สวัสดีค่ะ จากบทความที่แล้ว ASP.NET MVC Part 1 : ทำความรู้จักกับ ASP.NET MVC ได้กล่าวถึง ASP.NET MVC ไปบ้างแล้วว่าคืออะไร ในส่วนของบทความนี้จะแนะนำการเริ่มต้นสร้าง Project เพื่อพัฒนา Web Application ด้วย Microsoft Visual Studio 2013 โดยใน MVC5 ซึ่งเป็นเวอร์ชันล่าสุด ได้มีการติดตั้ง Bootstrap มาให้ในตัว ช่วยให้การพัฒนาในส่วนของ View สามารถเรียกใช้งาน Bootstrap class ร่วมกับ Razor syntax(จะกล่าวถึงในบทความถัดไป) ในการแสดงผลหน้า View ได้ง่ายขึ้นและทำให้สามารถรองรับหลากหลายอุปกรณ์ที่มีหน้าจอที่มีขนาดแตกต่างกันออกไป โดยที่เราไม่ต้องเสียเวลาติดตั้งเพิ่มเอง
Tools & Environment
- Microsoft Visual Studio 2013
- Microsoft .Net Framework 4.5
- ภาษาที่ใช้ในการพัฒนา Visual C#
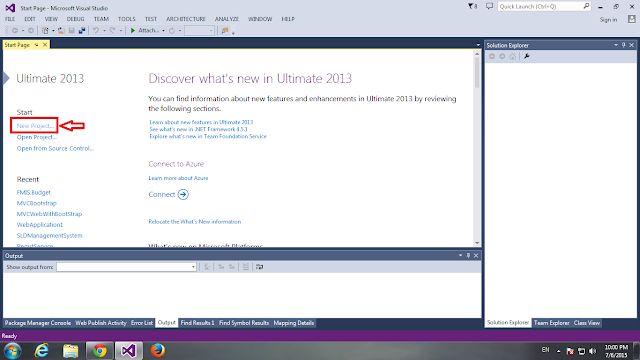
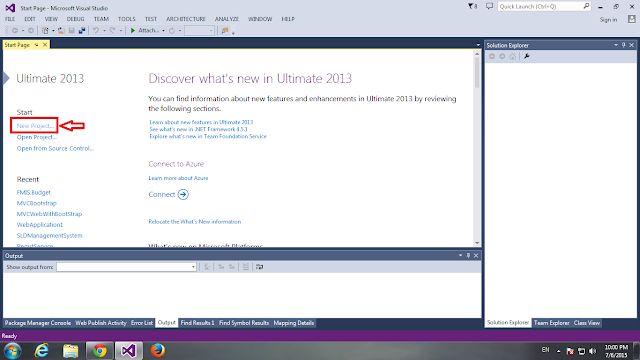
Step 1: เปิด Visual Studio ขึ้นมา และคลืกที่ New Project
 |
