จากบทความก่อนหน้า ซึ่งอาจจะนานมากพอสมควรที่ได้แนะนำ MVC ไปไว้แล้วในเบื้องต้น (ASP.NET MVC Part 1 : ทำความรู้จักกับ ASP.NET MVC และ ASP.NET MVC Part2: เริ่มต้นสร้างเว็บด้วย MVC with Bootstrap) บทความนี้จะมาแนะนำในส่วนของการสร้าง Model ในการเชื่อมต่อกับฐานข้อมูล ในการ query และจัดการกับข้อมูล เพื่อส่งให้กับ Controller และ View เรียกใช้ในลำดับต่อไป
Model คือ ส่วนหนึ่งในองค์ประกอบของการพัฒนาเว็บแอพพลิเคชันตามรูปแบบ MVC Framework (Model-View-Controller) โดยจะเป็นส่วนที่ทำหน้าที่ Business Model หรือส่วนที่ติดต่อกับฐานข้อมูล โดยบทความนี้นำเสนอการนำเครื่องมือ Entity Framework มาใช้ในการสร้างและจัดการ Model ในการเชื่อมต่อกับฐานข้อมูล สำหรับการพัฒนาเว็บแอพพลิเคชันตามรูปแบบ MVC Framework
Entity Framework
Entity Framework คือ tools ที่ทำหน้าที่จัดการกับฐานข้อมูล โดยแนวคิดของ Entity Framework อยู่ในรูปแบบของ O/RM (Object/Relational Mapping) คือ Entity Framework จะสร้าง Layer ทำหน้าที่เป็น Database Model ขึ้นมาเป็น Class ใน Project