภทนี้คือ ไม่สามารถเขียนโปรแกรมเพื่อเรียกใช้งานฟังก์ชันต่าง ๆ เพื่อเข้าถึงหรือควบคุมอุปกรณ์ต่าง ๆ ของสมาร์ทโฟนได้
- Hybrid App เป็น app ที่พัฒนาขึ้นโดยนำข้อดีของ app ทั้ง 2 ประเภทข้างต้นมารวมกัน โดยอาจจะมองว่า มันเป็น Web App ที่สามารถเขียนโปรแกรมให้เรียกใช้งานฟังก์ชันเพื่อเข้าถึงหรือควบคุมอุปกรณ์ต่าง ๆ ของสมารทโฟนได้ มีหน้าตาการใช้งานหมือนกับการ Native App แต่พัฒนาโดยใช้ภาษาต่าง ๆ เช่น HTML, CSS, Java Script เป็นต้น เปิดใช้งานด้วย Web viewer ของ OS แต่ละตัวเลย ข้อดีที่เด่นชัดคือ นักพัฒนาสามารถพัฒนา app ขึ้นมาเพียงชุดเดียว แล้ว build ให้มันสามารถรันบน platform ต่าง ๆ ได้ตามต้องการ
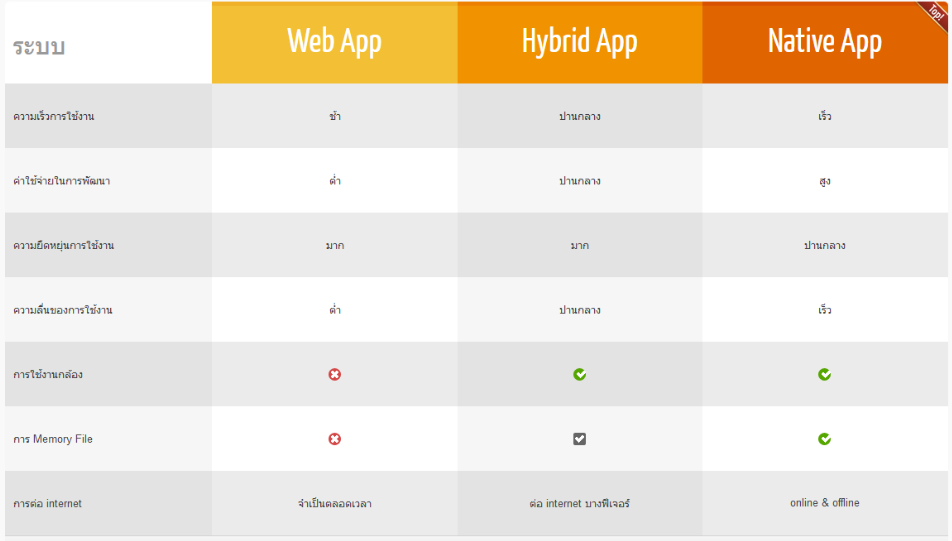
รูปที่ 1เปรียบเทียบประสิทธิภาพ ความสามารถในการเขียน App แต่ละแบบ [ที่มา :http://androiddevelopersthai.blogspot.com/]
การเลือกว่าจะพัฒนา app เป็นแบบไหน ก็ขึ้นอยู่กับความต้องการของผู้ใช้งานเป็นหลัก และเพื่อแก้ปัญหาที่ได้กล่าวไว้ตอนต้น พบว่า Hybrid App สามารถตอบโจทย์ได้เป็นอย่างดี โดยเครื่องมือที่นำมาใช้ในการพัฒนาที่มีประสิทธิภาพมากที่จะแนะนำในบทความนี้คือ Ionic Framework
Ionic Framework
Ionic Framework เป็นตัวช่วยในการใช้พัฒนา Hybrid App ที่ทำให้พัฒนา App แค่ครั้งเดียวก็สามารถ Build ให้รันได้ในหลาย Platform ซึ่งเทคโนโลยีที่ใช้ในการพัฒนาเป็นเทคโนโลยีเดียวกันกับที่ใช้ในการพัฒนาเว็บได้แก่ HTML, CSS และ Java Script ทำให้นักพัฒนาเว็บสามารถเรียนรู้วิธีการพัฒนาได้อย่างรวดเร็ว
 รูปที่ 2 Ionic Framework [ที่มา : http://blog.prscreative.com]
รูปที่ 2 Ionic Framework [ที่มา : http://blog.prscreative.com]
Ionic Framework เป็น Open Source ที่นักพัฒนาสามารถใช้ในการสร้าง App ของตัวเอง หรือ App เชิงพาณิชย์ก็ได้ มีเว็บไซต์อย่างเป็นทางการคือ http://ionicframework.com
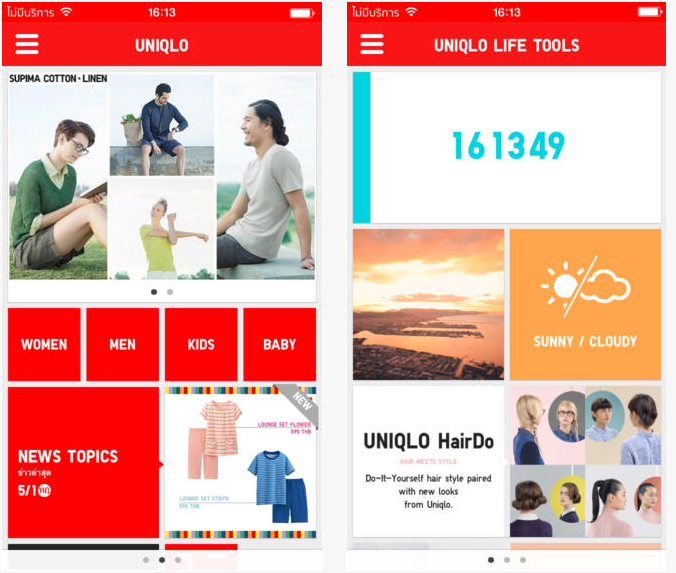
ตัวอย่าง App ดังๆ ที่ใช้ Ionic ได้แก่ UNIQLO ดังรูป

รูปที่ 3 ตัวอย่างหน้าจอ App ของ UNIQLO ที่พัฒนาขึ้นด้วย Ionic [ที่มา :https://itunes.apple.com/th/app/uniqlo-th/id867497451?l=th&mt=8 ]
สามารถดูตัวอย่าง App ที่พัฒนาด้วย Ionic เพิ่มเติมได้จาก http://showcase.ionicframework.com


Leave a Reply