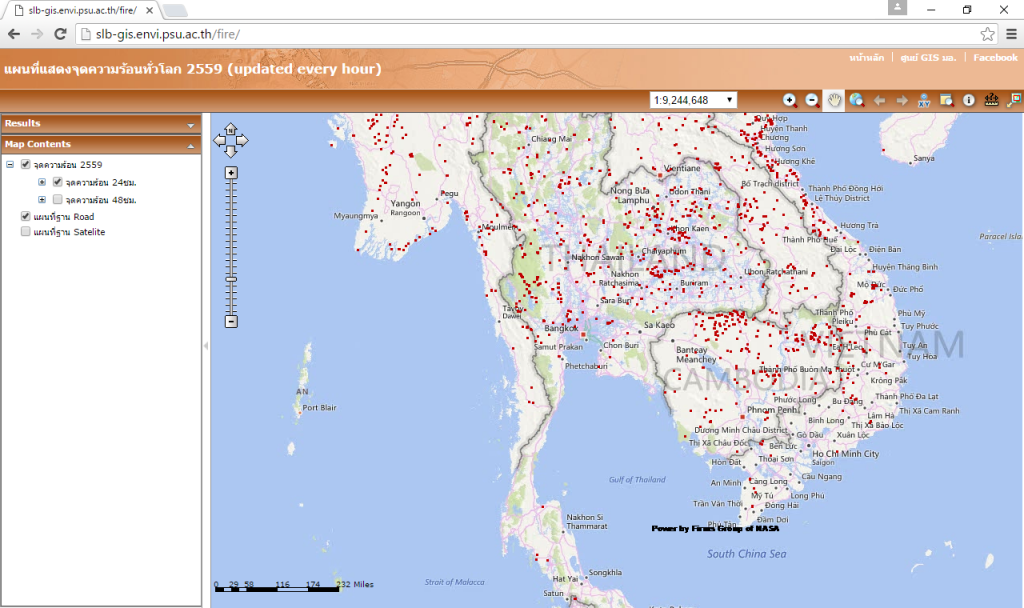
จากกระแสไฟไหม้พื้นที่ทางการเกษตรทางภาคเหนือของไทย ซึ่งเป็นช่วงฤดูกาลในการเตรียมพื้นดินสำหรับการเพาะปลูกทั้งของประเทศไทยและประเทศเพื่อนบ้าน ทำให้เกิดวิกฤตหมอกควันไฟครอบคลุมพื้นที่ทางภาคเหนือของประเทศ ทำให้เกิดฝุ่นละอองขนาดเล็กที่เป็นอันตรายต่อสุขภาพ โดยสามารถติดตามสถานการณ์ค่าฝุ่นละอองได้ที่เว็บไซต์กรมควบคุมมลพิษ ผู้เขียนจึงได้จัดทำแผนที่ออนไลน์แสดงจุดความร้อน (Hotspot) แบบ Real Time (มีการอัพเดทข้อมูลจุดความร้อนทุกๆชั่วโมง) โดยใช้การนำเข้าข้อมูล WMS (Web Map Service) จากเว็บไซต์ NASA
มาดูวิธีการสร้างเว็บแผนที่(Web Map Application) ด้วยการนำเข้า WMS บน ArcGIS Server 10 กันนะคับ
ขั้นตอนหลักๆ จะมี 3 ส่วนคือ
- การสร้างไฟล์นำเข้า WMS ด้วยโปรแกรม ArcGIS Desktop
- การสร้าง Services บน ArcGIS Server
- การสร้าง Web Map Application บน ArcGIS Server
โดยมีขั้นตอนดังนี้
