การสร้าง User Interface สำหรับแสดงผลลัพธ์จากการ Query ข้อมูลในฐานข้อมูลนั้น โดยปกติ UI จะต้องสามารถกำหนดการแสดงผลเพื่อตอบสนองต่อเหตุการณ์ที่เกิดขึ้น 3 สถานะได้ คือ
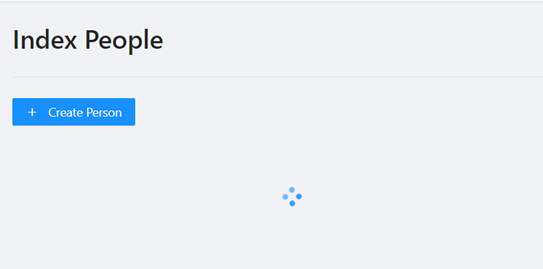
- ระหว่างที่กำลังรอผลการ Query ข้อมูล UI ควรแสดงให้เห็นว่ากำลังประมวลผล โดยแสดงเป็นข้อความหรือรูปภาพ Loading ก็ได้
- กรณี Query แล้วไม่พบข้อมูล ความแสดงผลให้ทราบว่าไม่พบข้อมูล
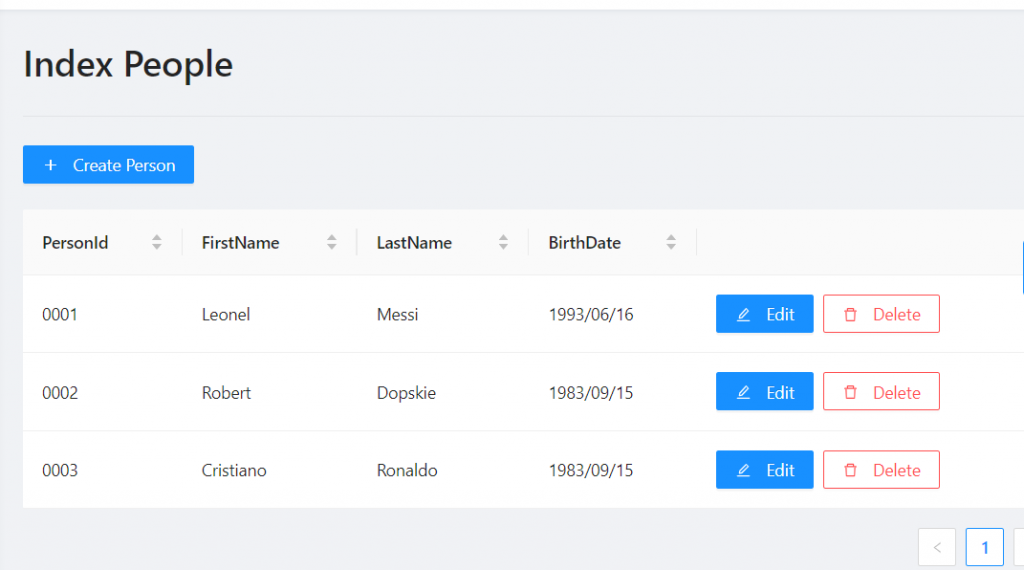
- กรณี Query แล้วพบข้อมูล จะนำข้อมูลมาแสดงผลด้วย Table หรือ List หรือ อื่นๆ ตามความเหมาะสม
ตัวอย่างเช่น ต้องการสร้างหน้าจอแสดงผลรายการข้อมูลสินค้าโดย Query ข้อมูลเก็บไว้ในตัวแปรชื่อ ProductList จะมีค่าในสถานะต่าง ๆ ดังนี้