| รูปที่ 1 |
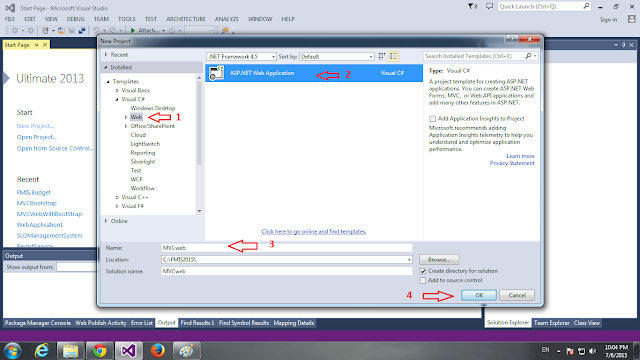
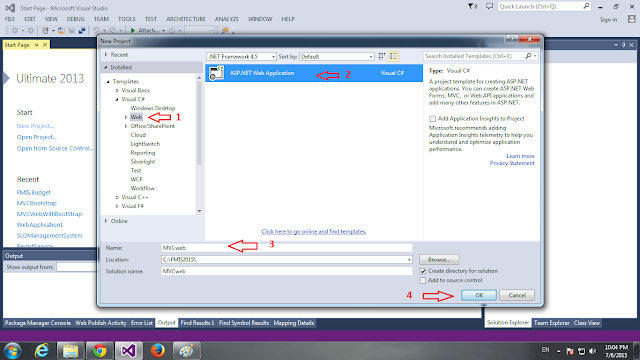
Step 2: ที่เมนูด้านซ้ายให้เลือก Visual C# > Web >ASP.NET Web Application และตั้งชื่อ Project ดังรูปที่ 2 หลังจากนั้นให้กดปุ่ม OK
 |
| รูปที่ 2 |
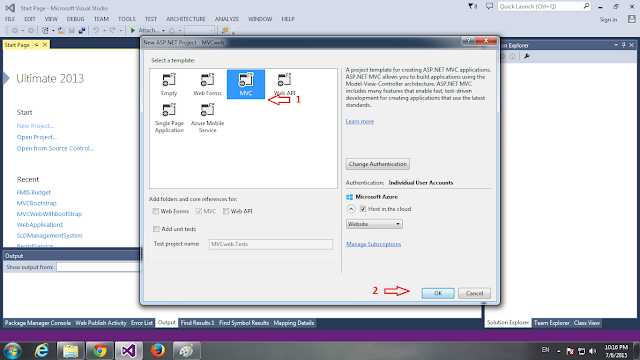
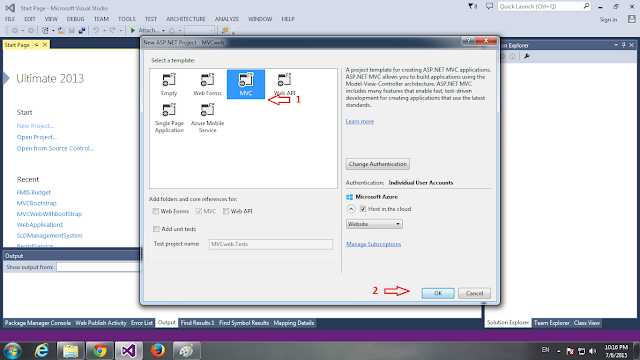
Step 3: เลือก Template Web โดยเลือกเป็น MVC หลังจากนั้นกด OK
 |
| รูปที่ 3 |
Step 4: Check และ Update เวอร์ชัน Bootstrap
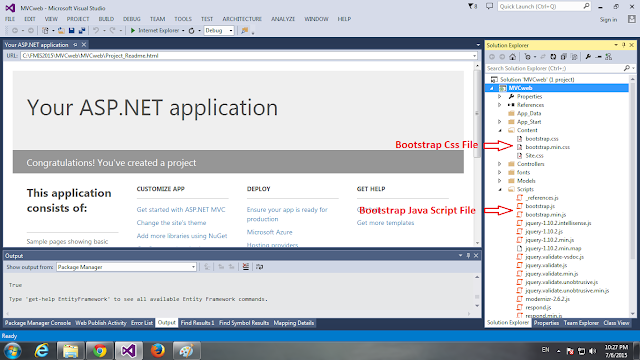
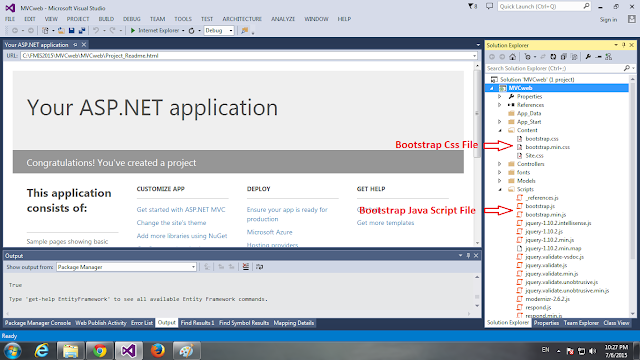
สังเกตที่ solution explorer ฝั่งด้านขวา ที่โฟลเดอร์ Content และโฟลเดอร์ Scripts จะพบไฟล์ Css และ JavaScript ของ Bootstrap ติดตั้งมาให้เรียบร้อยแล้ว
 |
| รูปที่ 4 |
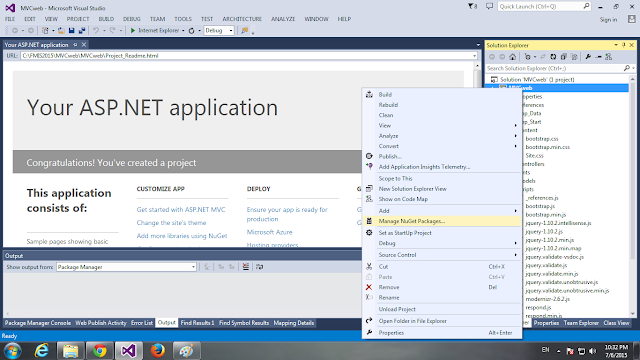
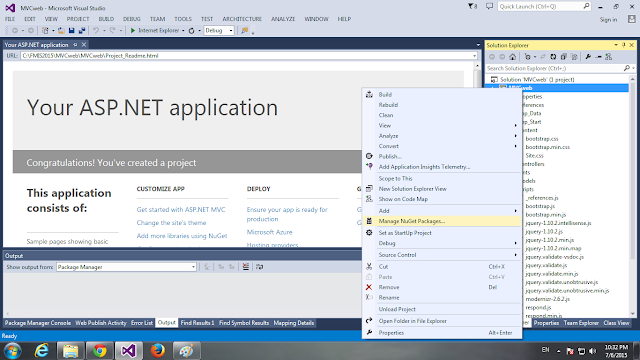