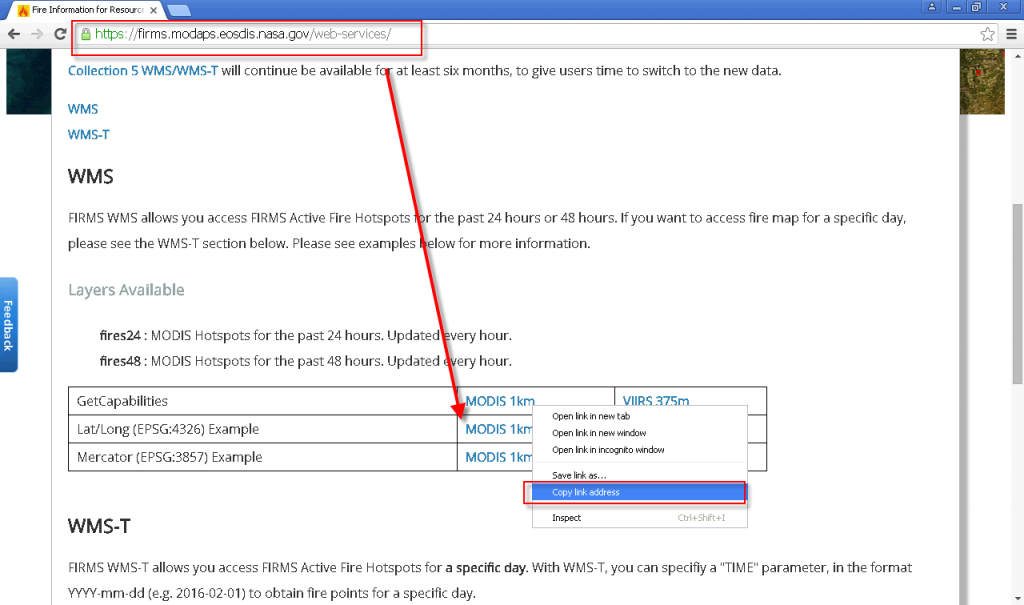
- เข้าไปที่เว็บไซต์ https://firms.modaps.eosdis.nasa.gov/web-services/
- คลิกขวาที่ลิงค์ MODIS 1km > Copy link address
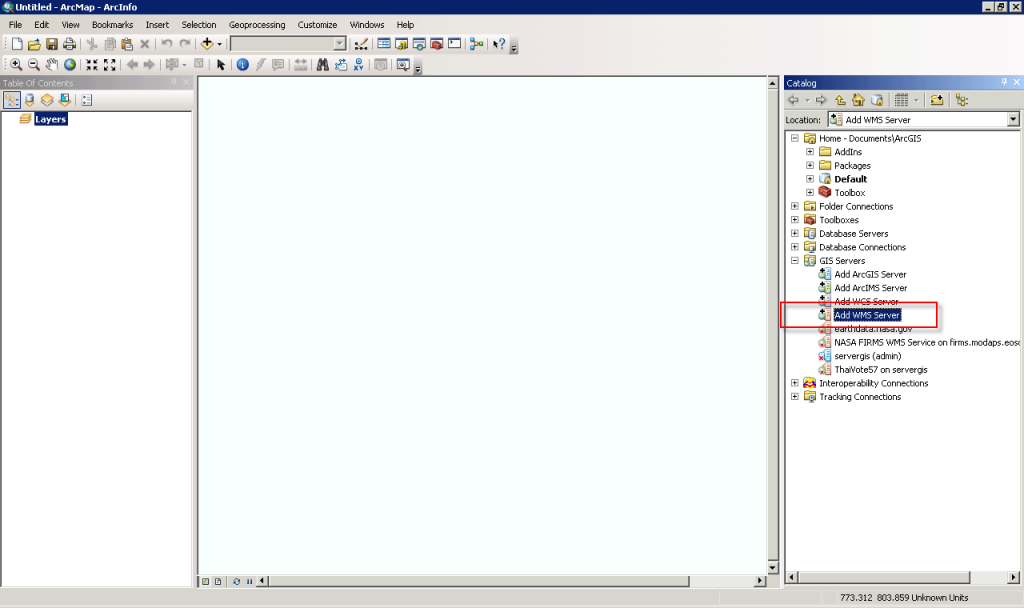
3. เปิดโปรแกรม ArcGIS Desktop > เปิด Catalog > คลิก GIS Server > Add WMS Server
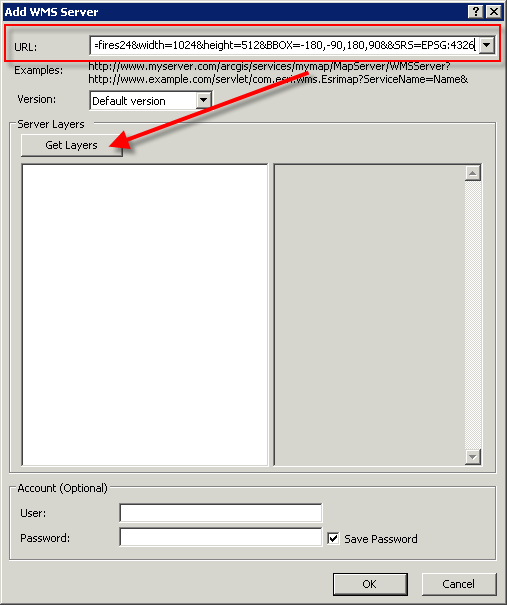
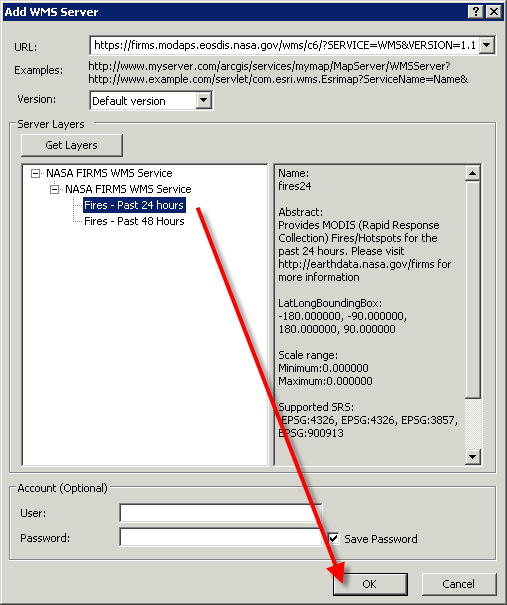
4. วางลิงค์ที่ได้จากเว็บ ที่ช่อง URL แล้วคลิกปุ่ม Get Layer
http://firms.modaps.eosdis.nasa.gov/wms/c6/?SERVICE=WMS&VERSION=1.1.1&REQUEST=GetMap&LAYERS=fires24&width=1024&height=512&BBOX=-180,-90,180,90&&SRS=EPSG:4326
5. จะปรากฏชั้นข้อมูล > คลิกปุ่ม OK
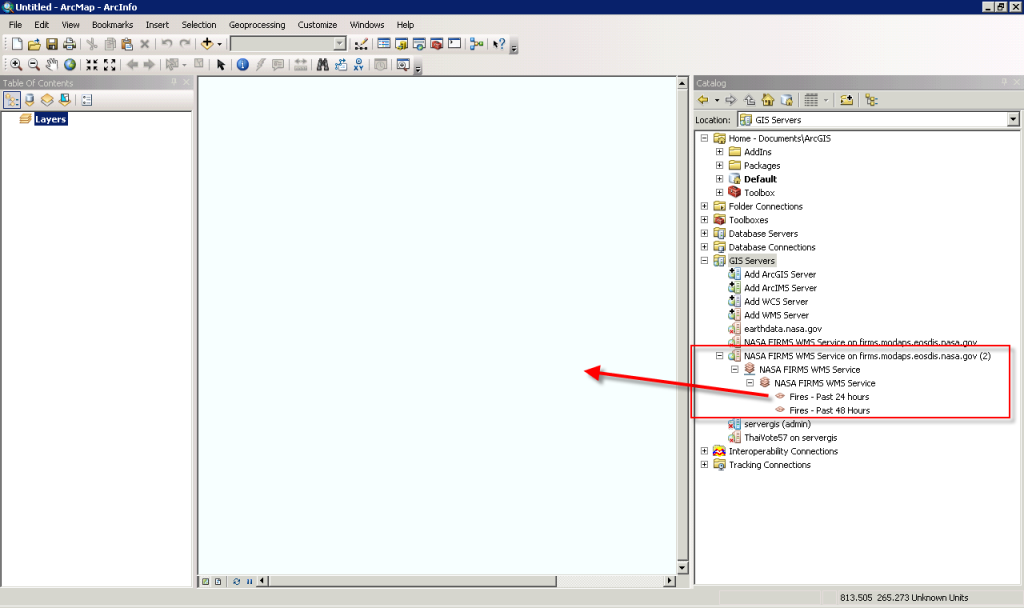
6. Catalog จะแสดง WMS จากนั้นลากข้อมูลวางไว้ตรงพื้นที่งาน
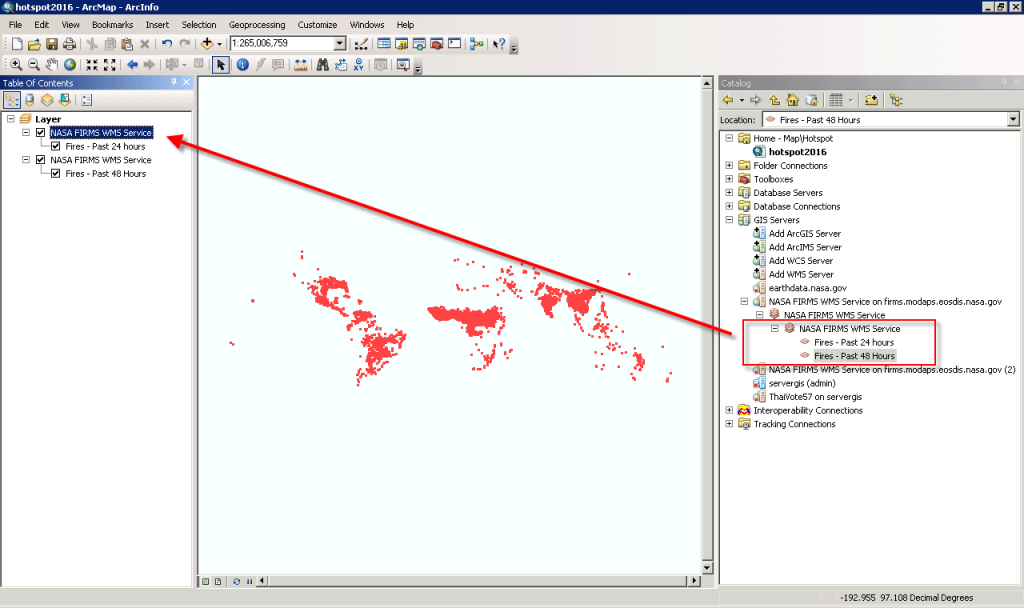
7. แสดงจุดความร้อน โดยมีชั้นข้อมูลแบบ 24 ชม. และ 48 ชม.