ของเรา โดยจะทำหน้าที่ Mapping ตัว Class ที่จะสร้างขึ้น กับ Table , View และ Stored Procedure จากฐานข้อมูบ มาไว้บน Project ซึ่งทำให้เราเราสามารถเรียกใช้มันผ่าน Class ที่อยู่ใน Project เราได้เลย ส่วนการเขียน Query หรือจัดการกับข้อมูลผ่านตัว Entity Model จะใช้ Syntax ของ LINQ to Entities ซึ่งเป็น syntax ที่สามารถเข้าใจได้ง่ายตามรูปแบบของภาษาเช่น VB.Net หรือ C#

วิธีการใช้งาน Entity Framework เบื้องต้น
1. เปิด solution ที่ต้องการใช้ขึ้นมา (ในบทความนี้เป็น project แบบ MVC Framework)
2. คลิกขวาที่โฟลเดอร์ Model แล้วเลือก Add =>New Item
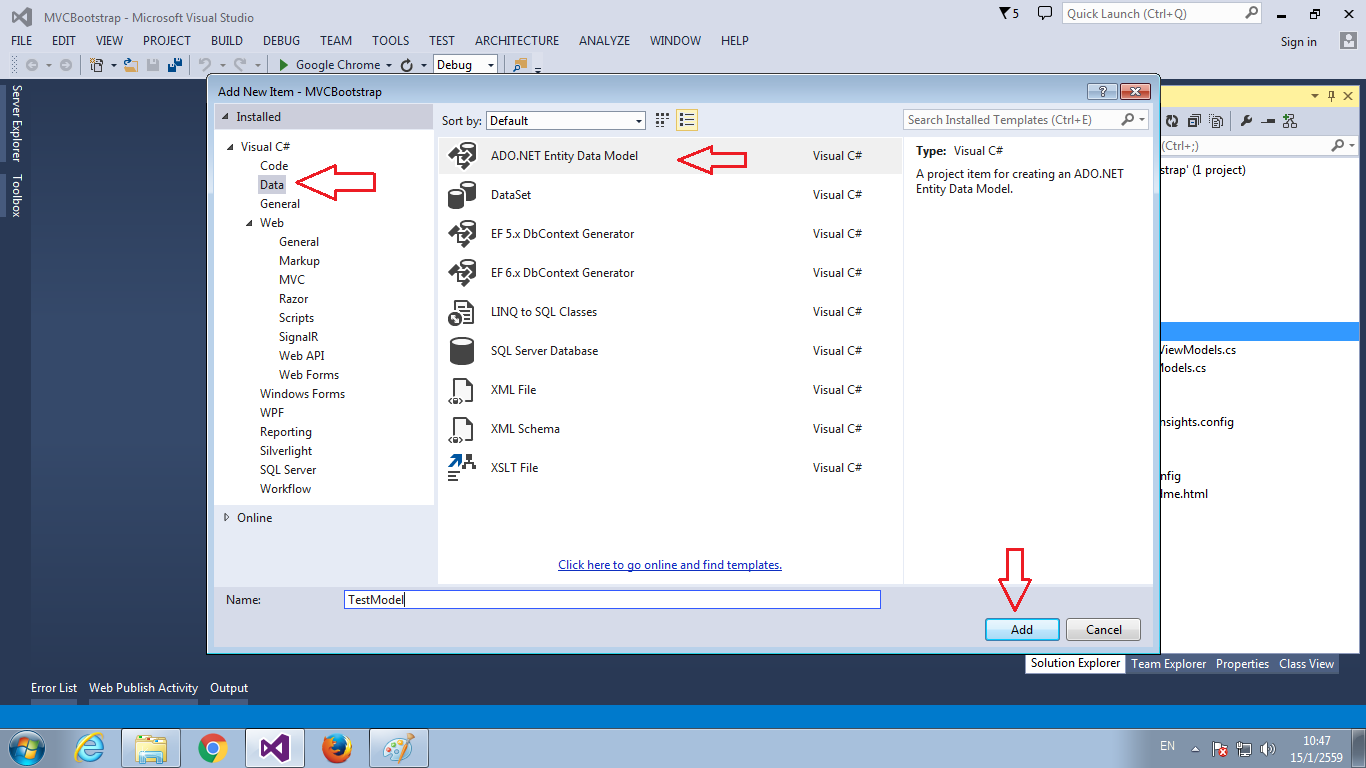
3. ที่ tab ด้านซ้ายมือ เลือก Data จากนั้นเลือก ADO.NET Entity Data Model และทำการตั้งชื่อ และกดปุ่ม Add
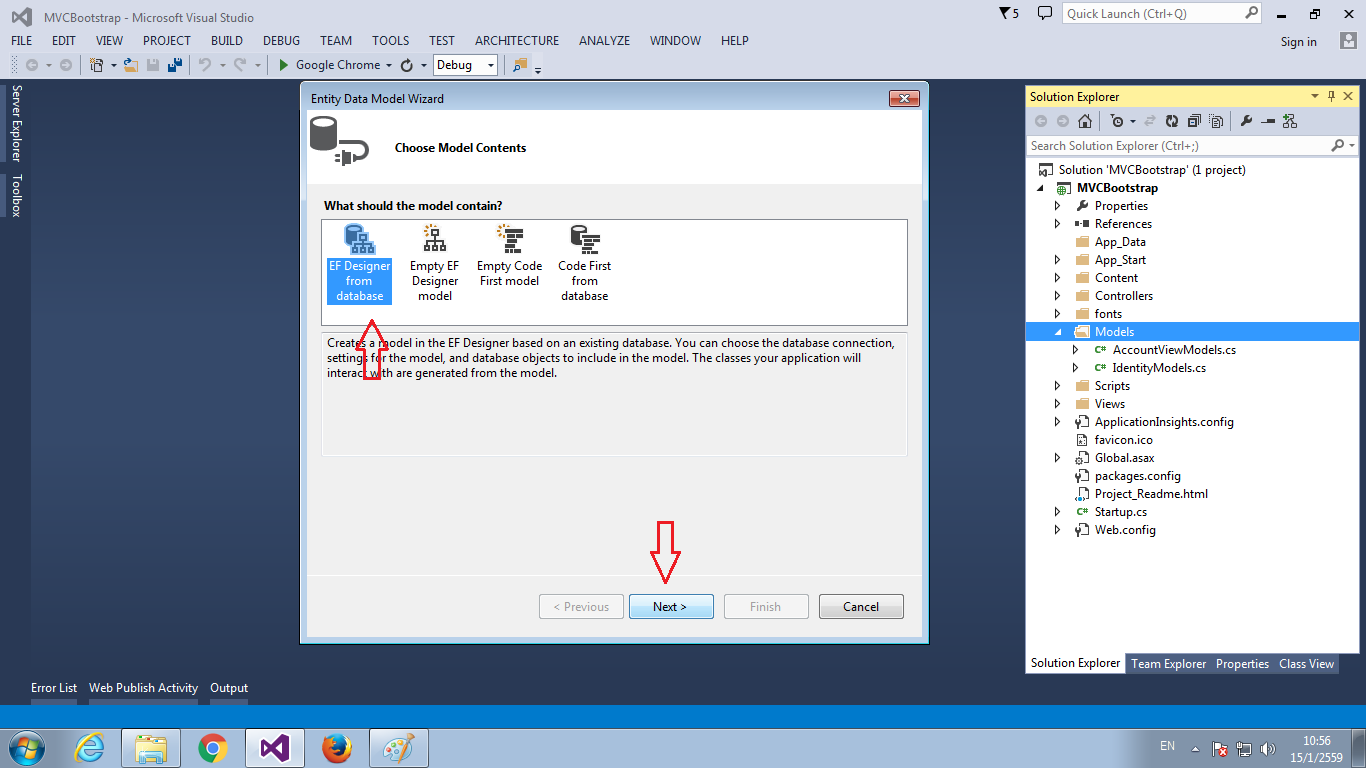
4. เมื่อเข้าสู่หน้าจอให้เลือก Model Content ให้เลือก EF Desiner from DataBase และกด Next จะเข้าสู่ขั้นตอนต่อไป
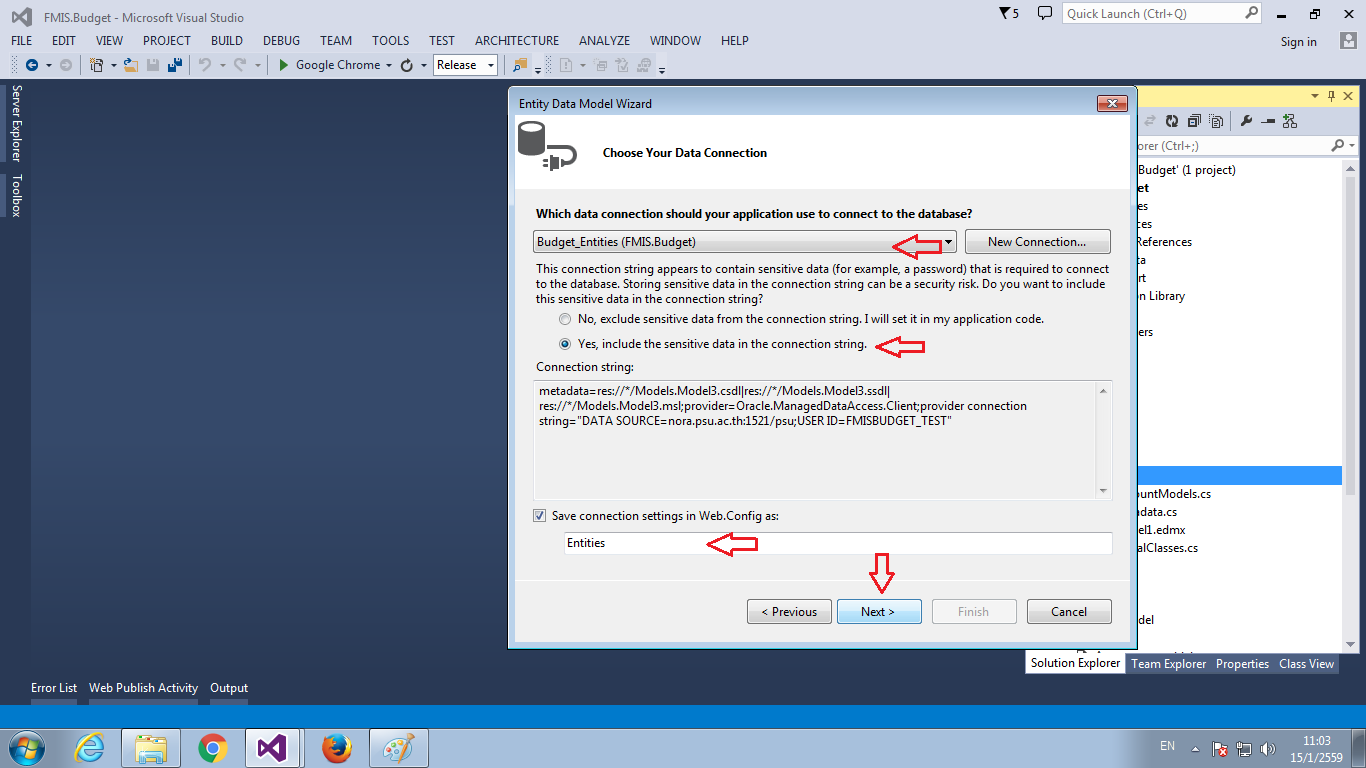