ตรวจสอบเวอร์ชันของ Bootstrap ว่าเป็นเวอร์ชันล่าสุดแล้วหรือยัง โดย คลิกขวา ที่ Project แล้วเลือก Manage Nuget Packages ดังรูปที่ 5
 |
| รูปที่ 5 |
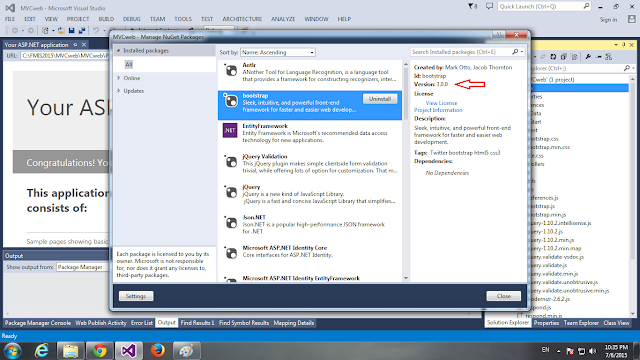
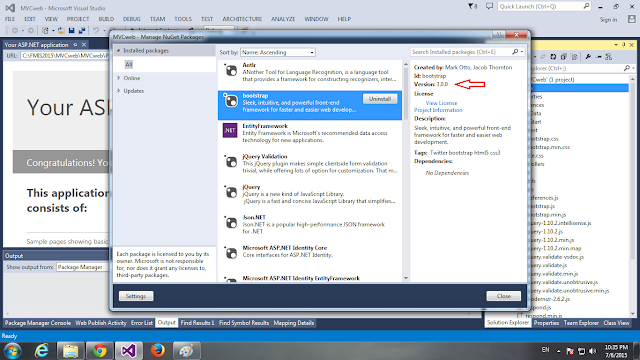
จะปรากฎหน้าต่าง Manage Nuget Package ซึ่งจะแสดง Package หรือ Library ทั้งหมดที่ตอนนี้ Project เราติดตั้งอยู่ ให้เลือกดูที่ Boostrap และสังเกตคำอธิบายที่ช่องด้านขวา จะแสดงเวอร์ชั่นอยู่ ซึ่งจากรูปที่ 6 เป็น Bootstrap 3.0 ซึ่งเป็นเวอร์ชันปัจจุบันแล้ว หากยังไม่เป็นปัจจุบันจะขึ้นปุ่มให้สามารถ Update เวอร์ชันได้
 |
| รูปที่ 6 |
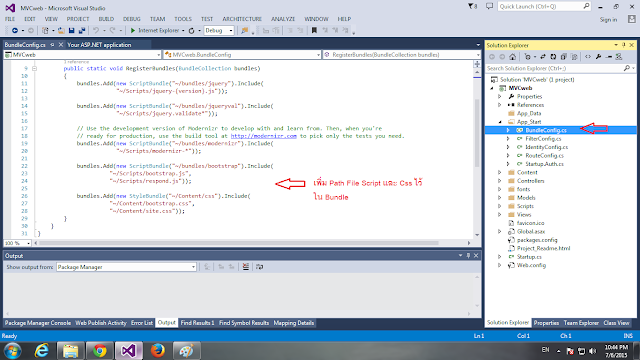
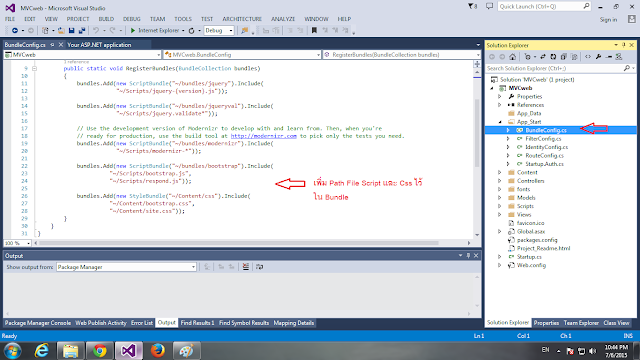
หลังจากนั้นให้ไปดูที่โฟลเดอร์ App_Start > BudleConfig.cs ดังรูปที่ 7 โดยไฟล์ ฺBundleConfig.cs จะทำหน้าที่ลงทะเบียนเก็บ Path ของไฟล์ Java script และ CSS ต่างๆที่มีการเรียกใช้ในระบบไว้ที่นี่ เพื่อไว้เวลาเราอ้าง Path เราสามารถอ้าง Path ตามชื่อ Bundle ที่เราสร้างโดยไม่ต้องเรียกไปยัง Path File ตรงๆได้