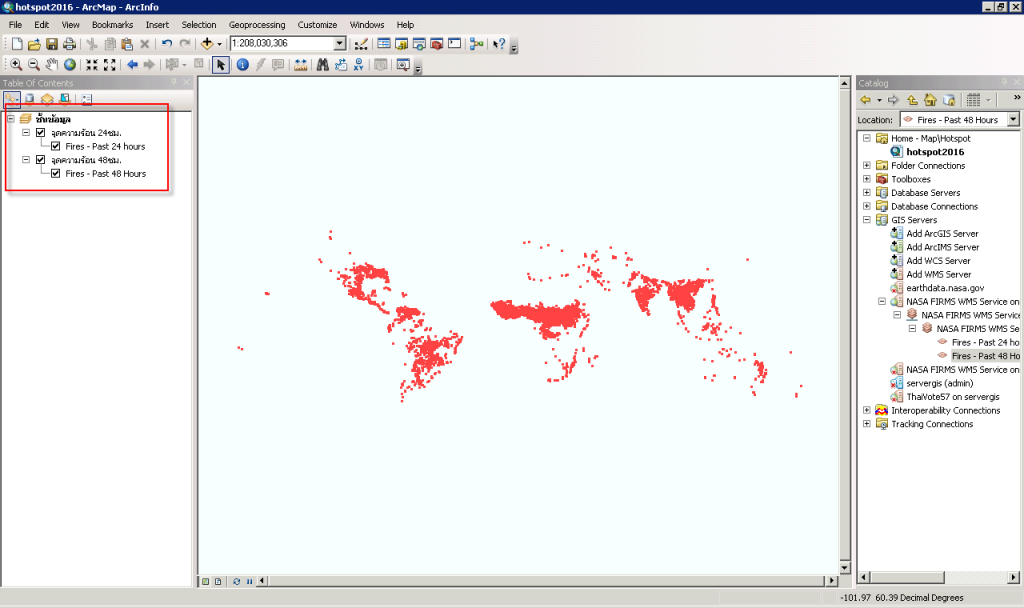
8. เปลี่ยนชื่อชั้นข้อมูล เพื่อเข้าใจง่ายต่อการแสดงผ่านเว็บ
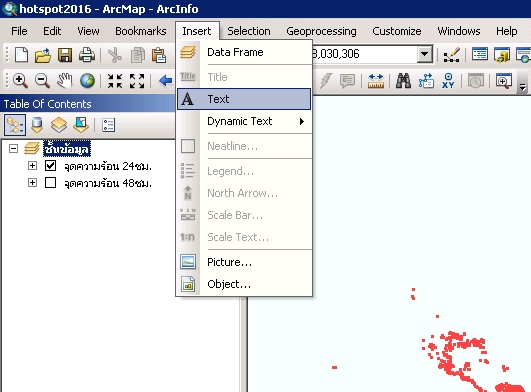
9. เพิ่มข้อความในแผนที่เพื่อให้เครดิตเจ้าของข้อมูล โดยคลิกที่เมนู Insert > Text
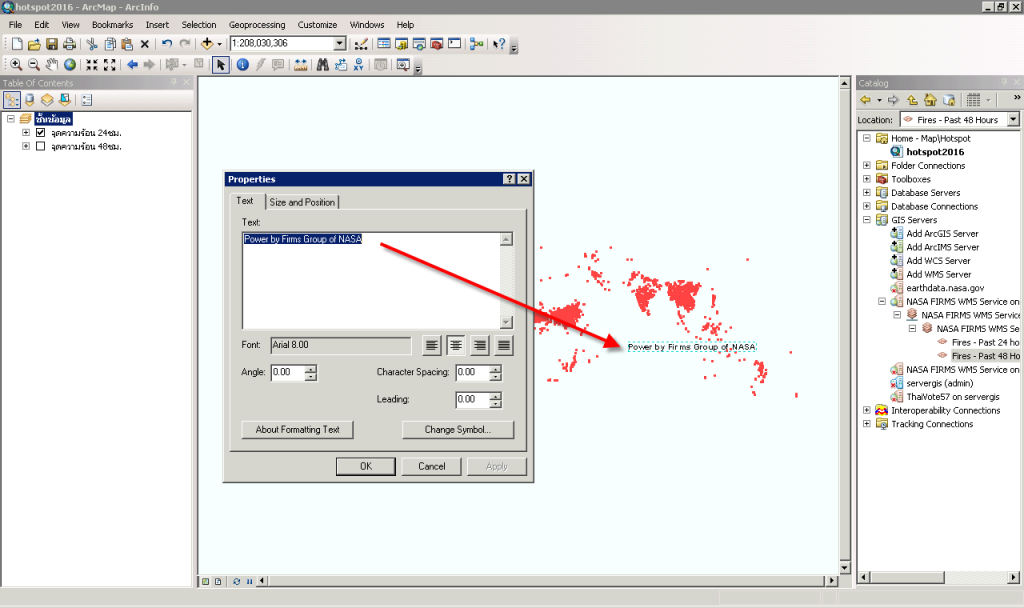
10. พิมพ์ Power by Firms Group of NASA แล้วปรับแต่งขนาดและตำแหน่งของข้อความ
11. จากนั้นทำการ Save ไฟล์ชื่อ hotspot2016.mxd
12. ต่อไปเป็นขั้นตอนการสร้าง web map application โดยเปิด ArcGIS Server Manager
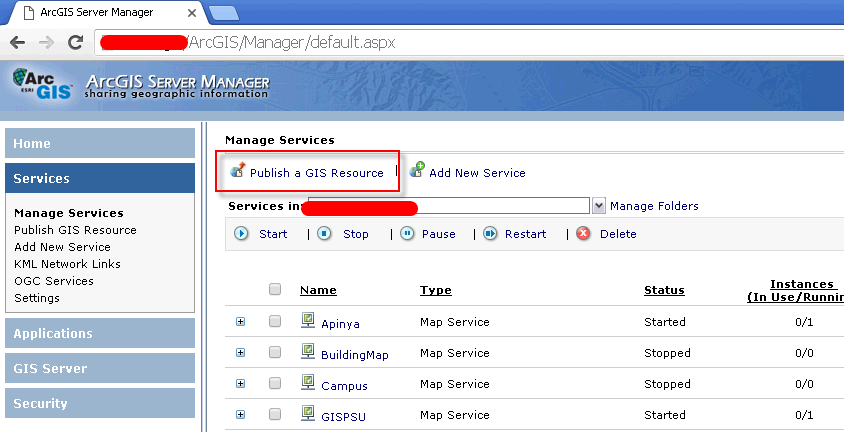