5.ขั้นตอนถัดมาคือการเลือก Data Connection เป็นการเลือกการติดต่อกับฐานข้อมูลว่าจะให้ Entity ติดต่อกับฐานข้อมูลไหน โดยครั้งแรกหากยังไม่มี ฐานข้อมูลมาให้เลือกใน comboBox จะต้อง New Connection ขึ้นมาก่อน และทำตามขั้นตอนไปได้เลย แต่ถ้ามีแล้วให้เลือก Connection จาก ComboBox หลังจากนั้นให้กดเลือก Yes,include the sensitive data in connection string และเลือก Checkbox ให้ Save Connection string เข้าสู่ Web.Config และตั้งชื่อให้กับ Conection string โดย default ชื่อจะเป็น “Entities” และกดปุ่ม Next เข้าสู่ขั้นตอนต่อไป
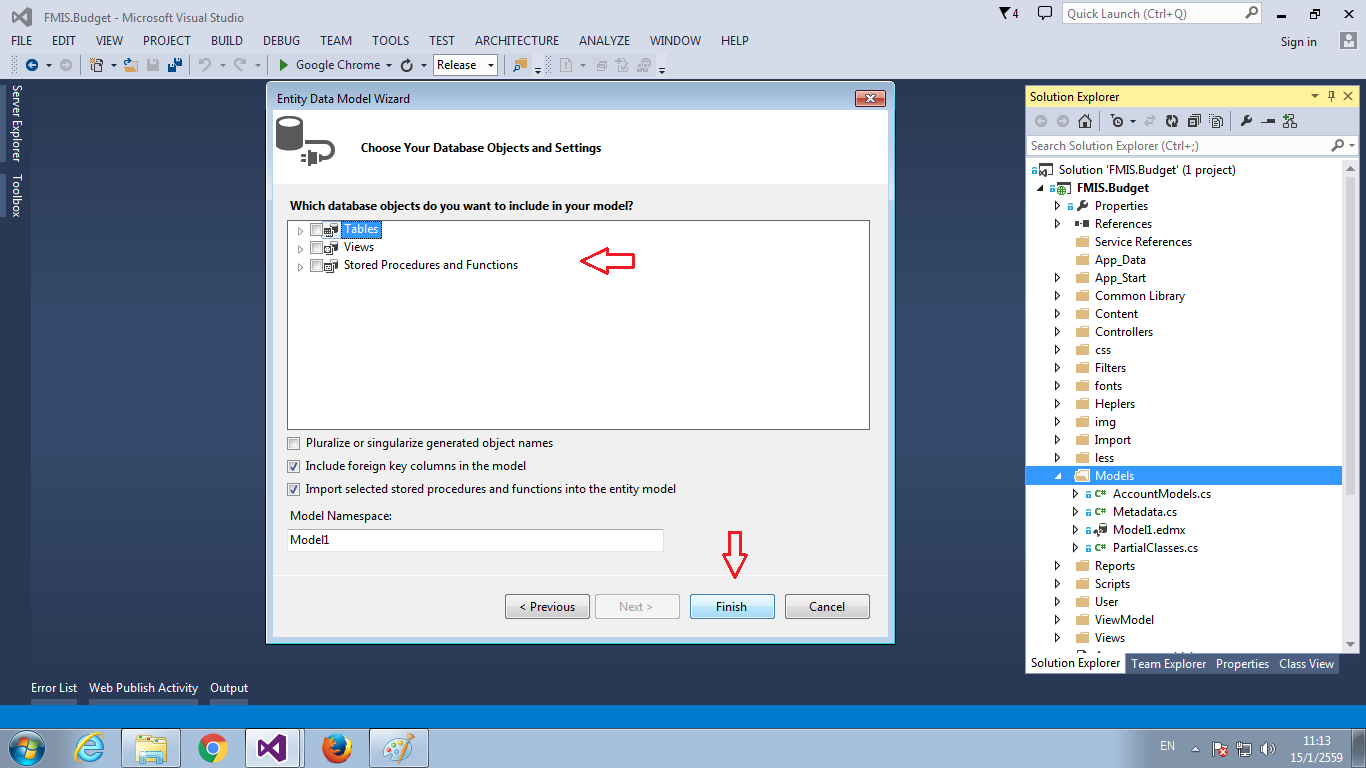
6.ขั้นตอนนี้เป็นขั้นตอนสุดท้าย สำหรับเลือกว่า เราจะติดต่อ Entity กับ Table, View หรือ Storeprocdure อะไรบ้าง ให้กด expand และเลือก Table, View หรือ Storeprocdure ที่ต้องการ หลังจากนั้นให้กดปุ่ม Finish เป็นอันเสร็จกระบวนการสร้าง Entity Data Model ในการติดต่อกับฐานข้อมูล
การเรียกใช้งานจากฝั่ง Controller
1.ที่ไฟล์ xxxController.cs ทำการ using เพื่อเรียกใช้งาน
using MVCBootstrap.Models;
2.ประกาศตัวแปรขึ้นมา new object เพื่อจะเข้าถึง entity model ที่เราได้ทำการสร้างไว้ก่อนหน้านี้
