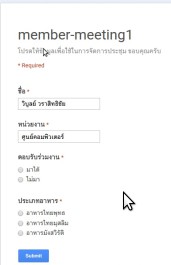
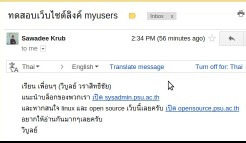
ผมใช้ Yet another mail merge ซึ่งเป็น add-on เพื่อส่งอีเมลเรื่องเดียวกันไปยังเพื่อนๆจำนวนหนึ่ง ก็ใช้งานได้ดีมา 5 ครั้งแล้ว แต่พอครั้งหลังนี้ ผมต้องการส่งอีเมลที่ในเนื้อหามี link ให้ผู้ที่รับอีเมลสามารถคลิกเพื่อเปิดอ่านได้ แต่ลองหลายวิธีที่จะส่งด้วยวิธีที่เคยใช้ add-on ตัวนี้ก็จะแสดงเป็นข้อความ ไม่แสดงเป็น link ในอีเมล (อันนี้ต้องบอกก่อนว่า คาดว่าผู้ใช้ส่วนใหญ่ใช้โปรแกรมอีเมลที่มีการแสดงผลมากกว่าข้อความธรรมดา) ค้นหาดูก็พบว่า ต้องเปลี่ยนวิธีทำมาเป็นวิธีเขียน google script เพื่อส่ง mail merge แทน วิธีทำ ดังนี้ 1. สร้าง google sheet ตั้งชื่อ myusers 1.1 sheet แรก ตั้งชื่อ Data ที่มีคอลัมน์ ดังนี้ รายการที่, ชื่อ, คณะ, อีเมล, link1, link2 1.2 sheet สอง ตั้งชื่อ Template ที่มี 1 คอลัมน์ เพื่อเขียน subject และ ข้อความจดหมายที่มี link 1.3 sheet สาม ตั้งชื่อ Range ที่มี 3 คอลัมน์ ดังนี้ header, data, template 2. ใส่ข้อมูลตามตัวอย่างรูปภาพ 3. ที่ google sheet ให้คลิกที่ Tool > Script editor > เลือก Blank Project > ตั้งชื่อว่า myusers project 4. แปะ google script ตามซอร์สโค้ดด้านล่างบทความนี้ และคลิก Save หมายเหตุ ซอร์สโค้ดนี้จะวางตำแหน่งอีเมลไว้ที่คอลัมน์ที่ 4 5. ปิดแท็บ google script (myusers project) 6. ปิดแท็บ google sheet (myusers) แล้วเปิดใหม่ 7. เมื่อเปิดใหม่จะเห็นว่ามีเมนู Email และมี submenu ชื่อ MailMergeWithLinkv2 8. คลิกเมนู Email > MailMergeWithLinkv2 จะมีการขอสิทธิในการรัน script ดังรูป 9. ไปตรวจสอบว่าอีเมลถูกส่งไปและมีเนื้อหาที่มี link ตามต้องการ 10. หากต้องการส่งอีกครั้งให้กับอีเมลที่ได้ส่งแล้ว ให้ดูที่คอลัมน์ อีเมล จะเห็นว่ามี Note เนื่องจากว่า google script นี้ได้เขียน Note ไว้ใน cell ใช้เป็นการป้องกันการส่งอีเมลซ้ำ ให้คลิกขวาและเลือก Clear Note ซอร์สโค้ดที่ใช้: function onOpen() { var submenu = [{name:”MailMergeWithLinkv2″, functionName:”MailMergeWithLinkv2″}]; SpreadsheetApp.getActiveSpreadsheet().addMenu(‘Email’, submenu); } function MailMergeWithLinkv2() { var ss = SpreadsheetApp.getActiveSpreadsheet(), DataSheet = SpreadsheetApp.setActiveSheet(ss.getSheetByName(“Data”)), TemplateSheet = SpreadsheetApp.setActiveSheet(ss.getSheetByName(“Template”)), RangeSheet = SpreadsheetApp.setActiveSheet(ss.getSheetByName(“Range”)), header = RangeSheet.getRange(2, 1).getValue(), data = RangeSheet.getRange(2, 2).getValue(),