13. ทำการสร้าง Services โดยคลิกที่ Services > Manager Services > Publish a GIS Resource
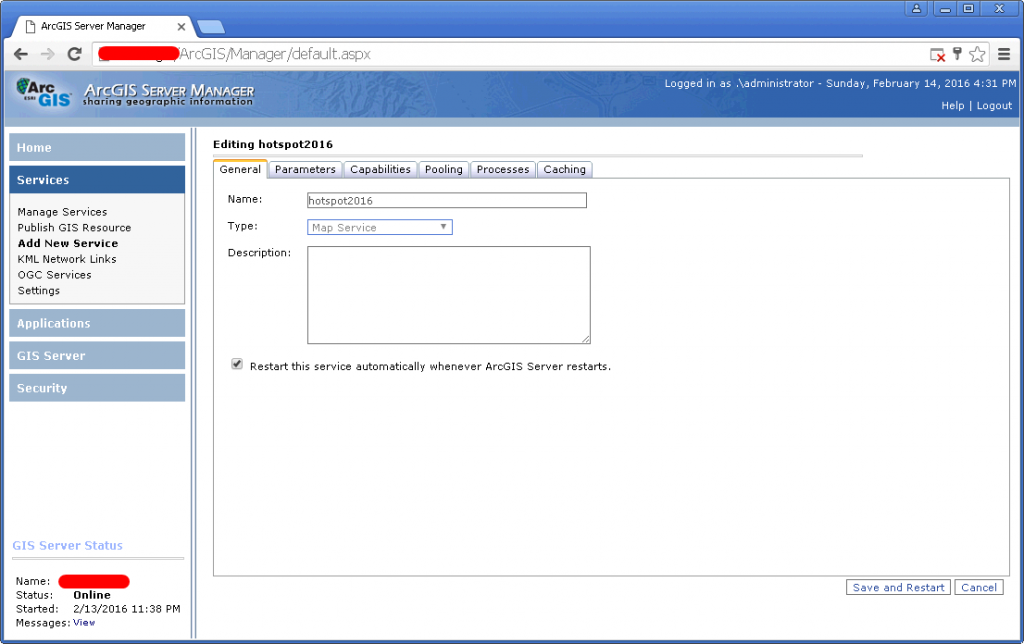
14. แท็บ General ใส่ชื่อ service ตรงช่อง Name : ในที่นี้ใช้ชื่อ hotspot2016
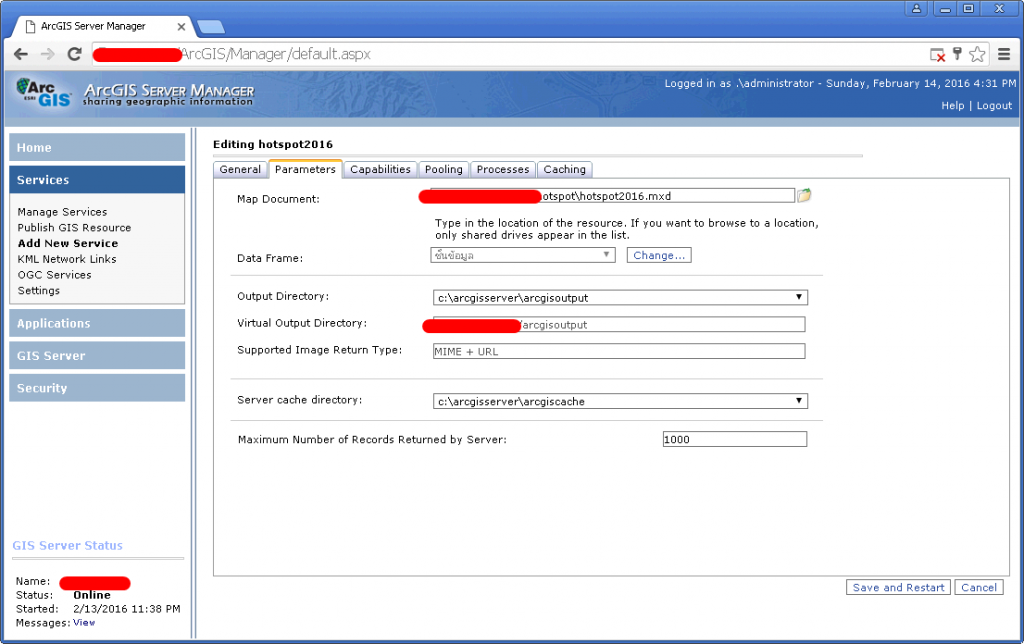
15. แท็บ Parameters ตรง Map Document: ให้คลิกเลือกไฟล์ที่ได้จัดทำไว้ก่อนหน้านี้ในโปรแกรม ArcGIS ในที่นี้ไฟล์ชื่อ hotspot2016.mxd
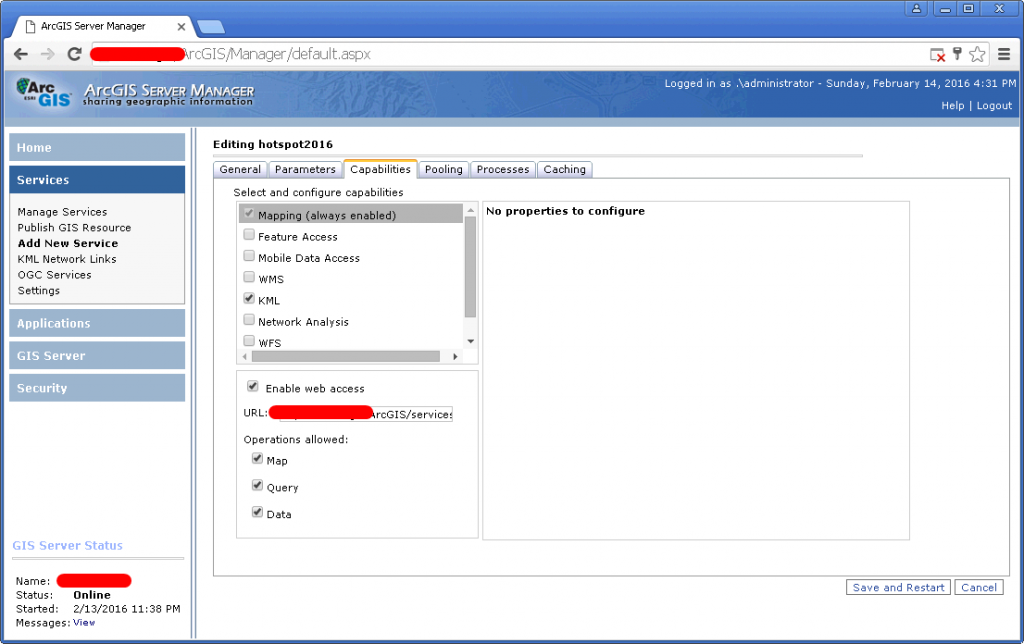
16. แท็บ Capabilities กำหนดค่าตาม default
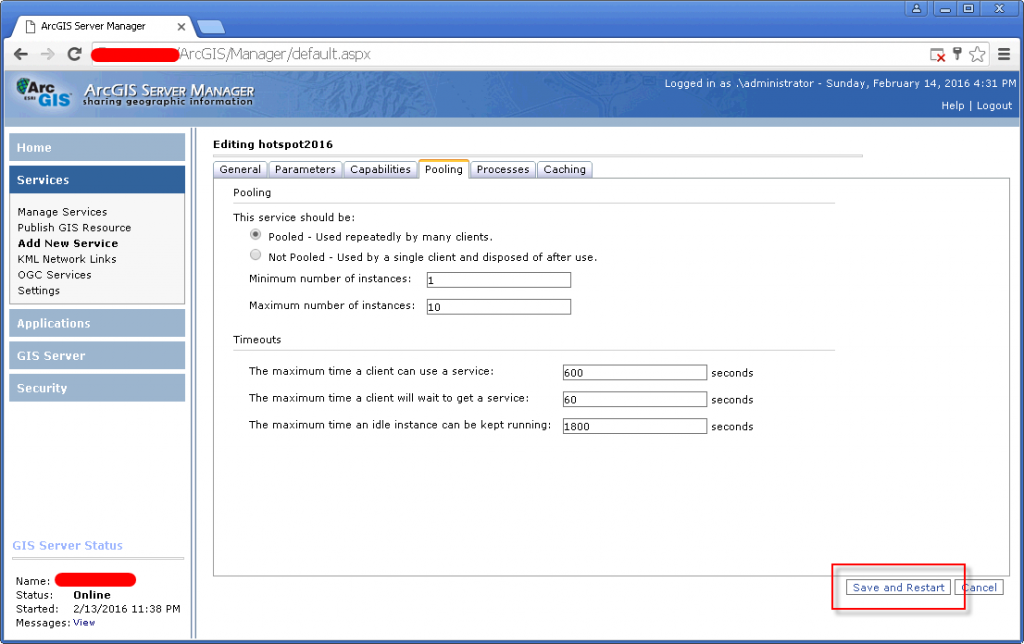
17. แท็บ Pooling ปรับตัวเลขให้เป็น 10 ตรงช่อง Maximum number of instances > คลิกปุ่ม Save and Restart
