การใช้ฟอนต์นำเสนอข้อมูลข่าวสารบนเว็บไซต์ หรือ Web Typography ในยุคแรก นั้น Browser จะเป็นตัวกำหนดว่าจะนำเสนอด้วยฟอนต์อะไร ทำให้การแสดงผลในแต่ละ Browser ไม่เหมือนกัน ต่อมาใน HTML2 ได้มีการเพิ่มแท็ก <font> เข้ามา และใน CSS2 ก็อนุญาตให้เราสามารถกำหนดฟอนต์ได้เอง แต่ปัญหาที่เจอคือฟอนต์ที่เราเลือกใช้จะต้องถูกติดตั้งบนเครื่องฝั่งผู้ใช้ด้วย ดังตัวอย่างการกำหนดรูปแบบ font ด้วย CSS2 ดังนี้
body { font-family: Gill, Helvetica, sans-serif }
เมื่อ Web Browser อ่านเจอ CSS ดังกล่าว อันดับแรกก็จะดูว่าฟอนต์ที่ชื่อ Gill ถูกติดตั้งไว้ในเครื่องแล้วหรือยัง ถ้าติดตั้งแล้วก็จะแสดงผลเว็บไซต์ด้วยฟอนต์ Gill แต่ถ้ายังไม่ได้ติดตั้ง Browser ก็จะมองหาฟอนต์ตัวถัดไปคือ Helvetica และ sans-serif ตามลำดับ
จากข้อจำกัดดังกล่าว จึงมีผลทำให้เราไม่สามารถใช้งานฟอนต์สวยๆ บนเว็บไซต์ได้ นักออกแบบเว็บไซต์จึงเลือกใช้วิธีการนำเสนอข้อมูลด้วยรูปภาพแทน โปรแกรมกราฟิกที่ใช้กันก็อย่างเช่น Adobe Photoshop จะทำให้สามารถใส่ข้อความ และ effect ต่างได้อย่างสวยงาม แต่ปัญหาต่อมาที่เจอก็คือการแก้ไขข้อความในรูปภาพมีความยุ่งยากซับซ้อน
อะไรๆ ก็ง่ายขึ้นด้วย @font-face
ถือว่าเป็นข่าวดีของนักพัฒนาเว็บไซต์เป็นอย่างมาก เมื่อ CSS3 ได้กำหนด @font-face ไว้ใน specification ด้วย ทำให้การใช้ฟอนต์บนเว็บไซต์มีความหลากหลายมากยิ่งขึ้น
@font-face เป็นกลไกที่จะช่วยให้เราสามารถเรียกใช้ฟอนต์ที่ไม่ได้ถูกติดตั้งไว้บนเครื่องฝั่งผู้ใช้ได้ โดยให้ระบุแหล่งที่อยู่ (src) ของไฟล์ฟอนต์ไว้ใน Style Sheet ดังนี้
@font-face {
font-family: myFirstFont;
src: url(‘www.mydomain.com/sansation_light.woff’);
}
จากโค้ดเมื่อ Web Browser อ่านเจอก็จะไปโหลดฟอนต์ตามที่อยู่ที่ระบุไว้มาใช้งาน ทำให้เราสามารถกำหนดฟอนต์ได้ตามต้องการ
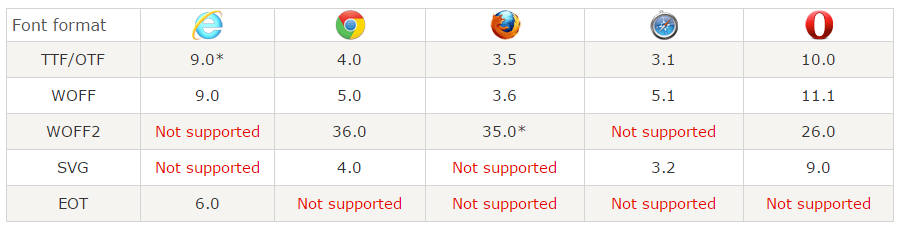
ปัญหาต่อมาที่เจอคือแต่ละ Web Browser นั้นรองรับไฟล์ฟอนต์ในรูปแบบ (format) ที่แตกต่างกันออกไป ในโค้ดตัวอย่างใช้รูปแบบ Web Open Font Format (woff) รูปแบบอื่นที่มีการใช้งานกันได้แก่ EOT (Embedded OpenType), TrueType Font (ttf), Open Type Font (otf) และ Scalable Vector Graphics (SVG) เป็นต้น โดยแต่ละ Browser รองรับรูปแบบไฟล์ต่างกันดังรูป
 ที่มา : www.w3schools.com
ที่มา : www.w3schools.com
แล้วทีนี้เราจะเขียน CSS อย่างไรให้รองรับทุก Browser ล่ะ? คำตอบก็คือ ให้เราระบุแหล่งที่อยู่ของไฟล์ฟอนต์ (src) แต่ละรูปแบบต่อท้ายเข้าไปเลยดังนี้
@font-face {
font-family: myFirstFont;
src: url(‘sansation_light.woff’);
src: url(‘sansation_light.woff’) format(‘woff’),
url(‘sansation_light.eot) format(‘embeded-opentype’),
url(‘sansation_light.ttf) format(‘truetype);
}
จากโค้ดในส่วนของ format จะเป็นตัวบอก Browser ว่าไฟล์ที่ระบุตรงกับรูปแบบที่รองรับหรือไม่ ถ้าตรงก็โหลดมาใช้งาน แต่ถ้าไม่ตรงก็จะไม่โหลดลงมาให้เปลือง Banwidth
แล้วจะหาไฟล์ฟอนต์ได้จากไหน?
อ่านมาถึงตรงนี้แล้ว หลายคนอาจจะกังวลว่า แล้วจะหาไฟล์ woff, eot, ttf เหล่านี้ได้จากไหน? คำตอบคือให้ทำตามขั้นตอนดังนี้
- ดาวน์โหลดฟอนต์ในรูปแบบ ttf ที่ต้องการก่อนครับ แนะนำเว็บไซต์ f0nt.com จะมีฟอนต์ภาษาไทยสวยๆ ให้เลือกมากมาย และที่สำคัญคือสามารถใช้ได้ฟรี ไม่มีค่าลิขสิทธิ์
- เข้าเว็บไซต์ http://www.font2com/
- ให้อัพโหลดไฟล์ฟอนต์ที่เตรียมไว้ แล้วคลิกปุ่ม Convert & Download ได้เลยครับ จะได้เป็นไฟล์ zip มา ข้างในประกอบด้วยไฟล์ css, demo.html และไฟล์ฟอนต์ต่างๆ ให้เราเอาไปใช้งานได้เลยครับ

Leave a Reply