var db = new Budget_Entities();
3.เข้าถึงแต่ละ Entity โดยใช้ syntax linq โดยขอยกตัวอย่างในส่วนของการเข้าถึงและจัดการข้อมูลเบื้องต้น
- Query ข้อมูล
public ActionResult QueryData() { var db = new Budget_Entities(); var listCampus = db.VF_CAMPUS.Where(w => w.CAMP_NAME_THAI.Contains("วิทย")); return View(listCampus); }
- Insert ข้อมูล
public ActionResult InsertData() { bool isSuccess = true; I_ITEM item = new I_ITEM(); item.ITEM_NO = "001"; item.ITEM_THAI_NAME = "รายการวัสดุทางการศึกษา"; db.SaveChanges(); return View(isSuccess); }
- Update ข้อมูล
public ActionResult UpdateData(int itemID) { bool isSuccess = true; var db = new Budget_Entities(); var itemForUpdate = db.I_ITEM.Find(itemID); itemForUpdate.ITEM_THAI_NAME = "รายการวัสดุแก้ไข"; db.SaveChanges(); return View(isSuccess); }
- Remove ข้อมูล
public ActionResult RemoveData(int itemID) { bool isSuccess = true; var db = new Budget_Entities(); var itemForRemove = db.I_ITEM.Find(itemID); db.I_ITEM.Remove(itemForRemove); db.SaveChanges(); return View(isSuccess); }
ซึ่งจากทั้ง 4 ตัวอย่างจะมีการประกาศตัวแปร var db = new Budget_Entities(); เป็นการ new object ขึ้นมาเพื่อที่จะเข้าถึง entity ภายใน และทำการ query ข้อมูล, set ค่าให้กับ attribute หรือลบข้อมูล หลังจากที่จัดการกับตัว entity เสร็จแล้ว จะเรียกใช้งาน method SaveChanged() ซึ่งเป็นการสั่งให้ entity Model ทำการ execute และเปลี่ยนแปลงข้อมูลตามที่เราได้เขียน code ไว้ไปยังฐานข้อมูล เป็นอันเสร็จกระบวนการในการเปลี่ยนแปลงข้อมูลที่กระทำกับฐานข้อมูล จากนั้นเราจะเอาค่านั้นไปใช้ต่อหรือ จะ return ค่า ไปยัง View เพื่อแสดงผลต่อไปก็แล้วแต่ผู้ใช้เลยค่ะ
บทความถัดไป : ASP.NET MVC Part 4: ทำความรู้จักกับ ViewData, ViewBag และ TempData
บทความก่อนหน้า : ASP.NET MVC Part2: เริ่มต้นสร้างเว็บด้วย MVC with Bootstrap
แหล่งข้อมูลอ้างอิง :
[2] https://msdn.microsoft.com/en-us/library/bb399760(v=vs.100).aspx




Leave a Reply