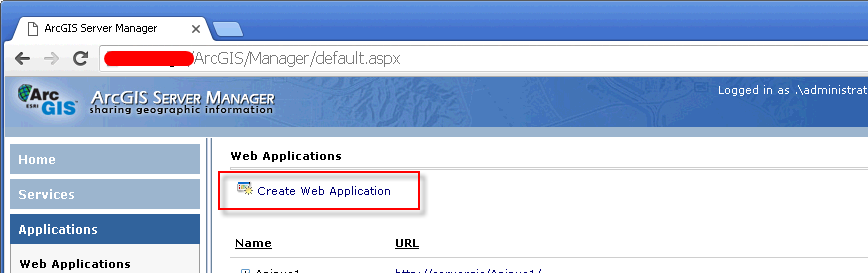
18. เมื่อได้สร้าง Services แล้ว ต่อไปทำการสร้างเว็บ ด้วยการคลิกที่ Applications >
Create Web Application
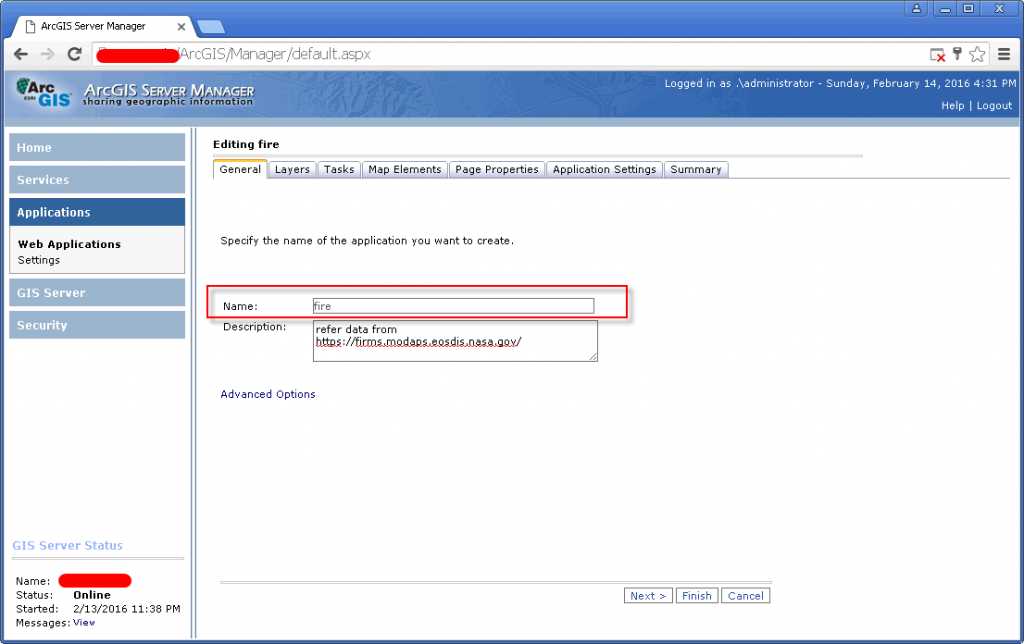
19. ตั้งชื่อเว็บเป็น Fire ซึ่งจะเป็นชื่อเว็บสำหรับการเผยแพร่
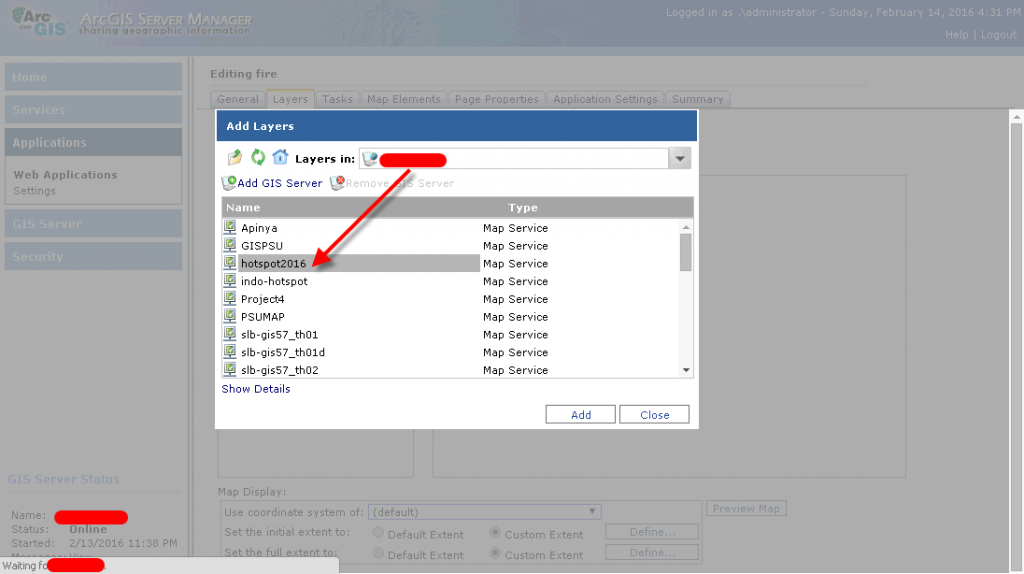
20. แท็บ Layer เพื่อเลือก Services ที่ได้สร้างไว้ก่อนหน้านี้ คือ hotspot2016 > คลิกปุ่ม Add
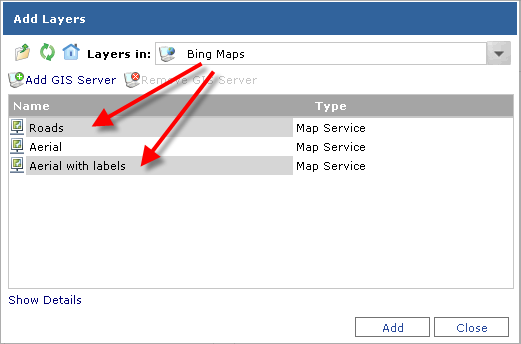
21. เพิ่ม Layer แผนที่ฐาน (Basemap) เพื่อเป็นพื้นหลังของแผนที่ โดยมี 2 Layers ที่แสดงเป็นแบบ Roads และ Aerial with labels > จากนั้นคลิกปุ่ม Add
