

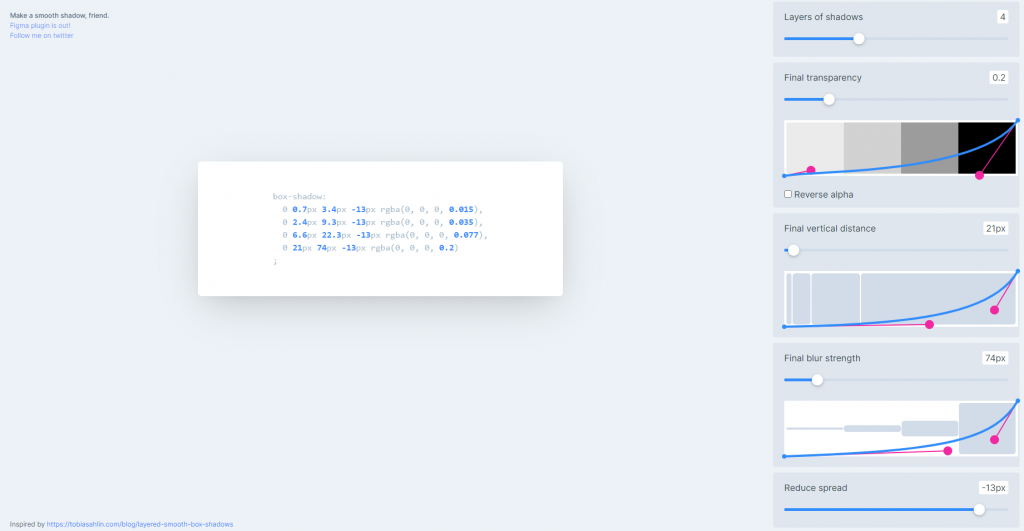
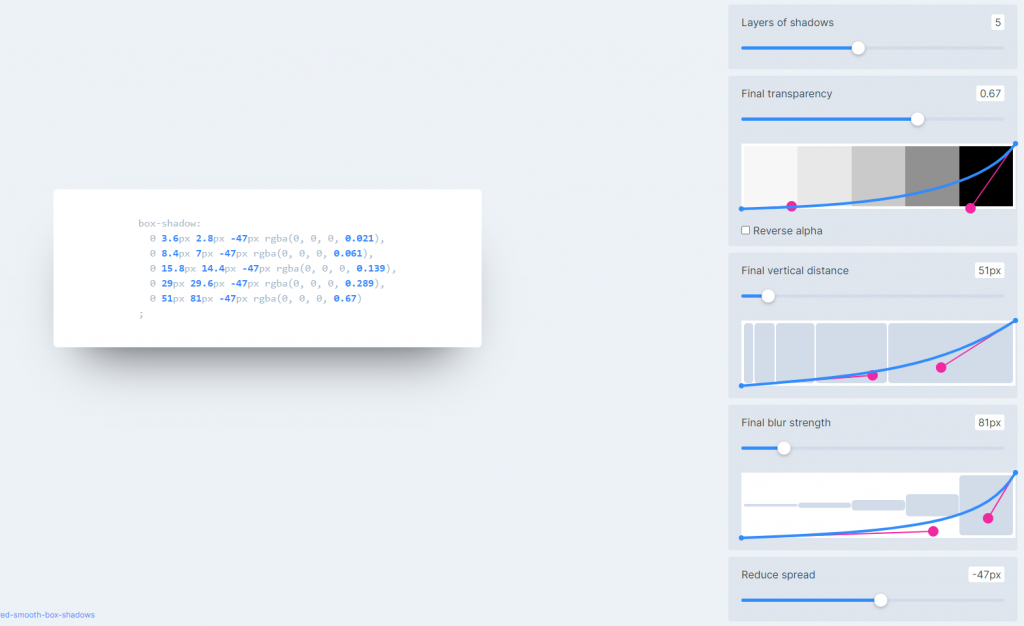
Layer of shadows คือจำนวนชั้นของเงา ปกติโดยทั่วไปเราจะใช้งานกันประมาณ 1-2 layer ซึ่งจำนวนของชั้นเงานี้จะสัมพันธ์กับตัวปรับแต่งด้านล่าง เช่นในรูปตั้งไว้ที่ 4 layers หรือเงา 4 ชั้น เราก็จะสามารถปรับกราฟการไล่เงาซึ่งจะแบ่งไว้ 4 ช่วงของแสงไล่ตั้งแต่ขาวไปดำ 4 ระดับ ถ้าปรับเป็น 7 layers ระบบก็จะซอยช่วงเทาเพิ่มมามากขึ้น ก็จะไล่จากขาวไปดำ 7 ระดับ
Final transparency คือความเข้ม/ความโปร่งใสของเงา ค่ายิ่งน้อยเงาของเราจะยิ่งโปร่งแสง(จางขึ้น) ค่ายิ่งมากเงาของเราก็จะยิ่งทึบแสง(เข้มขึ้น) ส่วนของกราฟจะแสดงถึงการไล่แสงของเงา โดยเราจะสามารถดึงจุดวงกลมสีชมพูได้ เพื่อปรับความโค้งของกราฟ เงาก็จะมีการไล่แสงที่ต่างกันออกไป และส่วนของ Reverse alpha คือการกลับกันของเงา ไล่จากขาวไปดำ
Final vertical distance คือการไล่แสงในแนวตั้ง ซึ่งจะสามารถไล่แสงได้แค่ทิศทางเดียวคือ แสงจากบนลงล่าง เงาด้านล่างของวัตถุ ยิ่งเพิ่มค่ามากเงาก็จะเพิ่มมาด้านล่างมากขึ้น ค่าลดลงเงาในแนวตั้งก็จะน้อยลง ส่วนกราฟจะแสดงปริมาณของเงาในแต่ละ layer สามารถดึงวงกลมสีชมพูเพื่อปรับแต่งได้
Final blur strength คือระดับความเบลอของเงา ยิ่งเพิ่มค่าเบลอ เงาของเราก็จะเบลอ ดูนวลตา กลมกลืนมากขึ้น ถ้าลดค่าความเบลอ เงาก็จะยิ่งชัดขึ้นจะเป็นสี่เหลี่ยม แสงแข็ง เห็นชัดเจน ส่วนกราฟจะความเบลอในแต่ละ layer สามารถดึงวงกลมสีชมพูเพื่อปรับแต่งได้เช่นกัน
Reduce spread คือ ระดับการแผ่กระจายของเงา ยิ่งเพิ่มมาก เงาก็จะมีความใหญ่ มีการเกลี่ยแสงที่มาก ดูกลมกลืน ยิ่งลดค่า เงาก็จะยิ่งหดอยู่ใกล้วัตถุ ทำให้วัตถุมีความชัดเจนมากขึ้น

อ้างอิง Smoother & sharper shadows with layered box-shadows | Tobias Ahlin , @brumm (@funkensturm) / Twitter