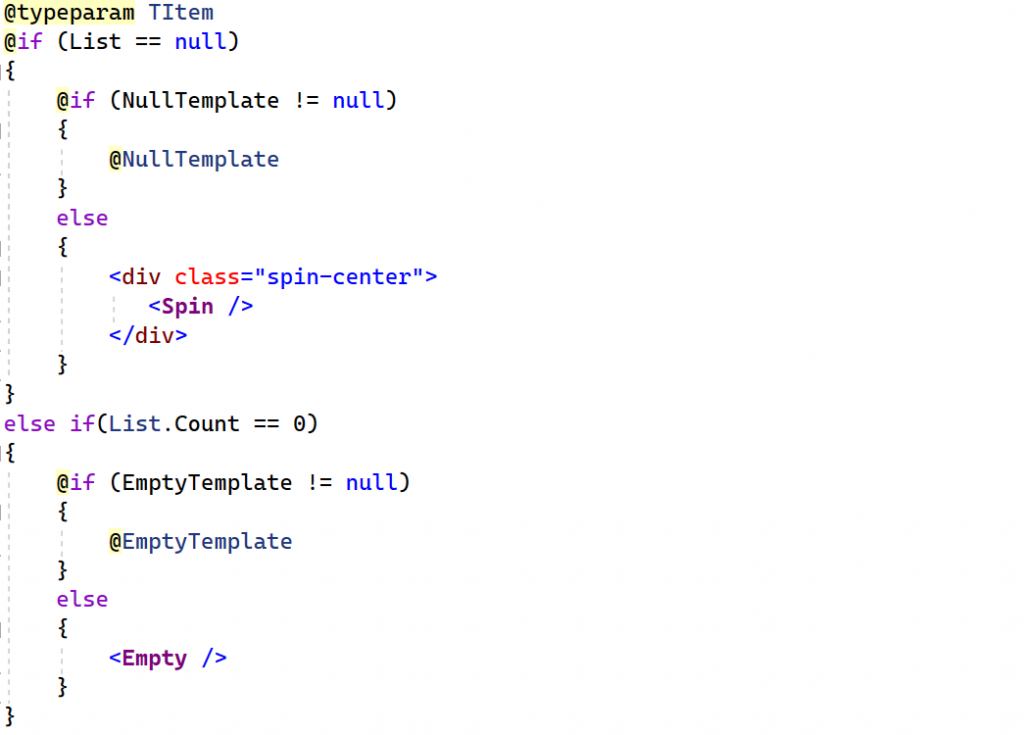
- ระหว่างที่กำลังรอผลการ Query จะมี ProductList == null
- กรณี Query แล้วไม่พบข้อมูล ค่า ProductList.Count == 0
- กรณี Query แล้วพบข้อมูล ค่า ProductList.Count > 0
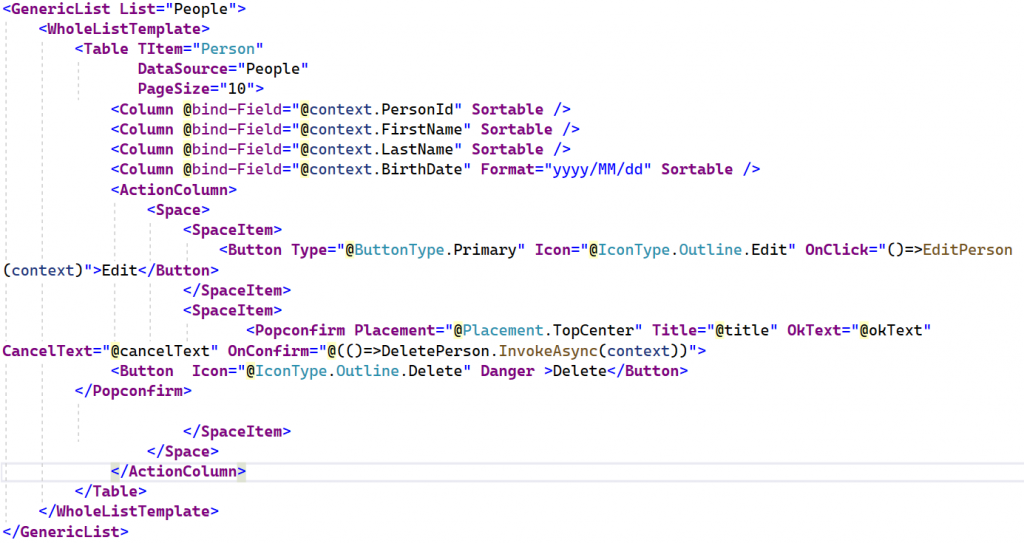
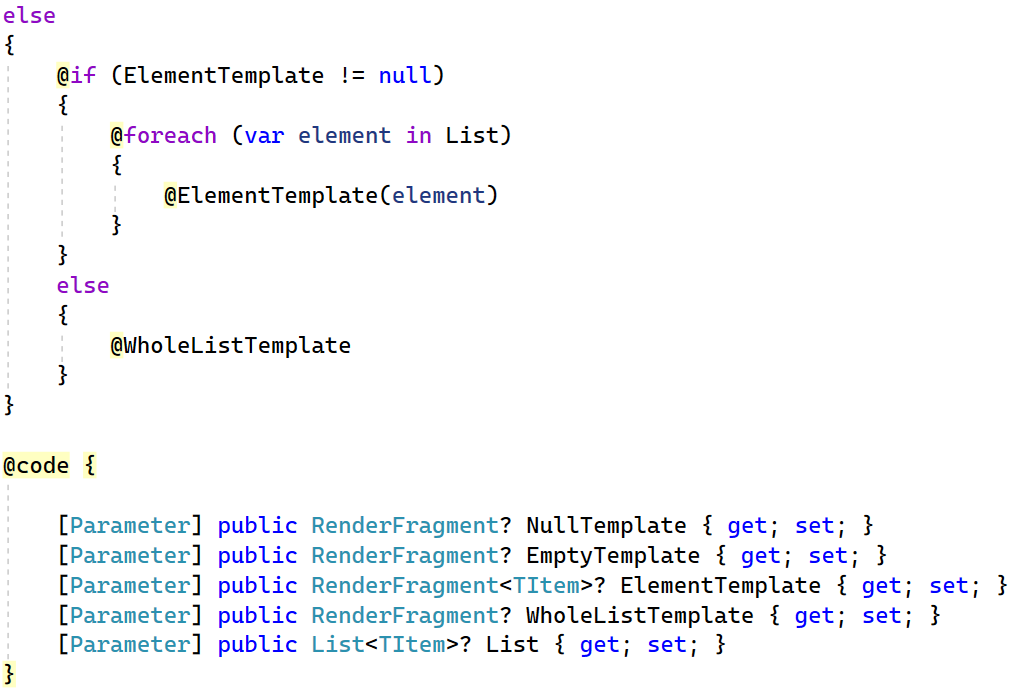
จะเป็นว่าเราสามารถสร้าง Component พื้นฐานไว้ใช้งาน (Reuse) เพื่อตอบสนองต่อสถานะทั้ง 3 ได้ ในที่นี่จะตั้งชื่อว่า GenericList Component (GenericList.razor) มีโค้ดดังนี้


วิธีการใช้งาน GenericList Component ทำได้โดยการกำหนด Parameter ชื่อ List และ WholeListTemplate ก็จะสามารถแสดงผลข้อมูลได้ตามต้องการ