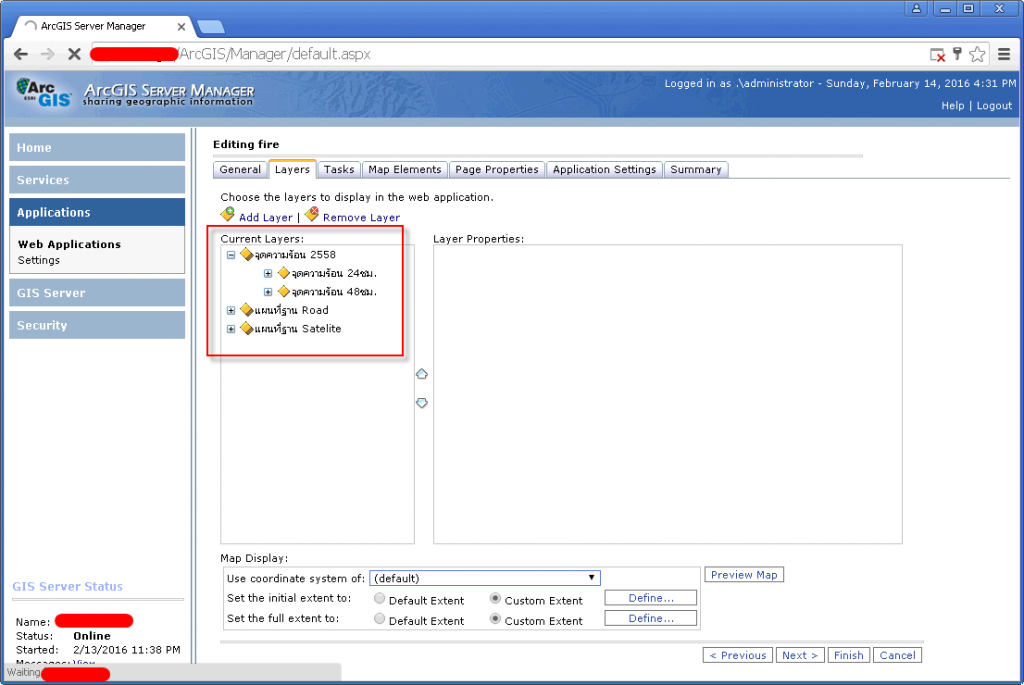
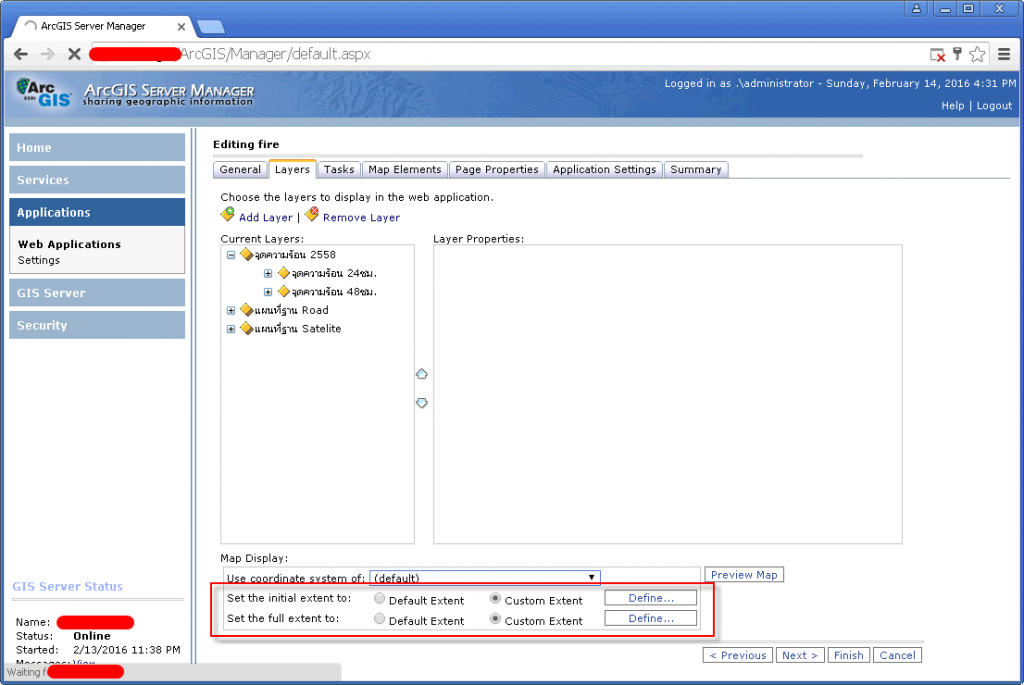
22. จะปรากฏชั้นข้อมูล (Layers) ตามที่ได้เลือกไว้ โดยทำการเปลี่ยนชื่อ Layer เพื่อให้เข้าใจง่ายในการแสดงผล
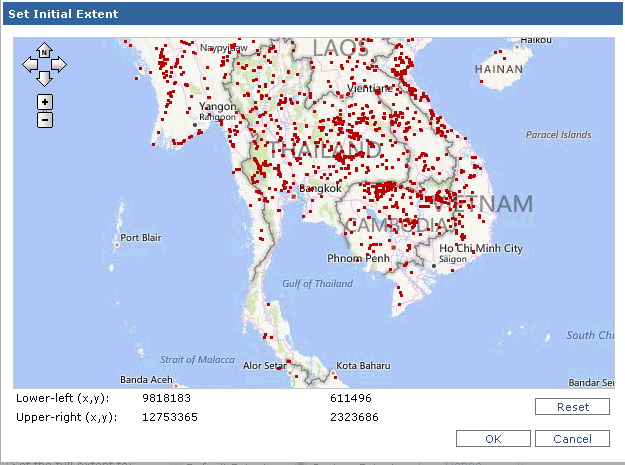
23. ทำการตั้งค่าการแสดง scale ของแผนที่ด้วยการคลิกปุ่ม Define… ตามรูป
24. ปรับขนาดการแสดงผลหน้าจอตามต้องการ ในที่นี้ปรับให้พอดีกับประเทศไทย > คลิก OK
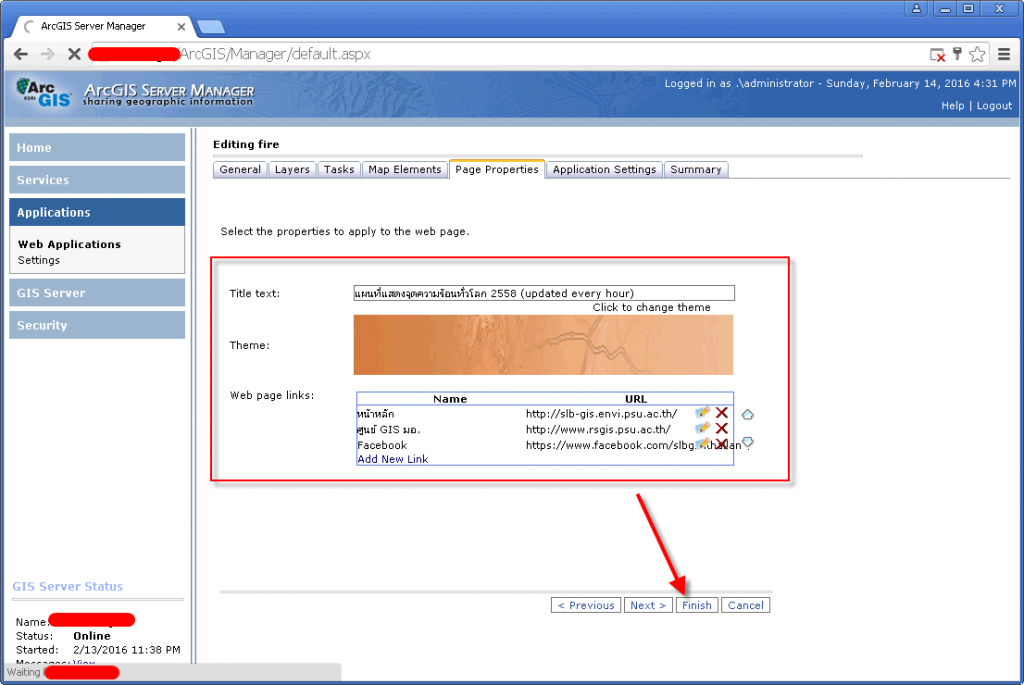
25. ปรับแต่งชื่อเรื่องเว็บและ web links > คลิกปุ่ม Finish