 |
| รูปที่ 7 |
Step 5: ทดลอง Run preview ดูหน้าเว็บ
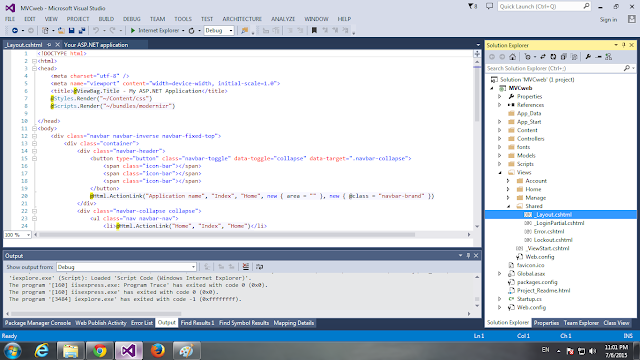
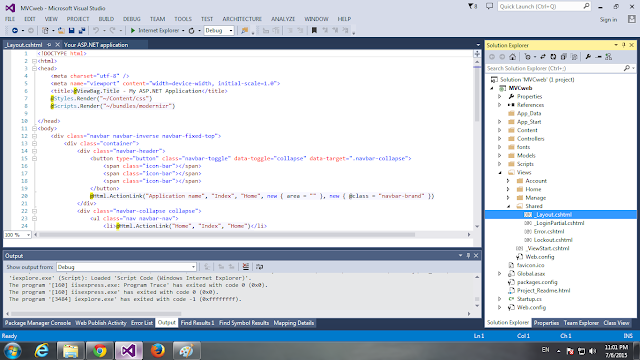
ก่อนจะรัน ให้ไปที่ โฟลเดอร์ View > Shared >_layout.cshtml ซึ่งเป็น Layout ของระบบ(เทียบกับ Web Form ก็คือ Master Page) จากรูปที่ 8 จะเห็นว่า มีการเรียกใช้ Bootstrap Class ในการจัดวาง Component และ Layout ต่างๆไว้ให้
 |
| รูปที่ 8 |
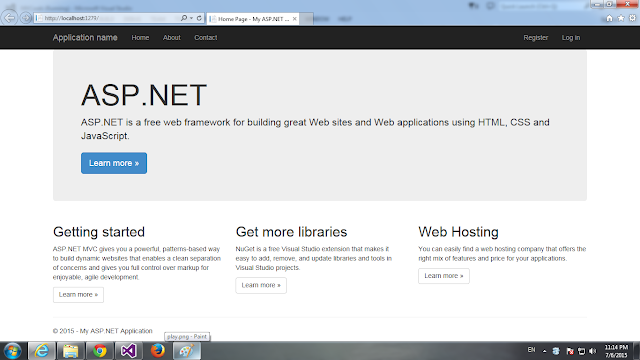
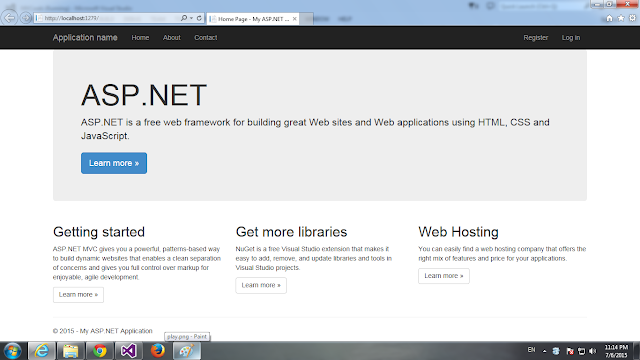
กดปุ่ม Run  เพื่อดูผลลัพธ์ ออกมาดังรูป 9
เพื่อดูผลลัพธ์ ออกมาดังรูป 9
 |
| รูปที่ 9 |
เมื่อทำการย่อปรับเป็นขนาด Mobile หน้าเว็บก็จะปรับตามขนาดของหน้าจอของอุปกรณ์ที่แสดงผลดังรูป เป็นอันเสร็จเรียบร้อย ^^
——–End——-
Post Views: 6








 เพื่อดูผลลัพธ์ ออกมาดังรูป 9
เพื่อดูผลลัพธ์ ออกมาดังรูป 9



Leave a Reply