การส่งผ่านข้อมูลระหว่างกันใน ASP.NET MVC จะมีการส่งผ่านกันด้วย objects ซึ่งใน ASP.NET MVC จะมี object ที่ชื่อ ViewData, ViewBag และ TempData เป็น object ที่่ใช้ในการส่งผ่านข้อมูลในลักษณะที่แตกต่างกันออกไป โดยในการส่งผ่านข้อมูลจะแบ่งได้เป็น 3 กรณี คือ
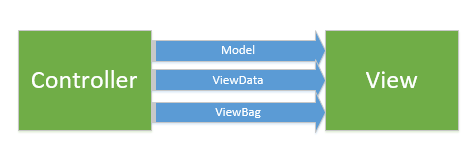
- การส่งผ่านค่าจาก Controller ไปยัง View
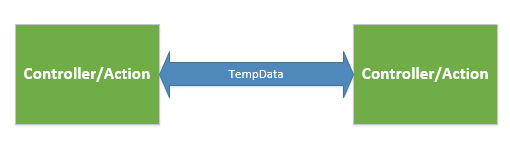
- การส่งผ่านค่าจาก Controller หนึ่ง ไปยัง Controller อื่น
- การส่งค่าระหว่าง Action หนึ่ง ไปยัง Action อื่น
โดยทั้ง 3 objects จะมีคุณสมบัติที่แตกต่างกัน ดังนี้
- ViewBag เป็น dynamic object ในการส่งค่าจาก controller ไปยัง view
- ViewData เป็น dictionary object ในการส่งค่าจาก controller ไปยัง view
- TempData เป็น dictionary object ในการส่งค่าข้ามกันระหว่าง controller และ action
การส่งผ่านข้อมูลจาก controller ไปยัง View
การส่งผ่านข้อมูลจาก Controller ไปยัง View สามารถทำได้ 3 รูปแบบ ขึ้นอยู่กับลักษณะของข้อมูลที่ต้องการส่งว่าเป็นข้อมูลลักษณะไหน มีความซับซ้อนเพียงใด แต่ละรูปแบบสามารถเขียนได้ดังนี้
ส่งผ่าน Model
การส่งผ่านข้อมูลผ่านตัว model เป็นการส่งผ่านข้อมูลผ่านตัว model ตรงๆ โดยที่ข้อมูลจะมี property ตามที่มีอยู่ใน model ที่สร้างไว้ ดังตัวอย่าง สร้าง model ของ Book และ set ค่าให้กับ property ต่างๆ และ return model Book ไปยังหน้า View
ฝั่ง Controller
public ActionResult Index() { List<ฺBook> b = new List<Book>() { new Book{ Id = 1, Title = "Harry Potter", Author= "JK. Rolling"}, new Book{ Id = 2, Title = "Inferno", Author= "Dan Brown"} }; return View(b); }
ฝั่งแสดงผล View
ประกาศ type ของ model เป็น Book หลังจากนั้นใช้ตัวแปร model ในการเข้าถึง property ต่างๆของ Model
@model MvcBook.Models.Book <table class="table"> <tr> <th> @Html.DisplayNameFor(model => model.Title) th> <th> @Html.DisplayNameFor(model => model.Author) th> <th>th> tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Title) td> <td> @Html.DisplayFor(modelItem => item.Author) td> tr> } table>
ส่งผ่าน ViewBag
การส่งผ่านข้อมูลด้วย ViewBag จะเป็นการส่งข้อมูลที่เป็น dynamic object เช่น string, int, float เป็นต้น ดังตัวอย่าง
ฝั่ง Controller
public ActionResult Index() { ViewBag.title = "THE DAVINCI CODE"; return View(); }
ฝั่งแสดงผล View
<h2>@ViewBag.Title</h2>
ส่งผ่าน ViewData
การส่งผ่านข้อมูลด้วย ViewData จะเป็นการส่งข้อมูลที่เป็น dictionary object เช่น List, Enumerable, array เป็นต้น ดังตัวอย่าง
ฝั่ง Controller
public ActionResult Index() { List<string> listBook = new List<string>(); listBook.Add("Davinci code"); listBook.Add("The lost symbol"); listBook.Add("Inferno"); ViewData["ListBook"] = listBook; return View(); }
ฝั่งแสดงผล View
ในการแสดงผลข้อมูลที่เป็น dictionary object นั้นให้ทำการ cast ให้เป็น type ที่ตรงกับ type ที่ส่งมาจาก controller
<table class="table"> @foreach (var item in (List<string>)ViewData["ListBook"]) { <tr> <td> @item td> tr> } <table>
การส่งผ่านข้อมูลจาก controller/Action หนึ่ง ไปยัง controller/Action อื่น
ในการส่งผ่านข้อมูลจาก controller หนึ่ง ไปยังอีก controller หรือจาก action ไปยังอีก action จะใช้ object ที่ชื่อ TempData ในการส่งค่าระหว่างกัน ซึ่ง TempData จะเก็บข้อมูลใน session โดยเป็นการส่งค่าจาก HTTP request หนึ่งไปยัง HTTP request อื่นๆ ดังตัวอย่าง
controller ฝั่งส่งค่า
public ActionResult Index() { TempData["data1"] = "I am from action 1"; return RedirectToAction("Read"); }
controller ฝั่งรับค่า
public string Read() { string str; str = TempData["data1"].ToString(); return str; }
สรุป
ในการส่งข้อมูลระหว่าง controller กับ view และ controller/action กับ controller/action ของ ASP.NET MVC นั้น ในเบื้องต้นสามารถส่งผ่าน object ทั้ง 3 ตัว ได้แก่ ViewBag, ViewData และ TempData โดยในการเลือกใช้ให้พิจารณาลักษณะของข้อมูลที่ต้องการส่งเป็นหลัก
บทความก่อนหน้า : ASP.NET MVC Part3: สร้าง Model ด้วย Entity Framework
แหล่งอ้างอิง :
[2] http://rachelappel.com/when-to-use-viewbag-viewdata-or-tempdata-in-asp-net-mvc-3-applications/



Leave a Reply