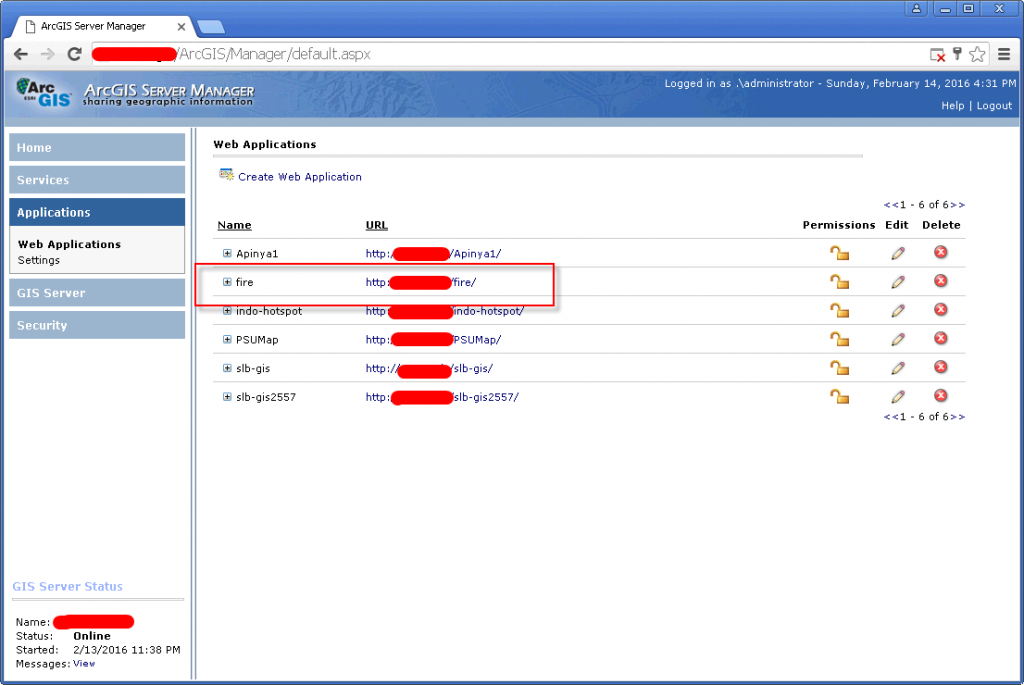
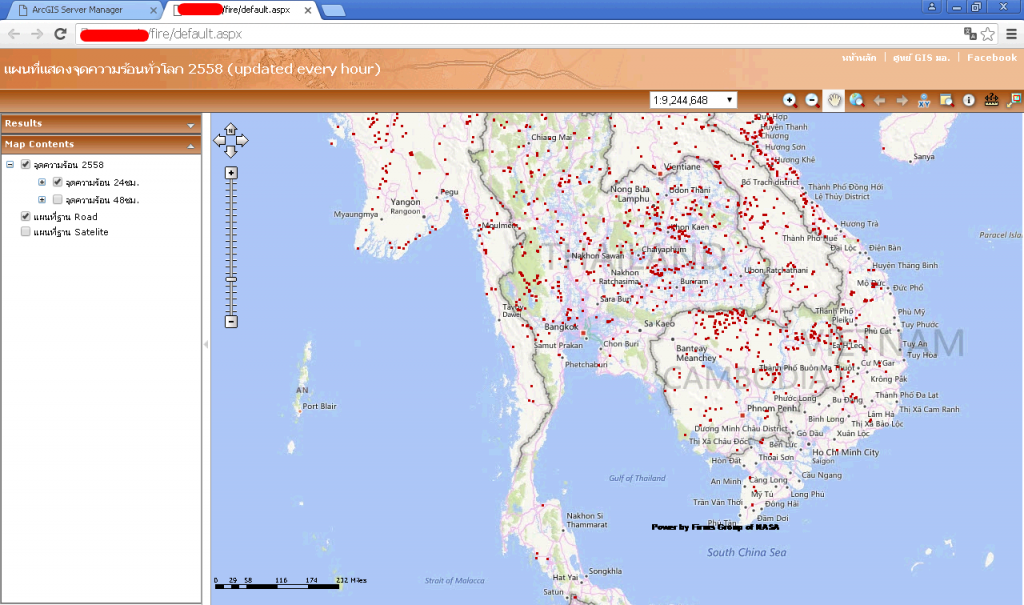
26. จะปรากฏ web application ที่ได้ทำการสร้างไว้ ในที่นี้จะเป็น http://servername/fire
27. คลิกที่เว็บลิงค์ จะปรากฏหน้าต่างเว็บขึ้นมา ดังรูป
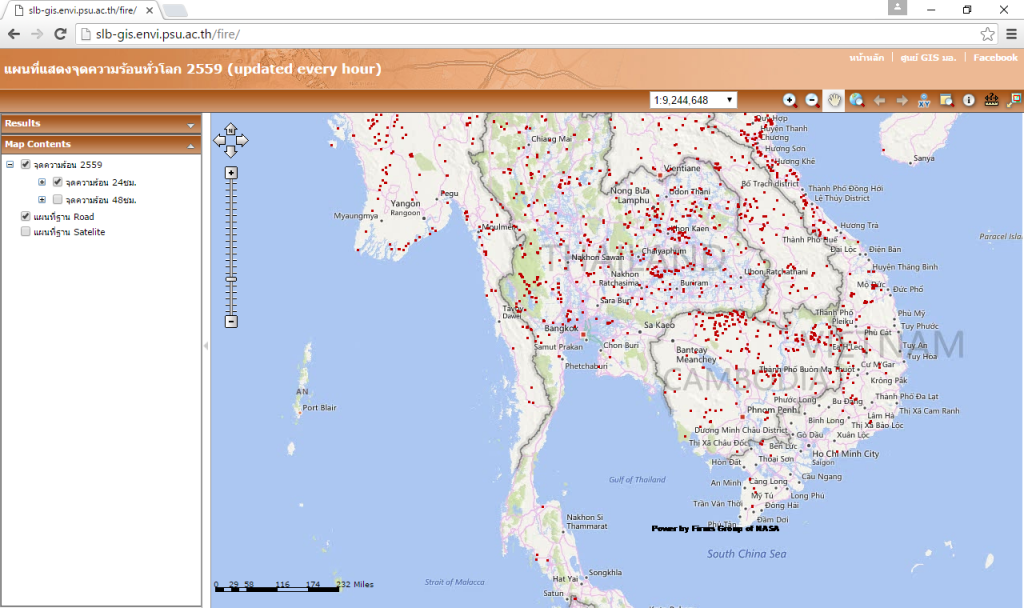
28. หากเผยแพร่แล้วจะเป็น http://slb-gis.envi.psu.ac.th/fire
*** ยาวนิดนะคับ พอดีทำรายงานเลยคิดว่าน่าจะเป็นประโยชน์สำหรับใครที่สนใจเรื่อง Web Map Application และสำหรับใครหลายๆคนที่อาจจะยังมองไม่ออกว่า เอ??? GIS Web Map นี่เขาทำกันอย่างไร?
*** ข้อดีของ WMS (Web Map Service) คือ จะเป็นการเชื่อต่อข้อมูลจากต้นทางมายังเว็บไซต์เรา โดยหากต้นทางมีการ update ข้อมูล ก็จะทำให้แผนที่ของเรา update ไปด้วยแบบอัตโนมัติ
ข้อเสีย คือ หากเว็บต้นทางล่ม หรือยกเลิกการใช้งาน เว็บเราก็จะล่มไปด้วย (ไม่มีการแสดงผลทางหน้าเว็บ)
*** ข้อดีของ ArcGIS Server คือ สะดวก มีขั้นตอนที่ไม่ซับซ้อน แต่การปรับแต่งความสวยงามของเว็บ ยังคงด้อยกว่า Geoserver + OpenLayer ซึ่งเป็น Open source อยู่นะคับ ที่สำคัญคือ ต้องซื้อ license ในราคาที่ค่อนข้างสูงอยู่


























เยี่ยมเลยครับ กำลังจะไปขอศึกษาข้อมูลพอดี
ยินดีคับ ^^